干货 | Chrome 浏览器+Postman还能这样做接口测试 ?

如果把测试简单分为两类,那么就是客户端测试和服务端测试。客户端的测试包括UI测试,兼容性测试等,服务端测试包括接口测试。接口测试检查数据的交换,传递和控制管理过程,它绕过了客户端,直接对服务端进行测试。
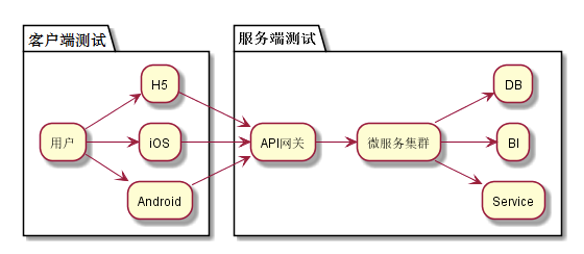
客户端测试与服务端测试的关系图:

服务端非常复杂,就像下图的阿里核心链路图,包含大约150个组件,组件与组件之间进行交互,形成了密集的后端网络。UI测试无法覆盖这么复杂的组件交互网络,所以要绕过客户端,直接使用接口测试对服务端进行测试。
阿里核心链路图:

对行业的各种测试进行分层,越往上,发现bug的时间越晚,成本(时间,人力,损失)越高。接口测试(Service)相比ui测试,可以更早发现问题,更快的质量反馈;同理,单元测试(Unit)相比接口测试,可以更早发现问题,更快的质量反馈,花费的成本更低。
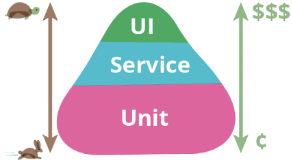
分层测试:

虽然接口测试覆盖面广,但是也不能使用接口测试替代客户端测试。UI测试涉及到了用户体验的问题,这部分是无法用接口测试进行替代的。
tcp/udp/http/restful/dubbo等协议区别与解读
TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。对接口测试工具进行分类,可以如下几类:
- 网络嗅探工具:tcpdump,wireshark
- 代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy
- 分析工具:curl,postman,chrome Devtool
作为测试,要有对接口进行测试的能力,在接口测试中,常用的第一个工具就是postman。postman是一个强大的接口测试平台,具有体验友好的可视化界面,在工作中常常作为研发的接口调试工具,以及测试的手动接口测试工具。
可以进入postman官方网站自行选择系统下载安装。postman官方网站:https://www.postman.com/
下面使用postman发送一次get请求。使用学院官方演练地址https://httpbin.testing-studio.com/,进行演示
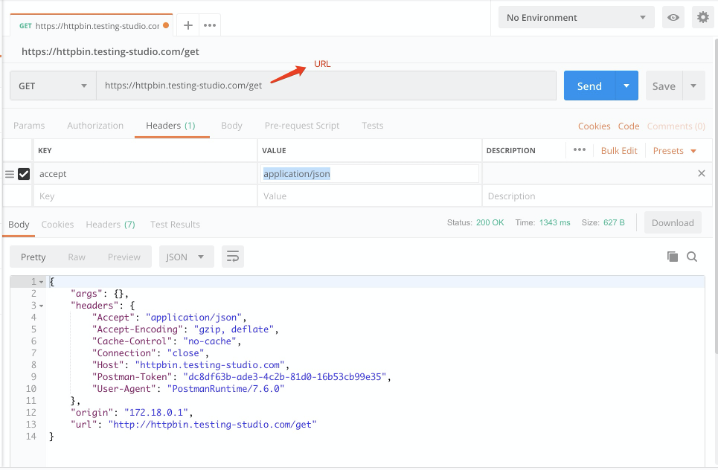
- 进入postman软件界面
- 在URL处填写https://httpbin.testing-studio.com/get
- 选择GET请求方式
- 点击Header,key值填写accept,value填写application/json
- 点击send按钮,查看返回内容

cURL是一个通过URL传输数据的,功能强大的命令行工具。cURL可以与Chrome Devtool工具配合使用,把浏览器发送的真实请求还原出来,附带认证信息,脱离浏览器执行,方便开发者重放请求、修改参数调试,编写脚本。也可以单独使用,根据自己的需求构造请求调整参数,构造多种接口测试场景。
学习curl命令之前,需要先了解Chrome Devtool工具。
Chrome DevTools(Chrome 开发者工具)是内嵌在Chrome浏览器里的一组用于网页制作和调试的工具。在测试的过程中,也常常用作一个简单的抓包工具。
如何操作
- 选择右上角Chrome 菜单,然后选择更多工具 -> 开发者工具
- 或者右键,选择检查/审查元素
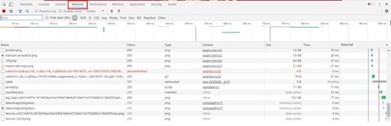
在 Network 面板中可以查看通过网络来请求来的资源的详细信息:

- 右键左侧数据,选择Copy -> copy as curl,即可把请求内容转化为curl命令。
- 将命令copy在gitbash或bash上并运行,则会看到返回信息。
- 对上面命令进行细化,加入-v参数可以打印更详细的内容,用2>&1将标准错误重定向到标准输出,发送此命令将得到细化后的内容
细化后的命令如下
curl 'https://home.testing-studio.com/' -H \
'authority: home.testing-studio.com' -H 'pragma: no-cache'\
-H 'cache-control: no-cache' -H 'upgrade-insecure-requests: 1'\
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_0)\
AppleWebKit/537.36 (KHTML, like Gecko)\
Chrome/80.0.3987.116 Safari/537.36' \
-H 'sec-fetch-dest: document' \
-H 'accept: text/html,application/xhtml+xml,\
application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,\
application/signed-exchange;v=b3;q=0.9' \
-H 'sec-fetch-site: none' -H 'sec-fetch-mode: navigate' \
-H 'sec-fetch-user: ?1' \
-H 'accept-language: en,zh-CN;q=0.9,zh;q=0.8' \
--compressed -v 2>&1
发起get请求
curl"https://httpbin.testing-studio.com/get" -H "accept: application/json"
发起post请求
curl -X POST "https://httpbin.testing-studio.com/post" -H "accept: application/json"
proxy的使用
curl -x 'http://127.0.0.1:8080'$url
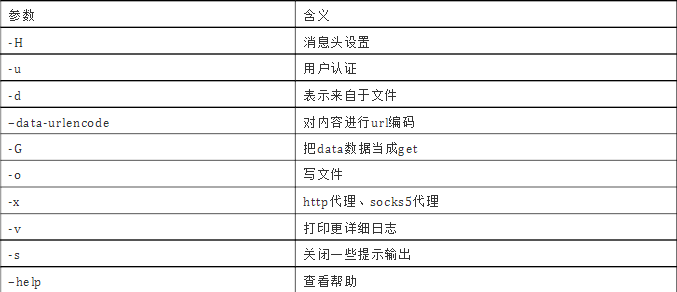
curl命令重要参数

通过几个小实战演练,了解一些常用参数的用法
- 篡改请求头信息,将User-Agent改为”testing-studio“
curl -H "User-Agent:testing-studio""http://www.baidu.com" -v
可以看到请求中的User-Agent成功改为了testing-studio
* Trying 14.215.177.39...
* TCP_NODELAY set
* Connected to www.baidu.com (14.215.177.39) port 80 (#0)
> GET / HTTP/1.1
> Host: www.baidu.com
> Accept: */*
> User-Agent:testing-studio
- 在企业微信中通过curl命令创建标签,这是一个post请求,通过–data参数传递tagname和tagid
curl
-H "Content-Type: application/json" -X POST \
--data '{"tagname": "hogwarts","tagid": 13}' \
https://qyapi.weixin.qq.com/cgi-bin/tag/create?access_token=$token
- 认证,通过put上传到ElasticSearch,使用–user进行用户认证
curl -X PUT "$ES_HOST/$index/_doc/$id?pretty" \
--user username:password \
-H 'Content-Type: application/json' \
-d "$content"
原文链接
获取更多内容:https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1649836659
点击查看
- 点赞
- 收藏
- 关注作者


评论(0)