如何将Tableau server中的视图嵌入web页面
Tableau作为可视化数据分析软件中的佼佼者,将数据运算与美观的图表完美地嫁接在一起。它的程序很容易上手,各公司可以用它将大量数据拖放到数字“画布”上,转眼间就能创建好各种图表。
创建与共享绝妙的数据可视化内容,Tableau 为您呈上唾手可得的可视化分析能力。它帮助您生动地分析实际存在的任何结构化数据,以在几分钟内生成美观的图表、坐标图、仪表盘与报告。
利用 Tableau 简便的拖放式界面,您可以自定义视图、布局、形状、颜色等等,帮助您展现自己的数据视角。另外他还适用于多种数据文件与数据库,数据可扩展性强,不限制您所处理的数据大小。
首先讲一下我们今天用到的Tableau的模块吧:tableau desktop 是用来创建分析,进行数据分析的,是分析工具。tableau server 是用来发布分析的,发布给企业相关权限的人,是服务器。
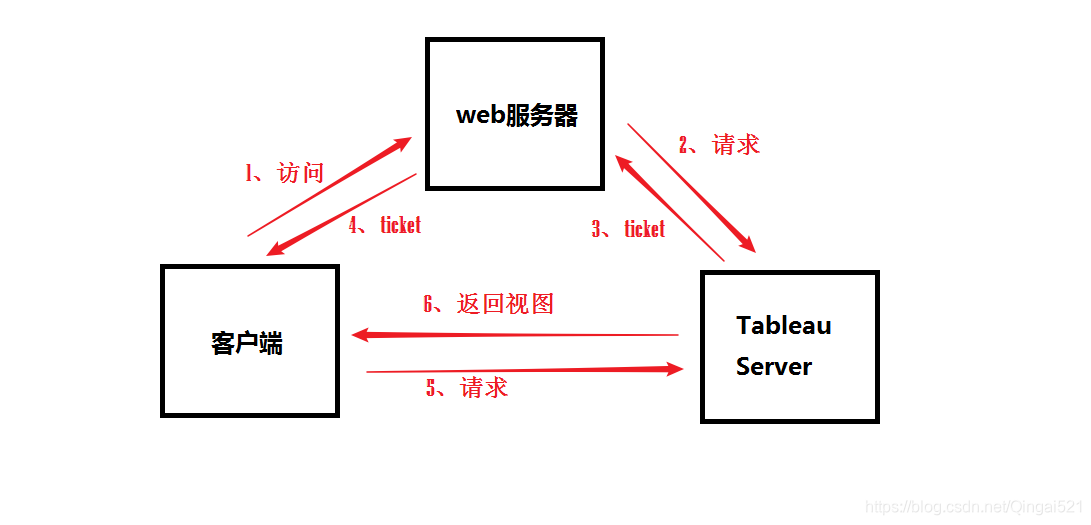
接下来就让我们了解一下tableau嵌入视图的原理吧。

1、客户端请求数据:当用户访问具有嵌入式 Tableau Server 视图的网页时,该客户端会向 Web 服务器发送请求,要求返回页面地址。
2、Web 服务器请求Tableau Server:Web 服务器向受信任的 Tableau Server发送请求。该请求必须有一个 username 参数。username 值必须是 Tableau Server 许可用户的用户名。如果 Tableau Server 承载多个站点,且视图在默认站点之外的其他站点上,则 POST 请求还必须包含 target_site 参数。
3、Tableau Server 创建票证:Tableau Server 检查发送请求的 Web 服务器的 IP 地址或主机名。如果 Web 服务器作为受信任主机列出,则 Tableau Server 将以唯一字符串的形式创建一个票证。票证必须在发出后三分钟内兑换。Tableau Server 使用该票证来响应 POST 请求。或者,如果存在错误并且无法创建票证,则 Tableau Server 将使用值 -1 进行响应。
4、Web 服务器将 URL 传递给客户端:Web 服务器将为视图构建 URL,并将其插入网页的 HTML 中。Web 服务器将 HTML 传递回客户端的 Web 浏览器。
5、客户端向Tableau Server 请求视图:客户端 Web 浏览器将向 Tableau Server 发送一个请求,该请求包括带有票证的 URL。
6、Tableau Server 兑换票证:Tableau Server 兑换票证,创建会话,将用户登录,从 URL 中移除票证,然后将嵌入视图的最终 URL 发送到客户端。
最后让抛出重要的代码来讲解一下:
服务端代码:
public String index(){
PropertiesUtils props = PropertiesUtils.getInstance();
//tableau server服务器地址
final String wgserver = props.getProperty("tableau.server.location");
//Tableau Server 许可用户的用户名
final String tableAuUser = props.getProperty("tableau.user");
String ticket;
String tickUrl = "";
try {
ticket = TableauHelper.getTrustedTicket(wgserver, tableAuUser);
if ( !ticket.equals("-1") ) {
tickUrl = "http://" + wgserver + "/trusted/" + ticket + "/view/names";
}
} catch (ServletException e) {
logger.error("获取tableau ticket 失败。 ",e);
}
setAttr("tickUrl",tickUrl);
render("tableau.html");
}
//获取票证逻辑
public static String getTrustedTicket(String wgserver, String user)
throws ServletException {
OutputStreamWriter out = null;
BufferedReader in = null;
try {
StringBuilder reqUrl = new StringBuilder();
reqUrl.append(URLEncoder.encode("username", "UTF-8"));
reqUrl.append("=");
reqUrl.append(URLEncoder.encode(user, "UTF-8"));
URL url = new URL("http://" + wgserver + "/trusted");
URLConnection conn = url.openConnection();
conn.setDoOutput(true);
out = new OutputStreamWriter(conn.getOutputStream());
out.write(reqUrl.toString());
out.flush();
StringBuilder rsp = new StringBuilder();
in = new BufferedReader(
new InputStreamReader(conn.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
rsp.append(line);
}
return rsp.toString();
} catch (Exception e) {
throw new ServletException(e);
} finally {
try {
if (in != null)
in.close();
if (out != null)
out.close();
} catch (IOException e) {
}
}
}
前台代码
<!DOCTYPE html>
<html>
<head>
<title>tableau页面</title>
<script type="text/javascript"
src="https://public.tableau.com/javascripts/api/tableau-2.min.js"></script>
<script type="text/javascript">
function initViz() {
var containerDiv = document.getElementById("vizContainer");
var url = document.getElementById("tickUrl").value;
options = {
hideTabs: true,
//隐藏底部所有按钮
//hideToolbar:true,
onFirstInteractive: function () {
console.log("Run this code when the viz has finished loading.");
}
};
var viz = new tableau.Viz(containerDiv, url, options);
}
</script>
</head>
<body onload="initViz();">
<div id="vizContainer">
</div>
<input id="tickUrl" type="hidden" value="${tickUrl}">
</body>
</html>
这样我们就完成了将tableau server中的视图嵌入自己的页面中。
Tableau JavaScript API:https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
Tableau Server获取票证:https://onlinehelp.tableau.com/current/server/zh-cn/trusted_auth_webrequ.htm
Tableau编写嵌入代码:https://onlinehelp.tableau.com/current/pro/desktop/zh-cn/embed_code.htm
嵌入代码的参数:https://onlinehelp.tableau.com/current/pro/desktop/zh-cn/embed_list.htm
在这里再说几个参数吧
:alerts(values为yes或者no):隐藏工具栏中的“通知”按钮,该按钮使用户能创建数据驱动型通知。
:customViews(values为yes或者no):隐藏工具栏中的“视图”按钮,该按钮使用户能保存自定义视图。
:showShareOptions(values为true或者false):控制是否在嵌入视图中显示“共享”选项。
:device(values为desktop、tablet、phone):屏幕大小及布局属性。
阿Q将持续更新java实战方面的文章,感兴趣的可以关注下公众号:阿Q说代码,也可以添加阿Q:qingqing-4132 进一步交流!
- 点赞
- 收藏
- 关注作者


评论(0)