如何在vue组件中引入外部的css和js文件
【摘要】
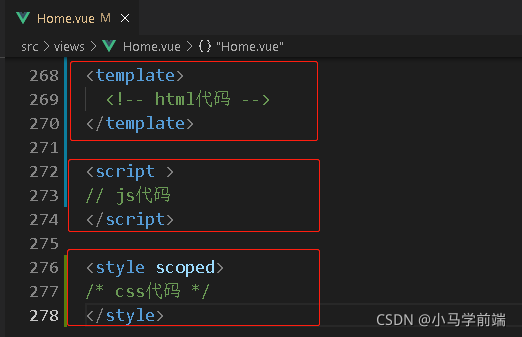
在使用vue框架开发时,我们都知道一个组件中可以同时写HTML、css、js代码,只需三个标签而已,如下:
但是要真把所有的代码都写入一个组件文件当中,那么代码量是非常大的,极不便于修改和维护,这时就需要把css样式和j...
在使用vue框架开发时,我们都知道一个组件中可以同时写HTML、css、js代码,只需三个标签而已,如下:

但是要真把所有的代码都写入一个组件文件当中,那么代码量是非常大的,极不便于修改和维护,这时就需要把css样式和js代码写到其他文件下,再引入组件当中。具体方法如下:
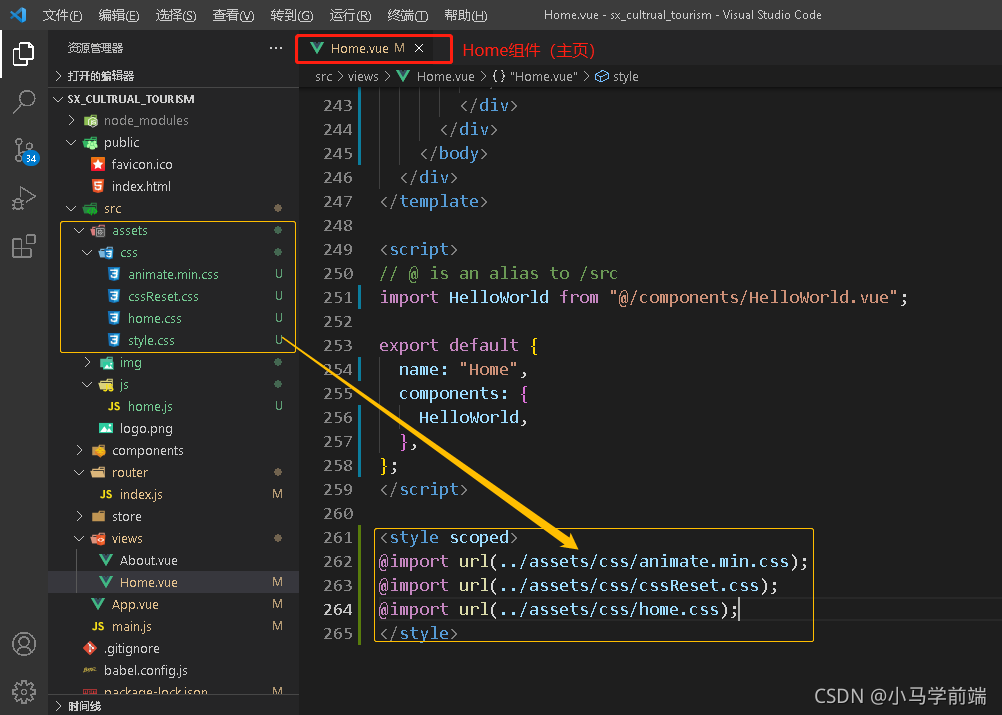
在组件中引入css文件:
-
<style>
-
@import url(css文件路径)
-
</style>

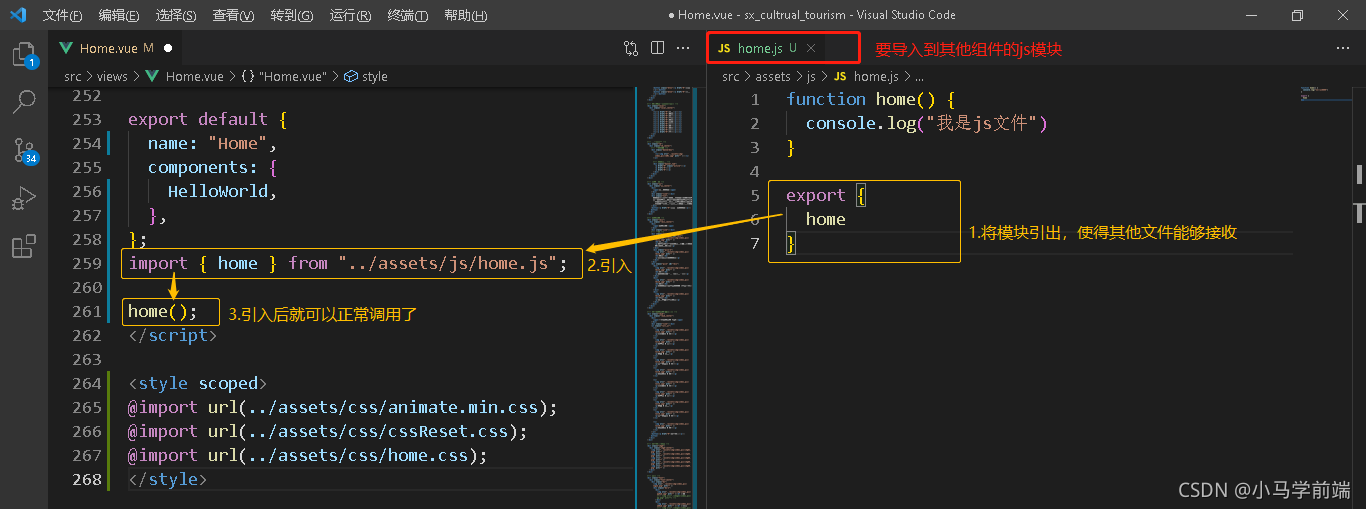
在组件中引入js文件:
首先需要将我们的js模块“抛出”,让其他文件能获取到;如下,
-
function home() {
-
console.log("我是js文件")
-
}
-
-
export {
-
home
-
}
其次在需要导入的文件导入;
-
<script>
-
import { home } from "../assets/js/home.js";
-
</script>
如图:

文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/120526935
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)