Java案例:行走的圣诞老人
【摘要】
文章目录
一、运行效果二、涉及知识点三、实现步骤(一)创建Java项目(二)准备图片素材(三)创建包、创建类1、创建包2、创建类
(四)运行程序,查看结果
一、运行效果
单击【开...
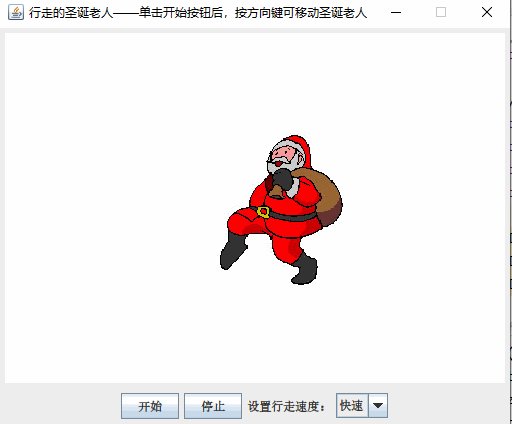
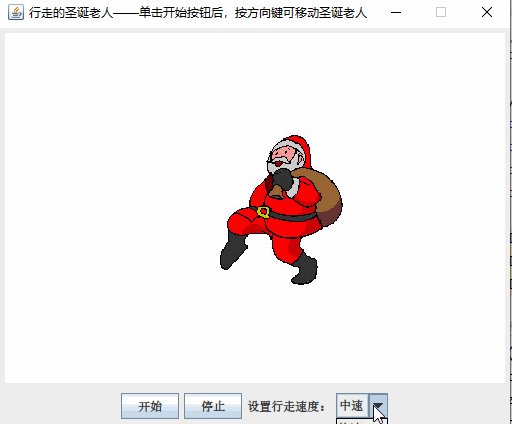
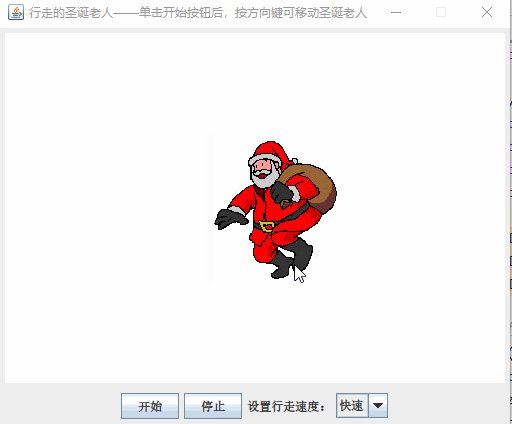
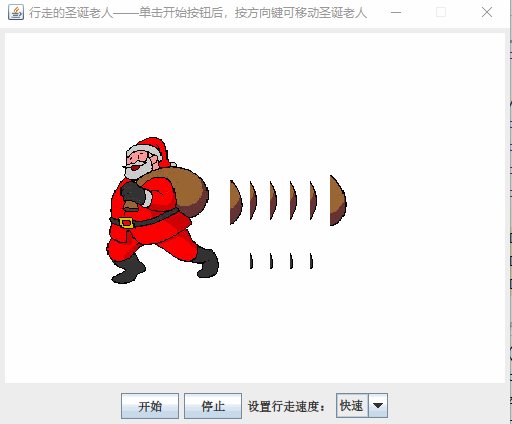
一、运行效果
- 单击【开始】按钮后,通过按键移动圣诞老人,单击【停止】,圣诞老人就停止不动

二、涉及知识点
- 基本控制结构
- 数组
- 图形用户界面
- 多线程
三、实现步骤
(一)创建Java项目
- 创建Java项目 - WalkingSantaClaus

(二)准备图片素材
- 在项目根目录创建
images目录,将七张图片拷贝进去

(三)创建包、创建类
1、创建包
- 创建
net.huawei.gui包

2、创建类
- 在
net.huawei.gui包里创建WalkingSantaClaus类

package net.huawei.gui;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
/**
* 功能:行走的圣诞老人
* 作者:华卫
* 日期:2022年04月14日
*/
public class WalkingSantaClaus extends JFrame {
private JPanel panel1 = new JPanel();
private JPanel panel2 = new JPanel();
private MyCanvas mc = new MyCanvas();
private JButton btnStart = new JButton("开始");
private JButton btnStop = new JButton("停止");
private JLabel lblSpeed = new JLabel("设置行走速度:");
private JComboBox cobSpeed = new JComboBox();
private Thread thread;
boolean isRunning;
private Image[] imgMan = new Image[7];
int imgIndex = 0;
int sleepTime = 400; // 定义睡眠时间
int stepLength = 20; // 定义移动步长
int x = 200, y = 100; // 定义图像左上角坐标
/**
* 主方法
*
* @param args
*/
public static void main(String[] args) {
new WalkingSantaClaus();
}
/**
* 无参构造方法
*/
public WalkingSantaClaus() {
super("行走的圣诞老人——单击开始按钮后,按方向键可移动圣诞老人");
initGUI(); // 初始化图形用户界面
eventsHandling(); // 进行事件处理
}
/**
* 初始化用户界面
*/
private void initGUI() {
for (int i = 0; i < imgMan.length; i++) {
imgMan[i] = this.getToolkit().getImage(
"images/man" + (i + 1) + ".jpg");
}
// 添加组件到内容面板里
this.getContentPane().setLayout(new BorderLayout());
this.getContentPane().add(panel1, "Center");
this.getContentPane().add(panel2, "South");
mc.setSize(500, 350);
mc.setBackground(Color.WHITE);
panel1.add(mc);
panel2.setLayout(new FlowLayout());
panel2.add(btnStart);
panel2.add(btnStop);
panel2.add(lblSpeed);
panel2.add(cobSpeed);
cobSpeed.addItem("快速");
cobSpeed.addItem("中速");
cobSpeed.addItem("慢速");
// 设置窗口属性
this.setSize(500, 450);
this.setLocationRelativeTo(null);
this.setResizable(false);
this.setVisible(true);
this.pack();
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* 事件处理
*/
private void eventsHandling() {
mc.addKeyListener(new KeyAdapter() {
public void keyPressed(KeyEvent e) {
if (isRunning == false) {
return;
}
switch (e.getKeyCode()) {
case 37: // 按左方向键
x = x - stepLength;
break;
case 38: // 按上方向键
y = y - stepLength;
break;
case 39:// 按右方向键
x = x + stepLength;
break;
case 40:// 按下方向键
y = y + stepLength;
break;
}
if (x < 0) { // 碰左壁
x = 0;
}
if (x >= mc.getWidth() - imgMan[0].getWidth(mc)) { // 碰右壁
x = mc.getWidth() - imgMan[0].getWidth(mc);
}
if (y < 0) { // 碰上壁
y = 0;
}
if (y >= mc.getHeight() - imgMan[0].getHeight(mc)) { // 碰下壁
y = mc.getHeight() - imgMan[0].getHeight(mc);
}
mc.repaint(); // 重绘画布
}
});
// 开始按钮单击事件处理
btnStart.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
start();
mc.requestFocus();
}
});
// 停止按钮事件处理
btnStop.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
stop();
mc.requestFocus();
}
});
// 速度组合框事件处理
cobSpeed.addItemListener(new ItemListener() {
public void itemStateChanged(ItemEvent e) {
switch (cobSpeed.getSelectedIndex()) {
case 0:
sleepTime = 200;
case 1:
sleepTime = 600;
case 2:
sleepTime = 1000;
}
mc.requestFocus();
}
});
}
/**
* 自定义画布类
*/
class MyCanvas extends Canvas {
public void paint(Graphics g) {
g.drawImage(imgMan[imgIndex], x, y, 145, 153, this);
}
public void update(Graphics g) {
paint(g); // 避免闪烁
}
}
/**
* 开始方法 - 启动线程
*/
public void start() {
isRunning = true;
thread = new Thread(new Runnable() {
@Override
public void run() {
while (isRunning) {
try {
Thread.sleep(sleepTime);
} catch (InterruptedException e) {
e.printStackTrace();
}
imgIndex++;
imgIndex = imgIndex % 7;
mc.repaint(); // 重绘画布
}
}
});
thread.start();
}
/**
* 停止方法 - 销毁线程
*/
public void stop() {
isRunning = false;
thread = null;
}
}
(四)运行程序,查看结果
- 单击工具栏上运行按钮

- 单击【开始】按钮后,通过按键移动圣诞老人,单击【停止】,圣诞老人就停止不动

文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/124162467
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)