【愚公系列】2022年04月 微信小程序-项目篇(祝福语)-01 首页页面设计
【摘要】 前言祝福语是指对人们的美好祝福的语句。祝福语在社会发展中已经不是仅限于在节日和宴会上出现,常见的情侣互发手机信息祝福,天气冷暖变化问候祝福,朋友日常间的鼓励祝福,每天的清晨问候祝福等等。1、在聚会、宴会、烛光餐等庆祝的场合,参与者对主角直接的祝福。这类祝福呈现直白、简短、精炼的特征。2、网络祝福:网络祝福符合现时代特点,具有时尚感。网络在普适人群、传播领域、即时速度等方面都有书信、电话不可...
前言
祝福语是指对人们的美好祝福的语句。祝福语在社会发展中已经不是仅限于在节日和宴会上出现,常见的情侣互发手机信息祝福,天气冷暖变化问候祝福,朋友日常间的鼓励祝福,每天的清晨问候祝福等等。
1、在聚会、宴会、烛光餐等庆祝的场合,参与者对主角直接的祝福。这类祝福呈现直白、简短、精炼的特征。
2、网络祝福:网络祝福符合现时代特点,具有时尚感。网络在普适人群、传播领域、即时速度等方面都有书信、电话不可比拟的特点。将祝福通过互联网铭记、传播在网络世界,将祝福永恒记录,代表和体现了祝福的美好性、浪漫性、永恒性、时尚性和环保性。
3、短信祝福:通过手机短信、QQ短信等通讯工具对朋友发出的祝福语言。这类祝福非常突出浪漫性。
4、贺卡祝福:通过书信,贺卡等写下对朋友的祝福语言,用邮寄方式送到被祝福方。
5、送礼祝福:通过赠送礼物,在礼物上面印上或者礼物本身象征的意义来表达你对朋友的祝福。
一、首页页面设计
1.首先上图

2.全局样式设置
app.wxss
/**app.wxss**/
page{
font-family: "PingFang SC", "PingFang-SC-Light", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 28rpx;
color: #676767;
height: 100%;
-webkit-font-smoothing:antialiased;
}
input{
font-family: "PingFang SC", "PingFang-SC-Light", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}
.container {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}
.flex-container{
display:flex;
flex-direction:column;
}
3.搜索框设计
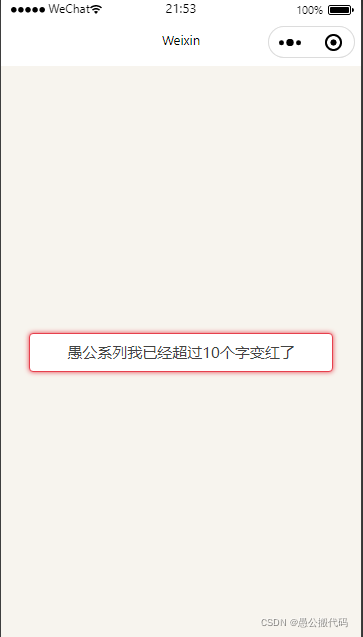
3.1 页面效果

3.2 WXML
<view class="container">
<view class="inner">
<form bindsubmit="generate" >
<!-- 称呼 -->
<view class="named {{isMore ? 'more' : ''}}">
<input bindinput="changeToName" name="toname" placeholder="怎么称呼TA?(不超过10个字)" input-placeholder="i-named"/>
</view>
</form>
</view>
</view>
3.2 WXSS
/**index.wxss**/
.container{
background-color: #f7f4ee;
color: #424242;
}
.inner{
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 60rpx;
}
form{
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.named input{
text-align: center;
height: 78rpx;
border-radius: 10rpx;
border: 2rpx solid #d9ba6a;
background-color: #fff;
line-height: 78rpx;
font-size:32rpx;
}
.more input{
border: 2rpx solid #e7404d;
box-shadow: 0 0 5px #e7404d;
}
3.3 JS
changeToName(e) {
let name = e.detail.value
if (name.length > 10) {
this.setData({
isMore: true
})
} else {
this.setData({
isMore: false
})
}
}
4.类别设计
3.1 页面效果

3.2 WXML
<template name="realtionAvatar">
<view class="item">
<!-- tap_relation 的数据绑定之后可以考虑通过 radio[checked] 的 css 方式来实现-->
<radio value="{{item.id}}" hidden checked="{{item.id == 1}}"id="{{'r'+item.id}}"/>
<label class="labeled" for="{{'r'+item.id}}">
<view class="head {{item.id == query.relationID ? 'select' : ''}}" data-id="{{item.id}}" bindtap="tap_relation">
<image class="avatar" src="../../images/{{item.img}}.png"></image>
</view>
<text class="call">{{item.name}}</text>
</label>
</view>
</template>
<view class="container">
<view class="inner">
<form bindsubmit="generate" >
<!-- 称呼 -->
<view class="named {{isMore ? 'more' : ''}}">
<input bindinput="changeToName" name="toname" placeholder="怎么称呼TA?(不超过10个字)" input-placeholder="i-named"/>
</view>
<!-- 类别 -->
<view class="cate" >
<div class="hd">
<text>TA是你的</text>
</div>
<div class="bd">
<radio-group name="relationID">
<view class="row r1">
<block wx:for="{{relation1}}">
<template is="realtionAvatar" data="{{query,item}}"/>
</block>
</view>
<view class="row r2" >
<block wx:for="{{relation2}}">
<template is="realtionAvatar" data="{{query,item}}"/>
</block>
</view>
</radio-group>
</div>
</view>
</form>
</view>
</view>
3.2 WXSS
.hd{
display: flex;
justify-content: center;
font-size: 36rpx;
padding-top: 60rpx;
}
.row{
display: flex;
justify-content: space-between;
padding-top: 20rpx;
}
.item{
width: 120rpx;
}
.item .labeled{
display: flex;
flex-direction: column;
align-items: center;
}
.head{
display: block;
width: 120rpx;
height: 120rpx;
border-radius: 50%;
background-color: #fff;
overflow: hidden;
opacity: 0.6;
}
.select{
background-color: #d9ba6a;
opacity: 1;
}
.avatar{
width: 120rpx;
height: 120rpx;
}
.call{
margin-top: 12rpx;
}
.cate .hd{
padding: 60rpx 0 10rpx;
font-size: 34rpx;
color: #777;
}
3.3 JS
"tap_relation": function (e) {
this.setData({
"query.relationID": e.currentTarget.dataset.id
});
},
4.性别设计
4.1 页面效果

4.2 WXML
<template name="genderAvatar">
<view class="item">
<radio value="{{item.id}}" hidden checked="{{item.id == 1}}" id="{{'g'+item.id}}"/>
<label class="labeled" for="{{'g'+item.id}}">
<view class="head {{item.id == query.genderID ? 'select' : ''}}" data-id="{{item.id}}" bindtap="tap_gender">
<image class="avatar" src="../../images/{{item.img}}.png"></image>
</view>
<text class="call">{{item.name}}</text>
</label>
</view>
</template>
<!-- 性别 -->
<view class="sex">
<div class="hd">
<text>TA的性别</text>
</div>
<div class="bd">
<radio-group name="genderID">
<view class="row">
<block wx:for="{{gender}}">
<template is="genderAvatar" data="{{query,item,index}}"/>
</block>
</view>
</radio-group>
</div>
</view>
4.2 WXSS
.sex .hd{
padding-top: 30rpx;
font-size: 34rpx;
color: #777;
}
.sex .row{
padding: 20rpx 170rpx 0;
}
4.3 JS
"tap_gender": function (e) {
this.setData({
"query.genderID": e.currentTarget.dataset.id
});
},
5.按钮设计
5.1 页面效果

5.2 WXML
<!-- 生成 -->
<view>
<button form-type="submit" hover-class="navigator-hover" class="submit-btn" >捎句祝福话</button>
</view>
5.2 WXSS
.submit-btn{
width: 100%;
height: 94rpx;
line-height: 94rpx;
background-color: #d9ba6a;
border-radius: 10rpx;
font-size: 36rpx;
color: #fff;
font-weight: bold;
margin-top: 100rpx;
text-align: center;
}
.submit-btn::after{
display: none;
}
5.3 JS
//事件处理函数
generate: function (e) {
app.clearWishes();
let data = e.detail.value;
if (data.toname) {
app.setToName(data.toname);
}
wx.navigateTo({
url: `/pages/preview/preview?state=0&relation=${data.relationID}&sex=${data.genderID}`
})
},
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)