CheckBoxList复选框例子
搭建设计
复选框设计如下:

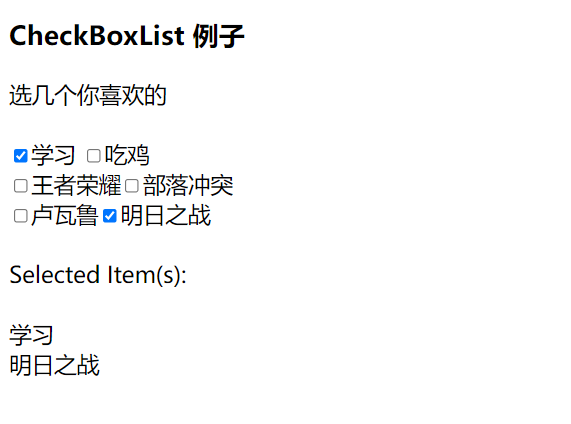
效果为:

demo代码
你也可以直接复制一下代码实现该效果:
<%@ Page Language="C#" AutoEventWireup="True" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title> CheckBoxList例子 </title>
<script runat="server">
void Check_Clicked(Object sender, EventArgs e)
{
Message.Text = "Selected Item(s):<br /><br />";
for (int i=0; i<checkboxlist1.Items.Count; i++)
{
if (checkboxlist1.Items[i].Selected)
{
Message.Text += checkboxlist1.Items[i].Text + "<br />";
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<h3> CheckBoxList 例子</h3>
选几个你喜欢的
<br /><br />
<asp:CheckBoxList id="checkboxlist1"
AutoPostBack="True"
CellPadding="5"
CellSpacing="5"
RepeatColumns="2"
RepeatDirection="Vertical"
RepeatLayout="Flow"
TextAlign="Right"
OnSelectedIndexChanged="Check_Clicked"
runat="server">
<asp:ListItem>学习 </asp:ListItem>
<asp:ListItem>王者荣耀</asp:ListItem>
<asp:ListItem>卢瓦鲁</asp:ListItem>
<asp:ListItem>吃鸡</asp:ListItem>
<asp:ListItem>部落冲突</asp:ListItem>
<asp:ListItem>明日之战</asp:ListItem>
</asp:CheckBoxList>
<br /><br />
<asp:label id="Message" runat="server" AssociatedControlID="checkboxlist1"/>
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
基本语法
复选框列表可以使用设计部分通过从 ASP.NET 工具栏窗口拖放控件来创建,或者也可以使用以下代码从标记部分创建。基本格式如下:
<asp: CheckBoxList id=” checkboxlist1” AutoPostBack = “True” TextAlign = “Right” OnSelectedIndexChanged = “CheckList_Clicked” runat= “server”>
<asp: ListItem> Item 1 </asp: ListItem>
<asp: ListItem> Item 2 </asp: ListItem>
<asp: ListItem> Item 3 </asp: ListItem>
- 1
- 2
- 3
- 4
ASP.NET CheckBoxList 的属性
可以使用不同的属性访问复选框列表项。
CellPadding:设置单元格内容之间的距离。
RepeatedItemCount:这显示列表中的项目总数。
RepeatColumns:获取要在 CheckboxList 中显示的列数
RepeatDirection:此属性设置复选框列表中的控件垂直或水平显示的方向。
cellspacing: 可用于设置复选框列表的两个单元格之间的距离。
HasFooter:检查复选框列表是否有页脚部分。这是一个布尔属性,false 表示没有页脚部分。
HasHeader:检查复选框列表是否有标题部分。这是一个布尔属性,false 表示没有标题部分。
HasSeparators:检查复选框列表中的项目之间是否有分隔符。这是一个布尔属性,false 表示项目之间没有分隔符。
RenderWhenDataEmpty:当数据源中没有数据时,此属性获取值或设置条件的值。True 表示即使数据源中没有数据,仍会呈现控件。
RepeatLayout:指定如何使用 table 元素、ul 元素或 span 元素呈现列表。
TextAlign:指定复选框中项目的文本对齐方式。
Items:从列表中获取项目的集合。
AutoPostBack:如果设置为 true,则只要用户选择列表中的复选框,就会发生自动回发。
文章来源: chuanchuan.blog.csdn.net,作者:川川菜鸟,版权归原作者所有,如需转载,请联系作者。
原文链接:chuanchuan.blog.csdn.net/article/details/124137902
- 点赞
- 收藏
- 关注作者


评论(0)