web信息管理课程(2):ASP.NET编写第一个加法计算器
【摘要】
一、运行你的第一个程序
创建一个文件夹test: 添加web窗体: 这里是写html: 这里是写C#:
测试:
运行: 如下:
二、工具箱
打开工具箱: 左侧就出现了所有的控件:...
一、运行你的第一个程序
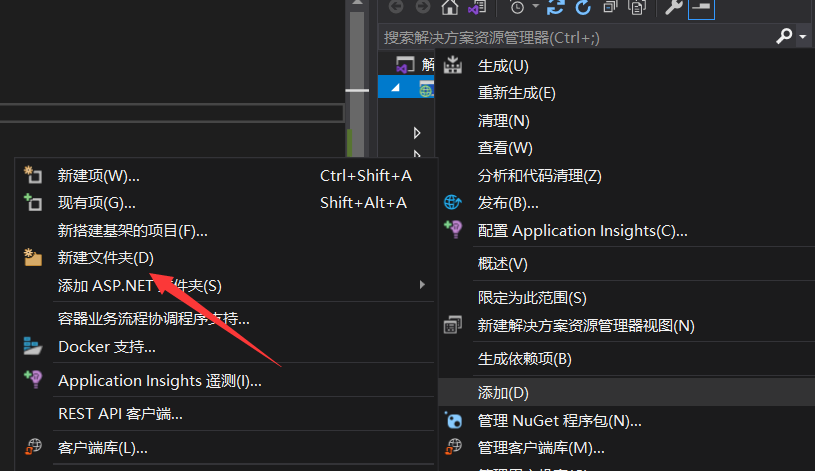
创建一个文件夹test:

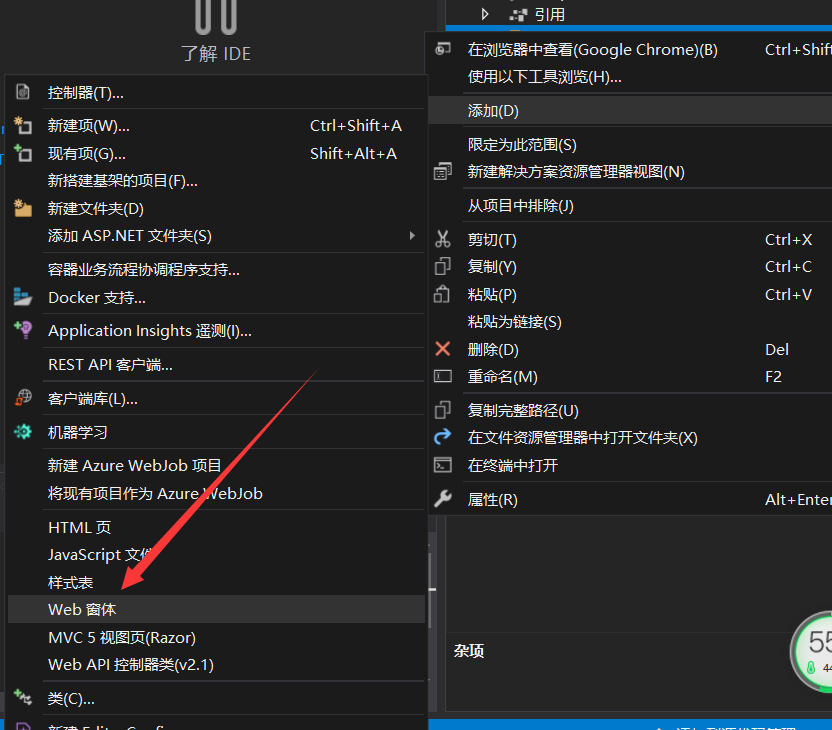
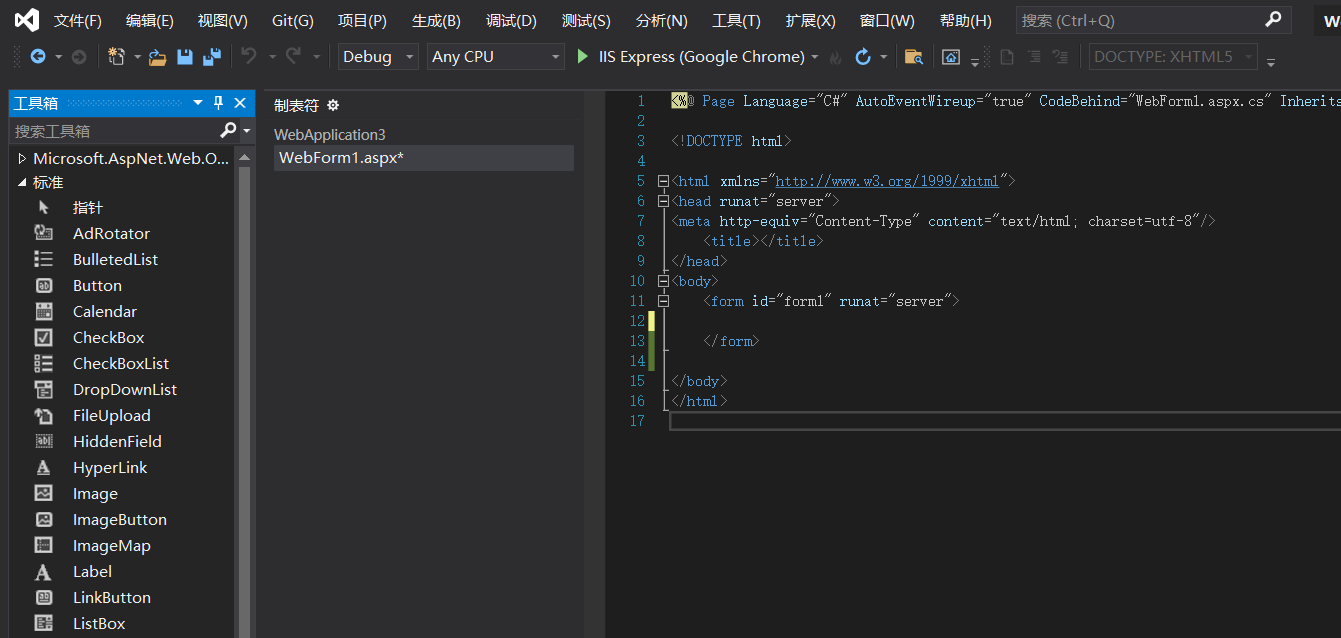
添加web窗体:

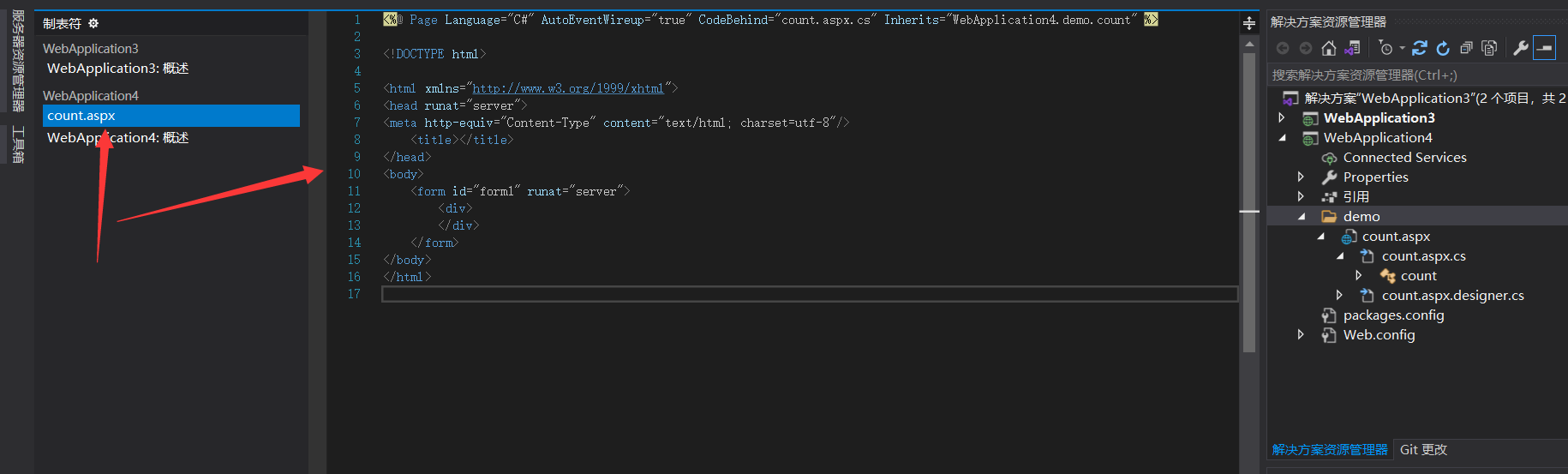
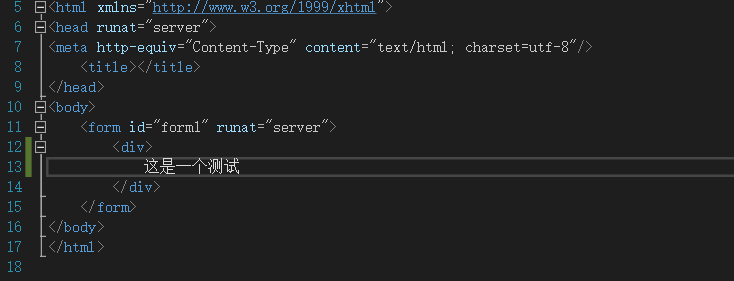
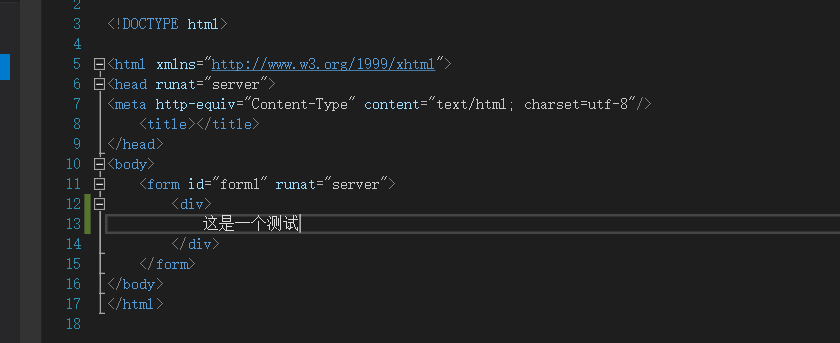
这里是写html:

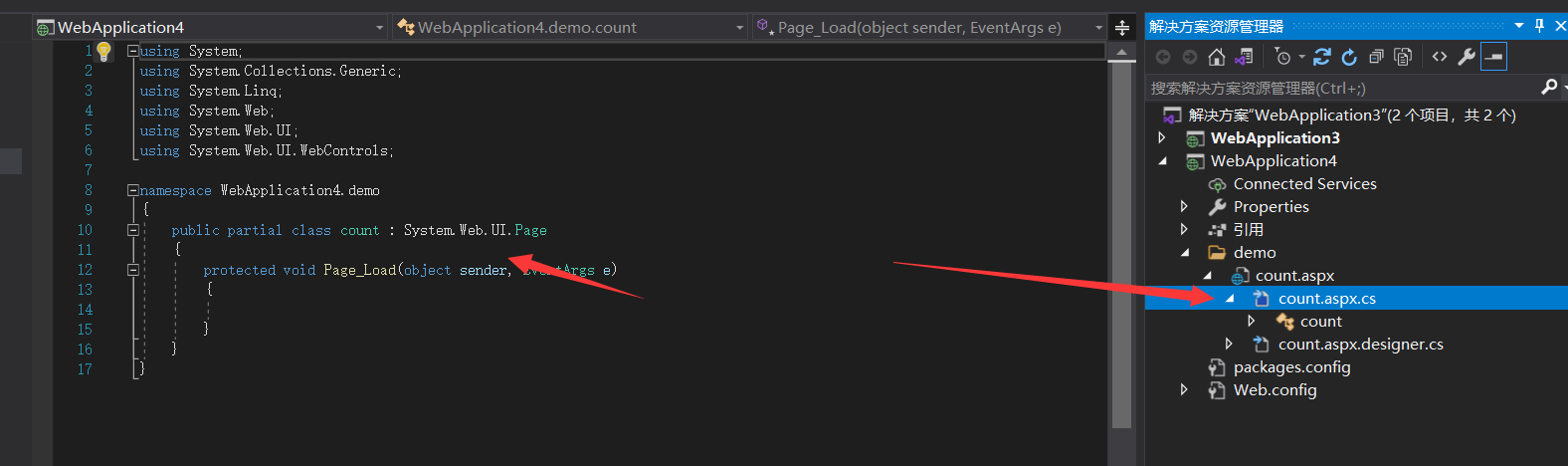
这里是写C#:

测试:

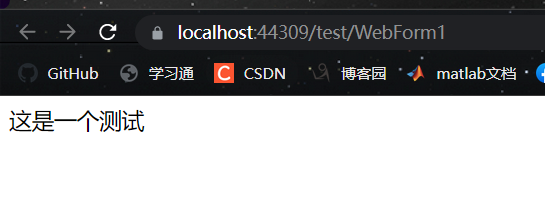
运行:

如下:

二、工具箱
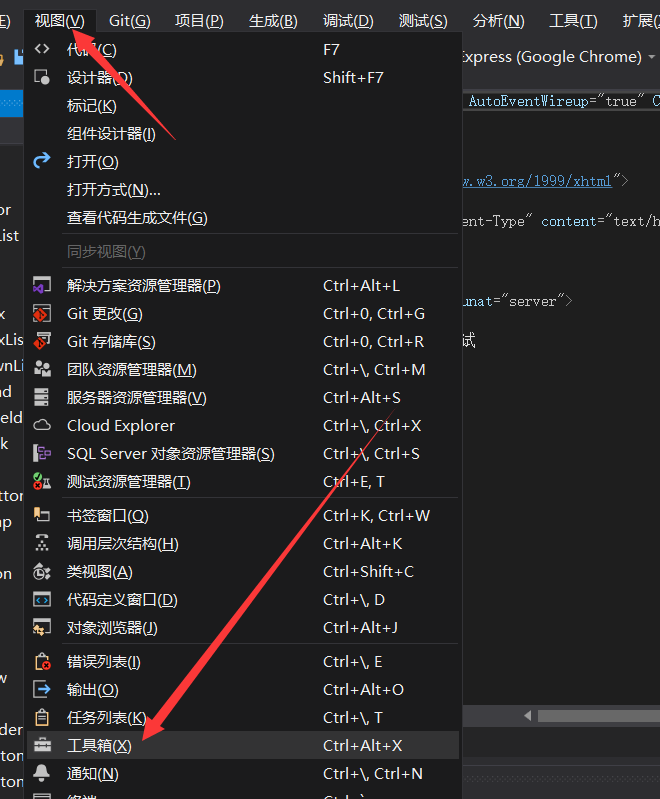
打开工具箱:

左侧就出现了所有的控件:

可以设置一下停靠,这样不用每次都去点工具箱:

效果如下:

三、控件搭建
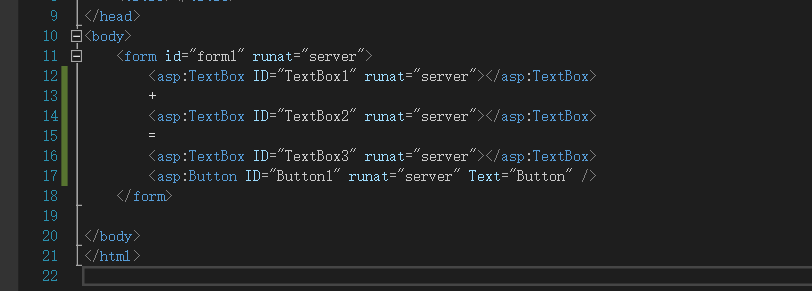
这里我们搭建一个简单的加法计算器,点击左边的textbox控件往右边拖到对应位置,button按钮控件,最终如下:

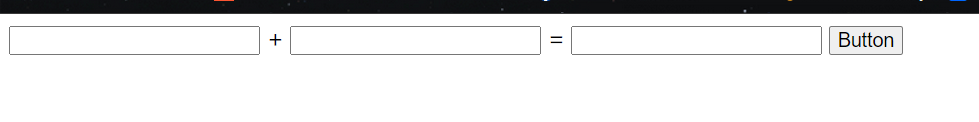
运行看看:

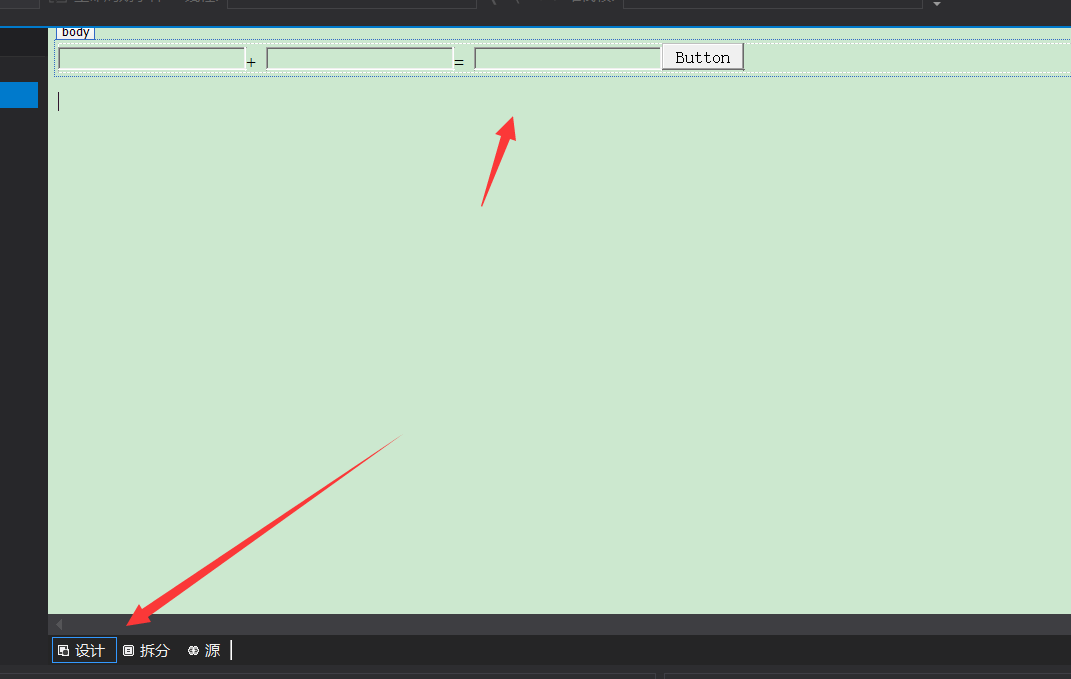
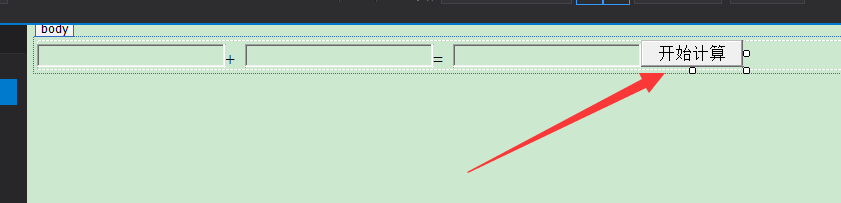
也可以点击左下角设计查看效果:

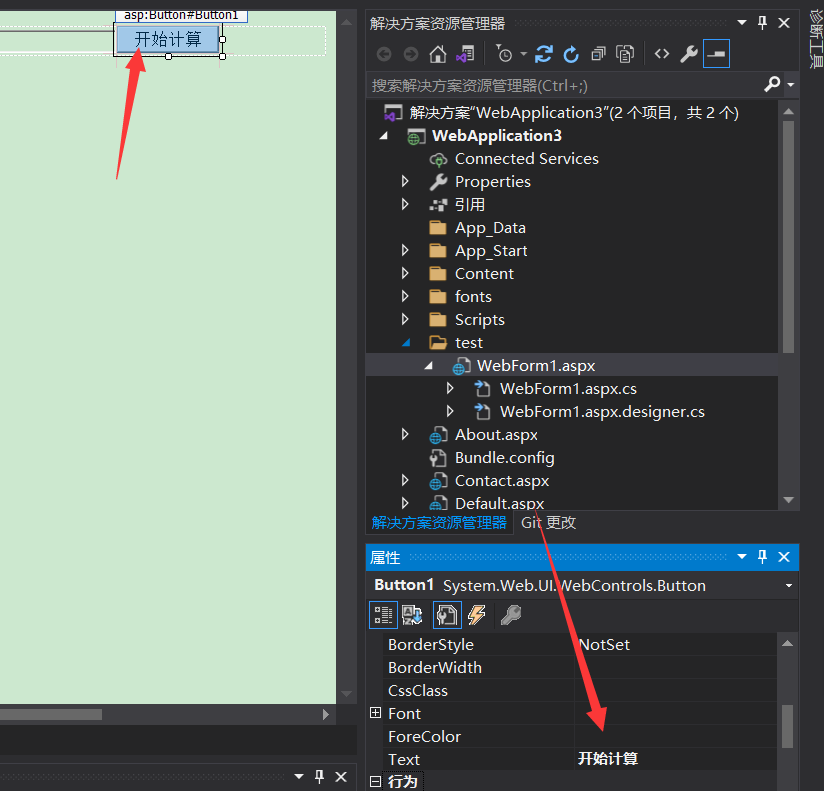
点击按钮,修改"Button"为"开始计算”:

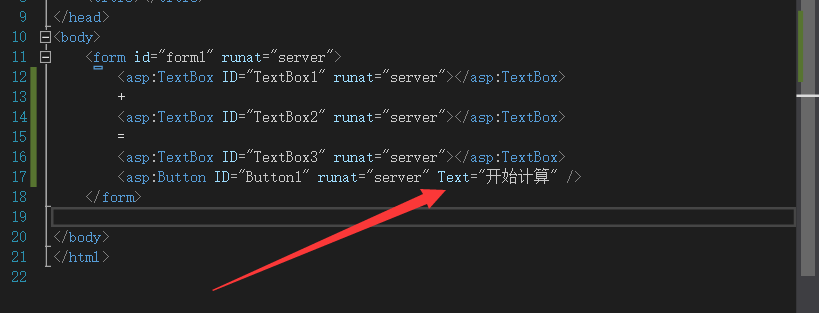
你可以看到源码这里也修改了,所以改控件和源码效果一样的:

四、开始编写代码
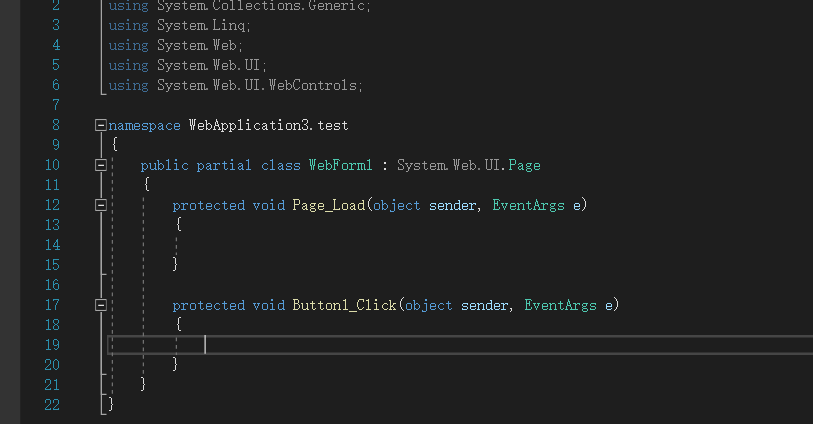
双击这个按钮:

进入如下界面开始编写代码:

编辑如下(具体看注释):
protected void Button1_Click(object sender, EventArgs e)
{
/*本本转为int类型*/
int num1 = Convert.ToInt32(TextBox1.Text); //把String转为字符类型
int num2 = Convert.ToInt32(TextBox2.Text);
// 和赋值给第三个框框
int sum = num1 + num2;
TextBox3.Text = sum.ToString(); //int类型转为文本
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
最后注意Ctrl+s保存,运行aspx文件,测试数据:

你也可以修改aspx文件写C#代码,比如:
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
+
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
=
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="开始计算" OnClick="Button1_Click" />
</div>
<% string str = "欢迎来到川川学习.net网站"; %>
<%=str %>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
效果为:

文章来源: chuanchuan.blog.csdn.net,作者:川川菜鸟,版权归原作者所有,如需转载,请联系作者。
原文链接:chuanchuan.blog.csdn.net/article/details/124130350
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)