小技巧--谷歌浏览器抓包时怎么过滤js、css、图片等请求地址
【摘要】
大家在使用浏览器抓包的时候,有没有遇到过这种情况:
一进页面,Network列表就一堆的url就出来了,还要自己在页面去找哪一个是自己所需要的url信息。
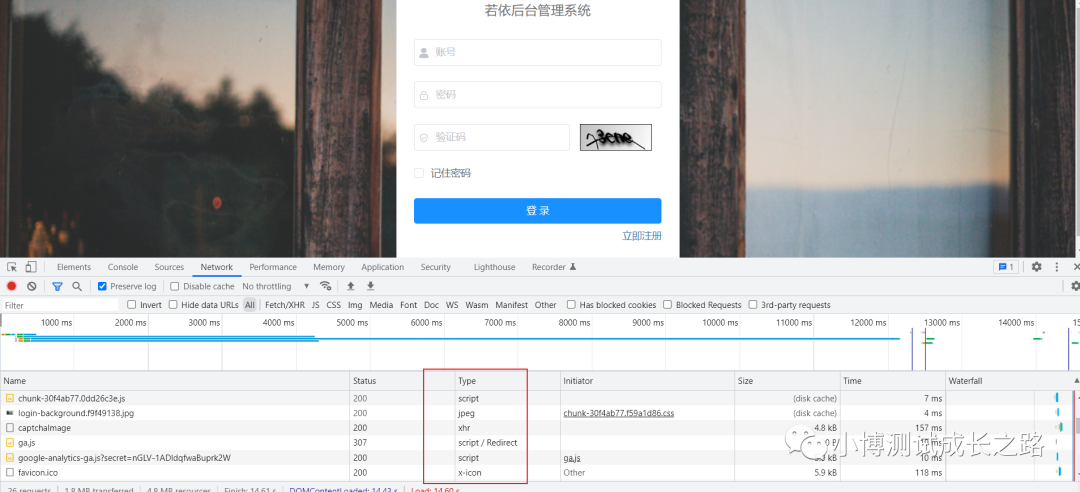
比如,以我们之前部署的若依后台管理系统为例,我们一进页面,发现会调用获取验证码的接口,但同时页面渲染也需要去调接口加载好多的js和css的文件:
是不是会发现有点影响...
大家在使用浏览器抓包的时候,有没有遇到过这种情况:
一进页面,Network列表就一堆的url就出来了,还要自己在页面去找哪一个是自己所需要的url信息。
比如,以我们之前部署的若依后台管理系统为例,我们一进页面,发现会调用获取验证码的接口,但同时页面渲染也需要去调接口加载好多的js和css的文件:

是不是会发现有点影响我们的使用?
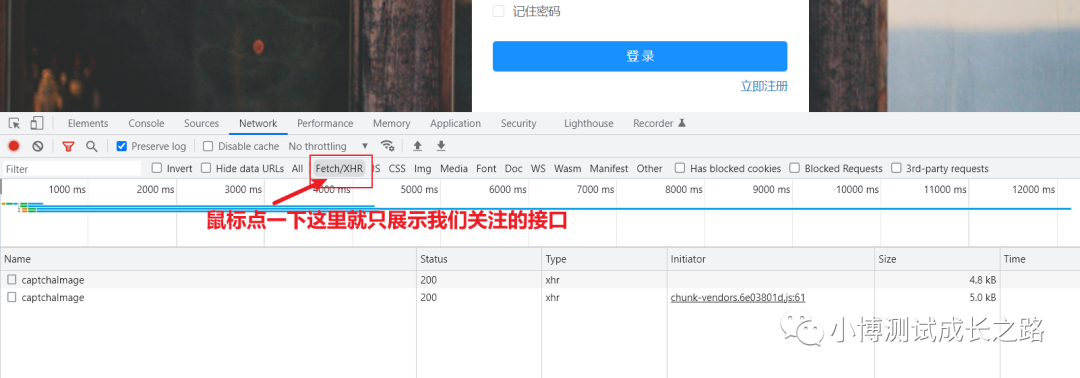
其实可以在浏览器上通过设置筛选条件去过滤列表的数据:
点一下Network下面的小页签上的Fetch/XHR就可以。

这个操作是不是很简单,屏幕前的你学会了吗?赶紧在自己的项目中去尝试一下吧。
如果你还在苦于没有项目练习实战的话,可以在公众号后台回复项目二字,可以用我搭建好的开源项目实战练习一波。趁着服务器还没过期,要实战的抓紧了哟~

往期精彩回顾

项目实战系列
1、测试从零开始-电商项目实战-用例设计篇No.1-[后台-用户列表]
2、测试从零开始-电商项目实战-功能实战篇No.1-[后台-用户列表]
3、小白功能测试项目实战篇-dtsshop开源商城项目之【会员管理】模块测试点分析
8、Docker搭建webdis用于提供api查询redis中的数据
文章来源: xiaobotester.blog.csdn.net,作者:小博测试成长之路,版权归原作者所有,如需转载,请联系作者。
原文链接:xiaobotester.blog.csdn.net/article/details/124138726
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)