【愚公系列】2022年04月 微信小程序-视频播放
【摘要】 前言video视频播放相关属性:属性类型默认值必填说明最低版本srcstring是要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID(2.3.0)1.0.0durationnumber否指定视频时长1.1.0controlsbooleantrue否是否显示默认播放控件(播放/暂停按钮、播放进度、时间)1.0.0danmu-listArray.<object>否弹幕列表1.0.0d...
前言
video视频播放相关属性:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 是 | 要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID(2.3.0) | 1.0.0 | |
| duration | number | 否 | 指定视频时长 | 1.1.0 | |
| controls | boolean | true | 否 | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) | 1.0.0 |
| danmu-list | Array.<object> | 否 | 弹幕列表 | 1.0.0 | |
| danmu-btn | boolean | false | 否 | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 | 1.0.0 |
| enable-danmu | boolean | false | 否 | 是否展示弹幕,只在初始化时有效,不能动态变更 | 1.0.0 |
| autoplay | boolean | false | 否 | 是否自动播放 | 1.0.0 |
| loop | boolean | false | 否 | 是否循环播放 | 1.4.0 |
| muted | boolean | false | 否 | 是否静音播放 | 1.4.0 |
| initial-time | number | 0 | 否 | 指定视频初始播放位置 | 1.6.0 |
| page-gesture | boolean | false | 否 | 在非全屏模式下,是否开启亮度与音量调节手势(废弃,见 vslide-gesture) | 1.6.0 |
| direction | number | 否 | 设置全屏时视频的方向,不指定则根据宽高比自动判断 | 1.7.0 | |
| show-progress | boolean | true | 否 | 若不设置,宽度大于240时才会显示 | 1.9.0 |
| show-fullscreen-btn | boolean | true | 否 | 是否显示全屏按钮 | 1.9.0 |
| show-play-btn | boolean | true | 否 | 是否显示视频底部控制栏的播放按钮 | 1.9.0 |
| show-center-play-btn | boolean | true | 否 | 是否显示视频中间的播放按钮 | 1.9.0 |
| enable-progress-gesture | boolean | true | 否 | 是否开启控制进度的手势 | 1.9.0 |
| object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 | 1.0.0 |
| poster | string | 否 | 视频封面的图片网络资源地址或云文件ID(2.3.0)。若 controls 属性值为 false 则设置 poster 无效 | 1.0.0 | |
| show-mute-btn | boolean | false | 否 | 是否显示静音按钮 | 2.4.0 |
| title | string | 否 | 视频的标题,全屏时在顶部展示 | 2.4.0 | |
| play-btn-position | string | bottom | 否 | 播放按钮的位置 | 2.4.0 |
| enable-play-gesture | boolean | false | 否 | 是否开启播放手势,即双击切换播放/暂停 | 2.4.0 |
| auto-pause-if-navigate | boolean | true | 否 | 当跳转到本小程序的其他页面时,是否自动暂停本页面的视频播放 | 2.5.0 |
| auto-pause-if-open-native | boolean | true | 否 | 当跳转到其它微信原生页面时,是否自动暂停本页面的视频 | 2.5.0 |
| vslide-gesture | boolean | false | 否 | 在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture) | 2.6.2 |
| vslide-gesture-in-fullscreen | boolean | true | 否 | 在全屏模式下,是否开启亮度与音量调节手势 | 2.6.2 |
| ad-unit-id | string | 是 | 视频前贴广告单元ID,更多详情可参考开放能力视频前贴广告 | 2.8.1 | |
| poster-for-crawler | string | 是 | 用于给搜索等场景作为视频封面展示,建议使用无播放 icon 的视频封面图,只支持网络地址 | ||
| show-casting-button | boolean | false | 否 | 显示投屏按钮。安卓在同层渲染下生效,支持 DLNA 协议;iOS 支持 AirPlay 和 DLNA 协议 | 2.10.2 |
| picture-in-picture-mode | string/Array | 否 | 设置小窗模式: push, pop,空字符串或通过数组形式设置多种模式(如: [“push”, “pop”]) | 2.11.0 | |
| picture-in-picture-show-progress | boolean | false | 否 | 是否在小窗模式下显示播放进度 | 2.11.0 |
| enable-auto-rotation | boolean | false | 否 | 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效 | 2.11.0 |
| show-screen-lock-button | boolean | false | 否 | 是否显示锁屏按钮,仅在全屏时显示,锁屏后控制栏的操作 | 2.11.0 |
| show-snapshot-button | boolean | false | 否 | 是否显示截屏按钮,仅在全屏时显示 | 2.13.0 |
| show-background-playback-button | boolean | false | 否 | 是否展示后台音频播放按钮 | 2.14.3 |
| background-poster | string | 否 | 进入后台音频播放后的通知栏图标(Android 独有) | 2.14.3 | |
| referrer-policy | string | no-referrer | 否 | 格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版、体验版以及审核版本,版本号为 devtools 表示为开发者工具,其余为正式版本; |
2.13.0 |
| is-drm | boolean | 否 | 是否是 DRM 视频源 | 2.19.3 | |
| provision-url | string | 否 | DRM 设备身份认证 url,仅 is-drm 为 true 时生效 (Android) | 2.19.3 | |
| certificate-url | string | 否 | DRM 设备身份认证 url,仅 is-drm 为 true 时生效 (iOS) | 2.19.3 | |
| license-url | string | 否 | DRM 获取加密信息 url,仅 is-drm 为 true 时生效 | 2.19.3 | |
| bindplay | eventhandle | 否 | 当开始/继续播放时触发play事件 | 1.0.0 | |
| bindpause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | 1.0.0 | |
| bindended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | 1.0.0 | |
| bindtimeupdate | eventhandle | 否 | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | 1.0.0 | |
| bindfullscreenchange | eventhandle | 否 | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | 1.4.0 | |
| bindwaiting | eventhandle | 否 | 视频出现缓冲时触发 | 1.7.0 | |
| binderror | eventhandle | 否 | 视频播放出错时触发 | 1.7.0 | |
| bindprogress | eventhandle | 否 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | 2.4.0 | |
| bindloadedmetadata | eventhandle | 否 | 视频元数据加载完成时触发。event.detail = {width, height, duration} | 2.7.0 | |
| bindcontrolstoggle | eventhandle | 否 | 切换 controls 显示隐藏时触发。event.detail = {show} | 2.9.5 | |
| bindenterpictureinpicture | eventhandler | 否 | 播放器进入小窗 | 2.11.0 | |
| bindleavepictureinpicture | eventhandler | 否 | 播放器退出小窗 | 2.11.0 | |
| bindseekcomplete | eventhandler | 否 | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) |
orientation子属性:
| 合法值 | 说明 |
|---|---|
| 0 | 正常竖向 |
| 90 | 屏幕逆时针90度 |
| -90 | 屏幕顺时针90度 |
object-fit子属性:
| 合法值 | 说明 |
|---|---|
| contain | 包含 |
| fill | 填充 |
| cover | 覆盖 |
play-btn-position子属性:
| 合法值 | 说明 |
|---|---|
| bottom | controls bar上 |
| center | 视频中间 |
picture-in-picture-mode子属性:
| 合法值 | 说明 |
|---|---|
| [] | 取消小窗 |
| push | 路由 push 时触发小窗 |
| pop | 路由 pop 时触发小窗 |
referrer-policy子属性:
| 合法值 | 说明 |
|---|---|
| origin | 发送完整的referrer |
| no-referrer | 不发送 |
一、视频播放
1.js代码
function getRandomColor () {
const rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList:
[{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
bindPlay: function() {
this.videoContext.play()
},
bindPause: function() {
this.videoContext.pause()
},
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})
2.wxml代码
<view class="page-body">
<view class="page-section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="weui-cells">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">弹幕内容</view>
</view>
<view class="weui-cell__bd">
<input bindblur="bindInputBlur" class="weui-input" type="text" placeholder="在此处输入弹幕内容" />
</view>
</view>
</view>
<view class="btn-area">
<button bindtap="bindSendDanmu" class="page-body-button" type="primary" formType="submit">发送弹幕</button>
<button bindtap="bindPlay" class="page-body-button" type="primary">播放</button>
<button bindtap="bindPause" class="page-body-button" type="primary">暂停</button>
</view>
</view>
</view>
3.WXSS
@import "../lib/weui.wxss";
.weui-cells{
margin-top: 80rpx;
text-align: left;
}
.weui-label{
width: 5em;
}
.page-body-button {
margin-bottom: 30rpx;
}
weui为第三方ui可以百度搜索下载
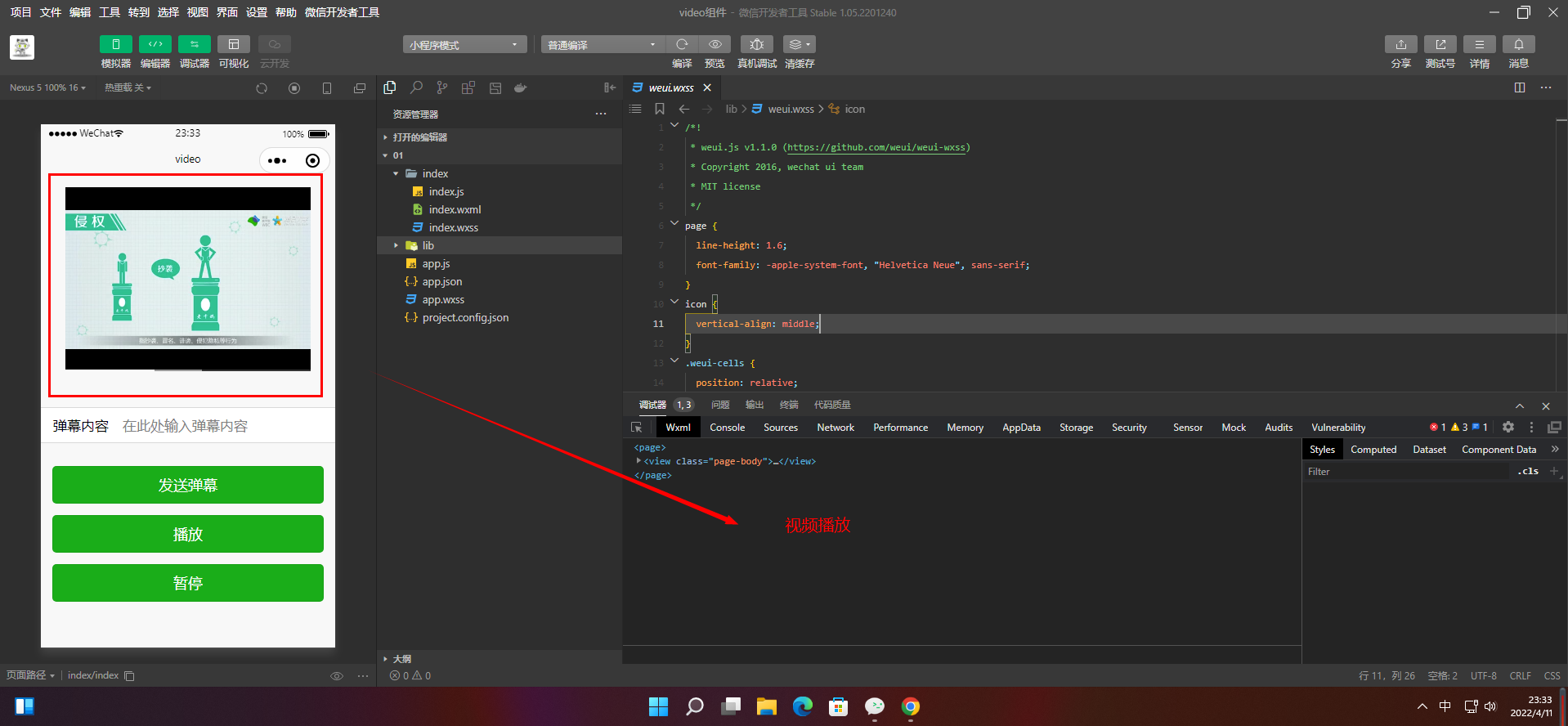
4.效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)