前端案例:基于el-table和el-pagination实现数据的分页效果
首先使用 el-table(表格) 和 el-pagination(分页) 组件需要 npm 下载 Element UI 组件库,下载安装方式参见官网:Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation
目录
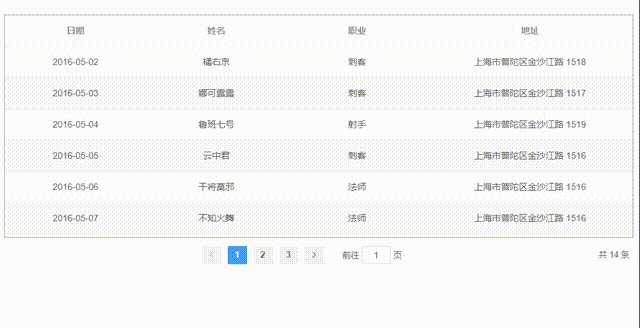
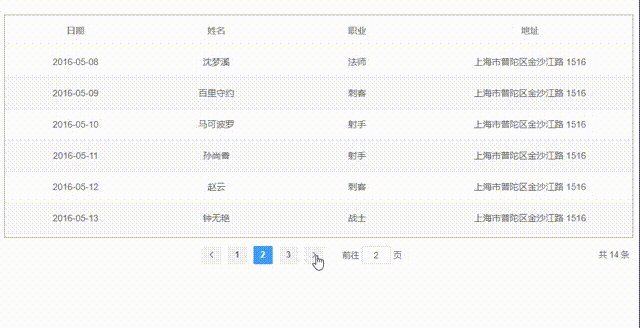
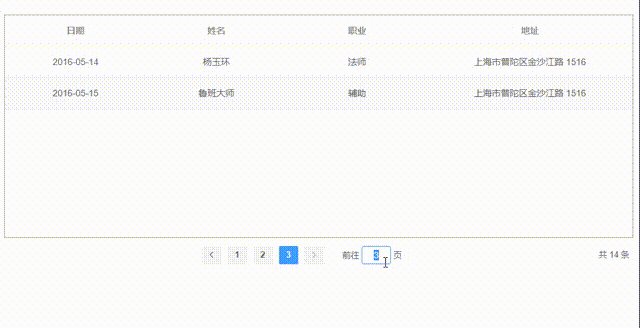
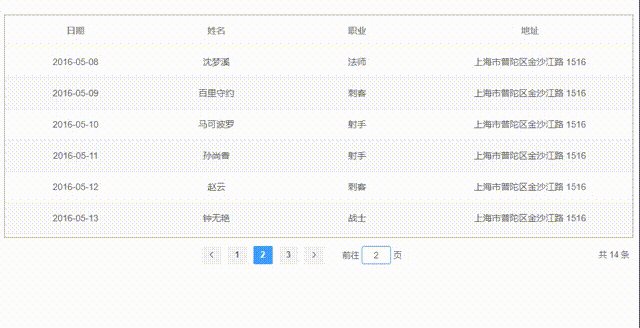
一、案例效果

(14 条数据每页显示 6 条,共 3 页。)
二、实现步骤&涉及要点
1. el-table 表格存放数据
-
<el-table :data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)" stripe
-
style="width: 100%">
-
<el-table-column prop="date" label="日期" width="220" align="center"></el-table-column>
-
<el-table-column prop="name" label="姓名" width="220" align="center"></el-table-column>
-
<el-table-column prop="job" label="职业" width="220" align="center"></el-table-column>
-
<el-table-column prop="address" label="地址" align="center"></el-table-column>
-
</el-table>
| 参数 | 说明 |
|---|---|
| data | 显示的数据 |
| stripe | 是否以斑马纹显示 |
| prop | 对应列内容的字段名,也可以使用 property 属性 |
| label | 显示的标题 |
注意此处在选择要显示的数据时也需要对其进行截取操作,否则会直接全部显示。我们使用的是 slice(start,end) 截取数组,其中不包括 end;
:data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)"
每页数据量 pageSize 为 6, currentPage 为当前页;比如第一页,那么截取的就是 0 ~ 6,slice 返回的是数组副本,所以这个 0 ~ 6 代表下标,就有七条数据,去掉下标为 6 的数据,即为 6 条;后面依次...
2. el-pagination 设置分页效果
-
<el-pagination
-
background
-
layout="prev, pager, next,jumper, ->, total, slot"
-
:total="tableData.length"
-
@current-change="handleCurrentChange"
-
:current-page="currentPage"
-
:page-size="pageSize"
-
style="text-align: center">
-
</el-pagination>
| 参数 | 说明 |
|---|---|
| background | 是否为分页按钮添加背景色 |
| layout | 组件布局,子组件名用逗号分隔;prev(上一页按钮)、pager(页码)、nex(下一页按钮)、jumper(跳转)、->(空格)、total(数据总条目数) |
| current-change | currentPage 改变时会触发 |
| current-page | 当前页数 |
| page-sizes | 每页显示个数选择器的选项设置 |
三、完整代码+详细注释
-
<template>
-
<div>
-
<div class="paging">
-
<!--数据显示区域-->
-
<div class="data">
-
<!--表格存放数组中的数据,并对数据进行截取,以控制每一页显示的数据量-->
-
<!--slice(start,end) 不包括end-->
-
<el-table :data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)" stripe
-
style="width: 100%">
-
<el-table-column prop="date" label="日期" width="220" align="center"></el-table-column>
-
<el-table-column prop="name" label="姓名" width="220" align="center"></el-table-column>
-
<el-table-column prop="job" label="职业" width="220" align="center"></el-table-column>
-
<el-table-column prop="address" label="地址" align="center"></el-table-column>
-
</el-table>
-
</div>
-
<!--分页按钮-->
-
<el-pagination
-
background
-
layout="prev, pager, next,jumper, ->, total"
-
:total="tableData.length"
-
@current-change="handleCurrentChange"
-
:current-page="currentPage"
-
:page-size="pageSize"
-
style="text-align: center">
-
</el-pagination>
-
</div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: "fenye.vue",
-
data() {
-
return {
-
currentPage: '1', //当前页 刷新后默认显示第一页
-
pageSize: '6', //每一页显示的数据量 此处每页显示6条数据
-
//假数据
-
tableData: [
-
{
-
date: '2016-05-02',
-
name: '橘右京',
-
job: '刺客',
-
address: '上海市普陀区金沙江路 1518'
-
},
-
{
-
date: '2016-05-03',
-
name: '娜可露露',
-
job: '刺客',
-
address: '上海市普陀区金沙江路 1517'
-
},
-
{
-
date: '2016-05-04',
-
name: '鲁班七号',
-
job: '射手',
-
address: '上海市普陀区金沙江路 1519'
-
},
-
{
-
date: '2016-05-05',
-
name: '云中君',
-
job: '刺客',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-06',
-
name: '干将莫邪',
-
job: '法师',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-07',
-
name: '不知火舞',
-
job: '法师',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-08',
-
name: '沈梦溪',
-
job: '法师',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-09',
-
name: '百里守约',
-
job: '刺客',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-10',
-
name: '马可波罗',
-
job: '射手',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-11',
-
name: '孙尚香',
-
job: '射手',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-12',
-
name: '赵云',
-
job: '刺客',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-13',
-
name: '钟无艳',
-
job: '战士',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-14',
-
name: '杨玉环',
-
job: '法师',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
{
-
date: '2016-05-15',
-
name: '鲁班大师',
-
job: '辅助',
-
address: '上海市普陀区金沙江路 1516'
-
},
-
],
-
}
-
},
-
methods: {
-
//点击按钮切换页面
-
handleCurrentChange(currentPage) {
-
this.currentPage = currentPage; //每次点击分页按钮,当前页发生变化
-
// console.log(this.currentPage);
-
},
-
},
-
mounted() {
-
-
}
-
}
-
</script>
-
-
<style scoped>
-
.paging {
-
width: 1000px;
-
height: 500px;
-
margin: 100px auto;
-
}
-
-
.data {
-
width: 98%;
-
height: 340px;
-
border: 2px solid #cccccc;
-
margin: 10px auto;
-
text-align: center;
-
}
-
</style>
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/122616710
- 点赞
- 收藏
- 关注作者


评论(0)