Qt QLabel 播放GIF动画
【摘要】
很久以前用过,不过慢慢的不用了,就慢慢的忘记了,今天拾起来,记录一下,以后用的时候可以翻一下
QLabel播放GIF动画其实很简单
第一步,需要包含头文件,Qt播放GIF动画,我使用的是QMovie类
#include <QMovie>
插入头文件以后...
很久以前用过,不过慢慢的不用了,就慢慢的忘记了,今天拾起来,记录一下,以后用的时候可以翻一下
QLabel播放GIF动画其实很简单
第一步,需要包含头文件,Qt播放GIF动画,我使用的是QMovie类
#include <QMovie>
插入头文件以后了,打开我们的GIF动画,并播放,
-
movie = new QMovie("D:/WorkSpace/Palmus/source/heart_gif_2.gif");
-
ui->label_heart->setMovie(movie);
-
movie->start();
三句话,
第一句,新建QMovie对象,并打开GIF动画文件
第二句,在label上面设置动画
第三句,开始播放动画。
其实都程序在结束的时候,会自动释放。
但是我还是在析构函数中加上了stop()函数。
-
Palmus::~Palmus()
-
{
-
movie->stop();
-
Demodate.exit(1);
-
delete ui;
-
}
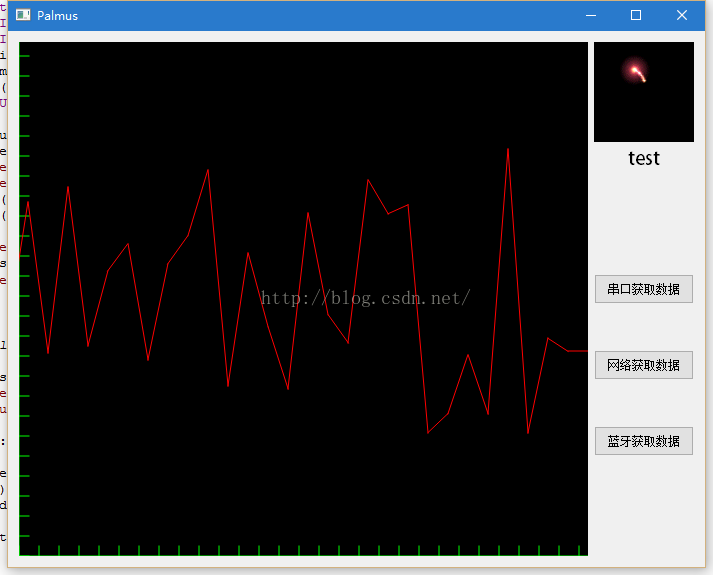
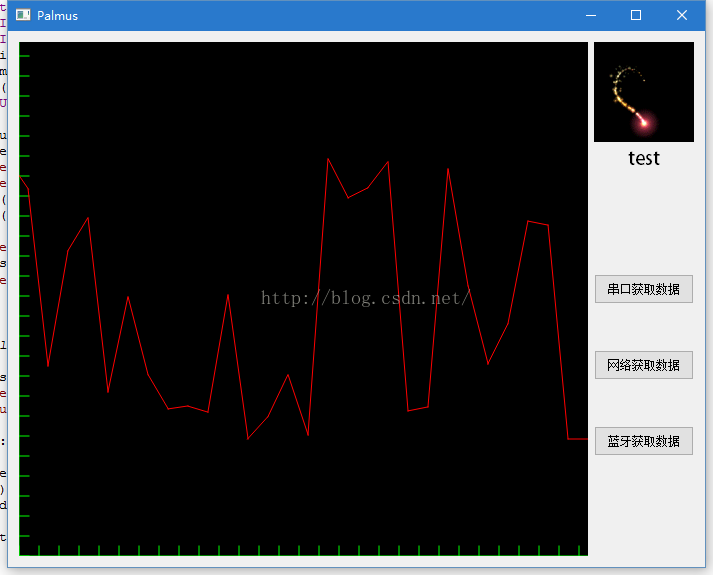
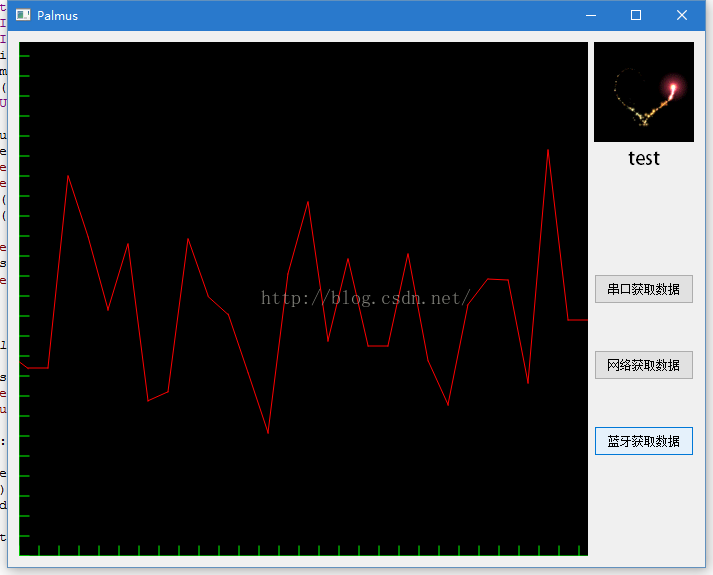
演示效果键下图,右上角是label播放动画的样子。



文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/52260124
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)