事件监听 & 页面滚动(页面滑动到某一位置显示/隐藏某元素)
【摘要】 通过监听页面滚动事件,实现当页面滑动到某一位置时显示或隐藏某一元素,附详细知识点讲解。
一、效果展示
最近在做项目时有一个网页渲染是这样的,某一个元素在开始不显示,只有当页面滑动到指定的位置时才显示该元素。效果如下:
二、实现步骤
1. 创建元素并设置为固定定位。
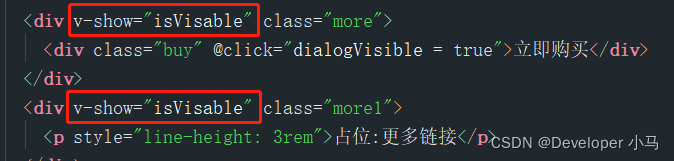
2. 首先使用 Vue 中的显示隐藏指令 v-show 将需要操作的元素隐藏;
destroyed() {
//离开页面时删除该监听
window.removeEventListener('scroll', this.windowScrollListener)
}三、涉及要点
1. Vue 语法 v-show
2. 获取窗口到元素顶端的距离
首先需要获取页面滚动的垂直距离。第一步就是获取浏览器的可视区域(在浏览器中能看到页面的区域)。
(1)先使用 document.documentElement 获取页面;
这里需要注意:
在没有声明 DOCTYPE 的 IE 中,浏览器显示窗口大小只能以下获取:document.body.offsetWidth
document.body.offsetHeight在声明了 DOCTYPE 的浏览器中,可以用以下来获取浏览器显示窗口大小:document.documentElement.clientWidth
document.documentElement.clientHeight所以为了所有浏览器都能适应,我们可以两者连用:
(2)使用属性 scrollTop 获取位于对象最顶端和窗口中可见内容的最顶端之间的距离,也就是我们所要的操作的 div 最顶端到页面最顶端的距离。
3. 监听事件
添加监听事件:addEventListener();移除监听事件:removeEventListener();语法如下:
- 第一个参数为事件类型;
- 第二个参数为事件发生时调用的函数;
- 第三个参数指定是使用事件冒泡还是事件捕获,此参数可选。
如我们的代码,监听到窗口滚动时调用 methods 中的判断方法。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)