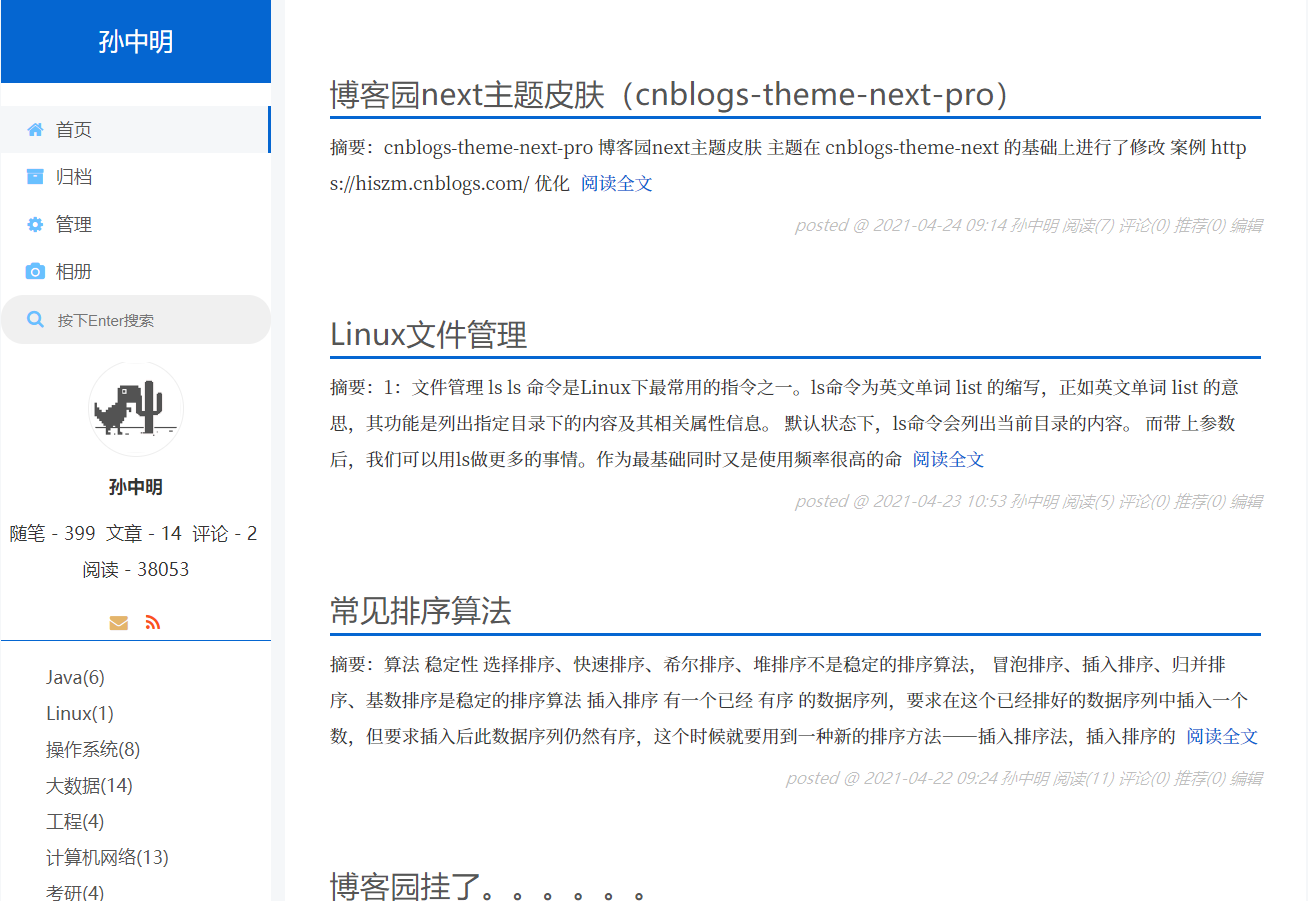
博客园next主题皮肤(cnblogs-theme-next-pro)
【摘要】 @[toc] cnblogs-theme-next-pro博客园next主题皮肤源码地址: https://github.com/hiszm/cnblogs-theme-next-pro主题在 cnblogs-theme-next 的基础上进行了修改 案例https://hiszm.cnblogs.com/ 优化增加后台 管理首页归档 布局分类布局博客版权签名<table style="ba...
@[toc]
cnblogs-theme-next-pro
博客园next主题皮肤
源码地址: https://github.com/hiszm/cnblogs-theme-next-pro
主题在 cnblogs-theme-next 的基础上进行了修改
案例
优化
- 增加后台 管理

- 首页归档 布局

- 分类布局

- 博客版权签名

<table style="background:white; padding: 10px 10px 10px 10px; border: 1px dashed #1b95e0; font-family: 微软雅黑; font-size: 13px;"
onmousemove="Show(this.offsetLeft,this.offsetTop);" >
<td >
🐳 作者:<a href="http://hiszm.cnblogs.com/" target="_blank">hiszm</a> <br />
📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 <br>
💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 <br>
</td>
<td align="right">
<div id="qr_bg"><img src="https://gitee.com/hiszm/img2021/raw/master//April/wx.png" width="146" ></div>
</td>
</table>
- 注意后台设置。开多了会扰乱布局

源码
custom.css
/**
* @author:me@makergyt.com
* @version:2020-07-01
* @------------------------------------------------------------------
* @update 2021-5-6 https://github.com/hiszm/cnblogs-theme-next-pro
*/
:root {
--primary-color:#0566d1;/* 全局主色*/
--body-bg-color: #f5f7f9; /*页面背景色*/
--content-bg-color: #fff; /*页面内容背景色*/
--heading-color: rgba(0, 0, 0, 0.85); /* 标题色 */
--text-color: #353535; /*主文本色*/
--text-color-secondary:rgba(0, 0, 0, 0.45);/*次文本色*/
--text-color-grey:rgba(0, 0, 0, 0.25); /*失效色,无需关注色*/
--link-color: #555; /*链接色*/
--code-bg-color:#f0f0f0; /*代码块背景色*/
}
.header { margin:0 auto; position:relative; width:calc(100% - 20px); } body { margin:0; background:var(--body-bg-color); color:var(--text-color); line-height:2; } a { color:var(--link-color); text-decoration:none; } #main { align-items:flex-start; display:flex; justify-content:space-between; flex-direction:row-reverse; margin:0 auto; width:calc(100% - 20px); } #page_begin_html { margin:0 auto; position:relative; } .header-inner { background:#fff; border-radius:initial; box-shadow:initial; overflow:hidden; padding:0; position:absolute; top:0; width:240px; margin:0 auto; } .site-brand-container { background:var(--primary-color); display:flex; flex-shrink:0; padding:0 10px; } .site-meta { padding:20px 0; flex-grow:1; text-align:center; } .brand { color:#fff; display:inline-block; padding:0 40px; position:relative; } .site-title { font-family:'Times New Roman',sans-serif; font-size:1.375em; font-weight:400; margin:0; line-height:1.5; } .menu { margin-top:20px; padding-left:0; } .menu .menu-item { display:block; margin:0; list-style:none; } .search-wrap { display:inline-block; background-color:var(--code-bg-color); border-radius:20px; padding:0 10px; } .input_my_zzk { width:140px; vertical-align:middle; background-color:var(--code-bg-color); height:30px; border:none; outline:none } .site-nav-right,.site-nav-toggle { display:none; } .site-nav-right .toggle,.site-nav-toggle .toggle { padding:10px; width:22px; color:#fff; } .site-nav-right .toggle a .fa { color:#fff; } .toggle { line-height:0; } .site-nav-right .toggle .toggle-line,.site-nav-toggle .toggle .toggle-line { background:#fff; border-radius:1px; } .toggle.toggle-close .toggle-line-first { transform:rotate(-45deg); top:5px; } .toggle.toggle-close .toggle-line-middle { opacity:0; } .toggle.toggle-close .toggle-line-last { transform:rotate(45deg); top:-5px; } .toggle .toggle-line { display:inline-block; height:2px; left:0; position:relative; top:0; transition:all .4s; vertical-align:top; width:100%; } .toggle .toggle-line:not(:first-child) { margin-top:3px; } .site-nav.site-nav-on { display:block; } .site-nav .menu-item-active { border-right:3px solid var(--primary-color); background:var(--body-bg-color); } .site-nav .menu-item .menu-item-inner { color:#555; font-size:16px; padding:5px 20px; position:relative; text-align:left; display:block; line-height:2; } .site-nav .menu-item .menu-item-inner .fa { color:#69c0ff; margin-right:8px; } #sideBar { margin-top:300px; position:static; width:240px; background:#fff; margin-right:12px; /*?*/ } .affix { position:fixed; top:0; } #post-toc-wrap { background:var(--content-bg-color); width:240px; } #post-toc-wrap ol { font-size:14px; line-height:1.8; list-style:none; padding:0 2px 5px 10px; } .back-to-top { background: var(--body-bg-color); margin: 0 auto; cursor: pointer; text-align: center; font-size: 12px; color: var(--text-color); } #author_profile_detail { margin-left:10px; font-size:14px; } #author_profile_detail a { color:var(--text-color-secondary); } .author_avatar,.site-author-image { border-radius:50%; } .site-author-image { border:1px solid #eee; display:block; margin:20px auto 0; max-width:80px; padding:2px; } .site-author-name { color:var(--text-color); font-weight:600; margin:10px 0 0; text-align:center; } .site-state { margin:10px auto; text-align:center; color:var(--text-color); } .links-of-author { display: flex; flex-wrap: wrap; margin-top: 10px; justify-content: center; } .links-of-author-item { margin: 5px 0 0; } .links-of-author a{ font-size: 16px; padding: 0 5px; } .links-of-author a .fa-envelope { color: #e4b56b; } .links-of-author a .fa-rss { color: #fa541c; } #mainContent { background:var(--content-bg-color); box-sizing:border-box; padding:40px; width:calc(100% - 252px); } .forFlow { padding-top:20px; } .day { margin-bottom:60px; } .dayTitle { display:none; } .postTitle { font-size:27px; font-weight:400; line-height:1.5; text-align:center; word-wrap:break-word; color:var(--link-color); } .postCon { font-family:'Noto Serif SC','Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; word-wrap:break-word; margin:.5em 0; } .c_b_p_desc_readmore { color:var(--primary-color); } .c_b_p_desc { line-height:2; } .postDesc { text-align:right; font-style:italic; font-size:14px; color:var(--text-color-grey); } .postDesc a { color:var(--text-color-grey); } #cnblogs_post_description { font-family:'Noto Serif SC','Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; color:var(--text-color); } #post-description-meta { line-height:4; text-align:center; font-size:18.667px; font-weight:500; color:var(--heading-color); font-family:SimHei,'Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #post-keyword { color:var(--text-color); font-family:'Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #post-keyword a { font-family:'Noto Serif SC','Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #cnblogs_post_body p { font-family:'Noto Serif SC','Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #cnblogs_post_body h3 { padding-top:10px; font-size:18.667px; font-weight:500; color:var(--heading-color); font-family:SimHei,'Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #cnblogs_post_body h4,#cnblogs_post_body h5,#cnblogs_post_body h6 { padding-top:10px; font-size:16px; font-weight:500; color:var(--heading-color); font-family:SimHei,'Times New Roman',"PingFang SC","Microsoft YaHei",sans-serif; } #cnblogs_post_body h2 { padding-top:10px; text-align:center; font-size:21.333px; margin:1em auto; font-weight:500; line-height:2em; color:var(--heading-color); } .postBody blockquote { border:none; border-left:4px solid #ddd; color:var(--text-color-secondary); margin:0; padding:0 15px; } .postBody p > a { text-decoration:underline; } #cnblogs_post_body table { border-collapse:collapse; border-spacing:0; font-size:.875em; margin:0 auto; max-width:100%; width:auto; border:none; border-top:2px solid #222; border-bottom:2px solid #222; } #cnblogs_post_body table thead { border-bottom:1px solid #999; } #cnblogs_post_body table tr { overflow-x: scroll; overflow-y:hidden; text-align:justify; word-break:keep-all; } #cnblogs_post_body table td,#cnblogs_post_body table th { padding:4px 8px; width:150px; border:none; } .cnblogs-markdown code { background-color:var(--code-bg-color) !important; border:none !important; font-weight: 300; } .cnblogs-markdown .hljs { font-size:14px !important; padding:10px !important; } #cnblogs_post_body img { display:block; margin:0 auto; } .footnotes-meta { margin:2em 0 0 0; } .github-corner svg { border:0; color:#fff; fill:var(--primary-color); position:absolute; right:0; top:0; z-index:1000; } .github-corner:hover .octo-arm { animation:octocat-wave 560ms ease-in-out; } @keyframes octocat-wave { 0%,100% { transform:rotate(0); } 20%,60% { transform:rotate(-25deg); } 40%,80% { transform:rotate(10deg); } } /*share*/ #div_digg{ filter: grayscale(); margin-right: 0; margin-top: 0; } #blog_post_info { display: flex; justify-content: space-between; } #author_profile { width:auto; } #green_channel { display: none; } /*pre-next*/ .post_next_prev { line-height: 1.5; display: flex; justify-content: space-between; border-top: 1px solid #e8e8e8; border-bottom: 1px solid #e8e8e8; } .post_next_prev >div { width: 50%; padding: 0 12px; } .next-block,.next a { text-align: right; } .pre-block a,.next-block a { display: inline-block; padding: 32px 0; } .post_next_prev_label { margin-bottom: 8px; font-size: 14px; color: var(--text-color-grey); } /*comment*/ .comment_textarea { padding:15px; border-radius:10px; outline:0; resize:none; overflow:hidden; width:100%; } .feedback_area_title, #commentform_title { font-size: 14px; line-height: 32px; color: var(--text-color-secondary); padding: 10px 0; background: none; } .feedbackItem { position: relative; padding: 16px 0 16px 60px; font-size:14px; } .feedbackAvatar { position: absolute; left: 1px; } .feedbackAvatar img { border-radius: 50%; width:40px; height: 40px; } .feedbackManage { text-align: right; float: right; } .feedbackManage a, .comment_vote a { color: var(--text-color-secondary); } .layer { display: none; } [id^=a_comment_author_] { float: left; } .louzhu { background-color: var(--primary-color); color: #fff; line-height: 28px; padding: 3px; border-radius: 3px; } .comment_date { color: var(--text-color-grey); font-size: 12px; padding-left: 16px; } .commentbox_tab { margin-right: 0; padding: 8px 16px; font-size: 14px; line-height: 23px; color: var(--text-color-secondary); border: 1px solid var(); border-bottom: 0; } .commentbox_tab:hover, .commentbox_tab.active { color: var(--text-color); border-bottom: none; } .commentbox_tab.active { border-radius: 6px 6px 0 0; border: 1px solid #e1e4e8; border-bottom: none; } div.commentform textarea, #tbCommentBodyPreview { min-height: 250px; padding: 8px 0; } #commentbox_opt { text-align: right; } #commentbox_opt>a,#btn_comment_submit, #span_comment_canceledit{ width:auto; height: 34px; color: var(--text-color-secondary); padding: 5px 16px; font-size: 14px; line-height: 20px; } #btn_comment_submit { background-color: var(--primary-color); color: #fff; border-radius: 6px; border:1px solid rgba(27,31,35,.15); } #comment_form_container p { color: var(--text-color-secondary); } #footer { color:var(--text-color-grey); font-size:.875em; line-height:28px; padding-left:260px; box-sizing:border-box; margin:0 auto; text-align:center; width:calc(100% - 20px); } #header,.catListTitle,#profile_block,#under_post_news,#ad_t2,.c_ad_block,#under_post_kb,#comment_nav { display:none; } /*mypost*/ #myposts .PostList { font-size: 18.667px; color: var(--heading-color); line-height: 2; } #myposts .postDesc2 { font-size: 14px; color: var(--text-color-secondary); text-align: right; } /* Responsive design*/ @media (min-width:1600px) { #main,.header { width:73%; } } @media (min-width:1200px) { #main,.header { width:1160px; } .header-inner { width:240px; } } @media (max-width:991px) { .header,.header-inner,.main-inner,#footer { width:auto; } .header-inner { border-radius:initial; position:relative; } #sideBar,#post-toc-wrap,.github-corner { display:none; } #mainContent { border-radius:initial; padding:16px; width:100%; } .site-brand-container { box-shadow:0 0 16px rgba(50,132,191,.9); } #footer { padding-left:0; padding-right:0; } } @media (max-width:991px) and (min-width:768px) { .site-nav-right,.site-nav-toggle { display:flex; flex-direction:column; justify-content:center; } .site-nav { display:none; } } @media (max-width:767px) { .site-nav { clear:both; display:none; } .site-nav-right,.site-nav-toggle { display:flex; flex-direction:column; justify-content:center } .feedbackAvatar img { width:32px; height: 32px; } .feedbackItem { padding-left: 40px; } .commentform { margin-left: 0; } }
#bannerbar{
display:none;
}
.entrylistPosttitle{
display: block;
text-align: left;
border-bottom: 3px solid var(--primary-color);
}
.entrylistItem{
margin-top:20px;
}
.entrylistPostSummary{
margin:10px 0 10px 0;
}
#sidebar_categories{
border-top: 1px solid var(--primary-color);
border-bottom: 3px solid var(--primary-color);
background: #ffffff;
}
PostsList1_rpPosts_TitleUrl_2
#sidebar_toptags{
border-right: 3px solid var(--primary-color);
background: var(--body-bg-color);
}
.postTitle2{
display: block;
text-align: left;
border-bottom: 3px solid var(--primary-color);
}
.vertical-middle{
display: block;
text-align: left;
border-bottom: 3px solid var(--primary-color);
}
.catListTag ul li{
list-style:none;
}
footer.html
<script>
/**
* @author:me@makergyt.com
* @version:2020-07-01
* @------------------------------------------------------------------
* @update 2021-5-6 https://github.com/hiszm/cnblogs-theme-next-pro
*/
window.config = {
avatar: 'https://pic.cnblogs.com/avatar/1170988/20210329201859.png',
github: 'hiszm',
gallery: '1833698'
}
</script>
<!-- 下方内容请勿擅自修改,除非知道明确含义,如进行完善和扩展,请fork源码(https://github.com/MakerGYT/cnblogs-theme-next)后提交pull request;-->
<!-- 引入在线字体-->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto Serif SC:wght@400;500;700&display=swap&subset=latin,latin-ext">
<!-- 引入图标库-->
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 更改高亮样式-->
<link href="https://cdn.jsdelivr.net/npm/highlight.js@10.1.1/styles/github.min.css" rel="stylesheet">
<!-- 顶部滚动条-->
<script src="https://cdn.jsdelivr.net/gh/djyde/ToProgress/ToProgress.min.js"></script>
<script type="text/javascript">
let progressBar = new ToProgress({
color: getComputedStyle(document.documentElement).getPropertyValue('--primary-color')
})
progressBar.reset()
// 如未做大幅修改,请保留下方内容
$('#poweredby').append(' & <a href="https://github.com/hiszm/cnblogs-theme-next-pro">cnblogs-theme-next-pro</a>')
// 获取默认基础信息
window.isPost = $('.forFlow').find('#post_detail').length ? true : false;
window.blogSlug = currentBlogApp;
var footerOverTestArray = $($("#footer")[0].childNodes[2]).text().trim().split(" ");
config = Object.assign({
siteTitle: $('#Header1_HeaderTitle').text(),
author: footerOverTestArray[footerOverTestArray.length - 1],
avatar: $('.author_avatar').attr('src'),
github: blogSlug,
gallery: null
}, config);
var linkObject = document.createElement("link");
linkObject.rel = "shortcut icon";
linkObject.href = config.avatar;
// 设置摘要
function setDesc() {
$('#cnblogs_post_description').css('display', 'block')
$('#cnblogs_post_description').prepend('<h3 id="post-description-meta">摘 要</h3>')
// 由于标签是网络请求,可能在修改dom后返回,故重新请求后再修改
$.ajax({
url: getAjaxBaseUrl() + "CategoriesTags.aspx",
type: "get",
contentType: "application/json; charset=utf-8",
data: {
blogId: cb_blogId,
postId: cb_entryId,
},
cache: !1,
dataType: "text",
timeout: 1e4,
success: function (n) {
n && $("#cnblogs_post_description").append(n.replace('EntryTag', 'post-keyword').replace('标签', '关键词'))
$('#EntryTag').remove()
}
})
}
// 设置参考文献标题
function setFoot() {
$('.footnotes').prepend('<h2 id="-参考文献" class="footnotes-meta">参 考 文 献</h2>')
}
// 设置左侧目录
function setContent() {
if ($('#post-toc-wrap').length) return;
var toc = $('<div id="post-toc-wrap"><h3 style="text-align:center">目录</h3></div>')
$('#blog-news').prepend(toc)
var captions_ori = $("#cnblogs_post_body h2"),
captions_ori2 = $("#cnblogs_post_body h3"),
captions = $("#cnblogs_post_body h2,#cnblogs_post_body h3").clone(),
content = $("<ol id='post-toc'></ol>");
toc.append(content.append(captions));
toc.append('<div class="back-to-top" onclick="toScroll(0,500)"><i class="fa fa-arrow-up"></i> <span id="btc-persent">0%</span></div>')
var index = -1, index2 = -1;
captions.replaceWith(function () {
var self = this;
if (self.tagName == "H2" || self.tagName == "h2") {
// 设置点击目录跳转
index += 1;
$('<a name="' + '_caption_' + index + '"></a>').insertBefore(captions_ori[index]);
return '<li id="' + index + 'li"><a href="#_caption_' + index + '">' + self.innerHTML + '</a><ol></ol></li>';
} else {
index2 += 1;
$('<a name="' + '_caption' + index2 + '"></a>').insertBefore(captions_ori2[index2]);
$("#" + index + "li ol").append("<li><a href='#_caption" + index2 + "' style='color:#5f5f5f;'>" + self.innerHTML + "</a></li>");
return;
}
});
}
// 滚动至顶部
function toScroll(endScroll, time) {
$('html,body').stop().animate({ scrollTop: endScroll }, time);
}
function onScroll() {
// 上拉至指定位置贴顶
var oldScrollNum = 0;
window.onscroll = function () {
var t = document.documentElement.scrollTop || document.body.scrollTop;
if (t > oldScrollNum) {
if (t > 135) {
$('.site-author').remove()
$('#sidebar_categories').hide()
setContent()
}
if (t > 270) {
$("#post-toc-wrap").addClass("affix");
}
} else {
if (t <= 135) {
$('#post-toc-wrap').remove()
$('#sidebar_categories').show()
setAuthor()
}
if (t <= 270) {
$("#post-toc-wrap").removeClass("affix");
}
}
oldScrollNum = t;
// 滚动条
var docHeight = $(document).height(),
windowHeight = $(window).height(),
scrollPercent = (t / (docHeight - windowHeight)) * 100;
progressBar.setProgress(scrollPercent);
$('#btc-persent').replaceWith('<span id="btc-persent">' + scrollPercent.toFixed() + '%</span>')
}
}
function setAuthor() {
if ($('.site-author').length) return;
var siteAuthor = $('<div class="site-author motion-element"><img class="site-author-image" src="' + config.avatar + '"><p class="site-author-name">' + config.author + '</p></div>');
siteAuthor.append('<div class="site-state">' + $('.blogStats').html() + '</div>')
var links = $('<div class="links-of-author"></div>')
links.append('<div class="links-of-author-item"><a href="https://msg.cnblogs.com/send/'+ config.author+'"><i class="fa fa-fw fa-envelope"></i></a></div>'
+'<div class="links-of-author-item"><a id="blog_nav_rss" href="https://www.cnblogs.com/'+blogSlug+'/rss/" data-rss="https://www.cnblogs.com/'+blogSlug+'/rss/" style="display: inline !important;"><i class="fa fa-fw fa-rss"></i></a></div>')
$('#blog-news').prepend(siteAuthor.append(links))
}
// 设置导航区
function setNav() {
var url = window.location.href;
$('.brand').attr('href', '/' + blogSlug)
$('.site-title').text(config.siteTitle)
$('.menu-item-home a:first').attr('href', '/' + blogSlug)
$('.menu-item-archives a:first').attr('href', '/' + blogSlug+'/p')
if(config.gallery) {
$('.menu-item-gallery a:first').attr('href', '/' + blogSlug+'/gallery/'+config.gallery+'.html')
$('.menu-item-gallery').css('display','block')
if(/gallery/.test(url)){
$('.menu-item-home').removeClass('menu-item-active')
$('.menu-item-gallery').addClass('menu-item-active')
}
}
if(/(\/p)$/.test(url)) {
$('.menu-item-home').removeClass('menu-item-active')
$('.menu-item-archives').addClass('menu-item-active')
}
}
// 设置右上角github跳转链接
function setGithub() {
$('.github-corner').attr('href', 'https://github.com/' + config.github)
}
// 在响应式设计中,菜单折叠打开事件
function setToggle() {
document.querySelector('.site-nav-toggle .toggle').addEventListener('click', () => {
event.currentTarget.classList.toggle('toggle-close');
var e = document.querySelector('.site-nav'),
t = e.classList.contains('site-nav-on') ? 'slideUp' : 'slideDown';
'function' == typeof Velocity ? Velocity(e, t, {
duration: 200,
complete: function () {
e.classList.toggle('site-nav-on')
}
}) : e.classList.toggle('site-nav-on')
});
}
function setCommentStyle() {
let t = $(".feedbackItem");
if (t.length > 0) {
$.each(t, function (t) {
let e = $(this)
, n = e.find(".feedbackCon")
, o = e.find(".feedbackListSubtitle")
, i = n.length ? n.find(".blog_comment_body") : []
, s = ""
, a = i.length ? i.attr("id").split("_") : void 0;
if (a && a.length > 0) {
let t = a[a.length - 1]
, n = t.toString().match(/[0-9]/g);
$.isArray(n) && (t = n.join(""));
let o = $("#comment_" + t + "_avatar")
, i = o.length > 0 ? $.trim(o.text()) : "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/default_avatar.webp"
, l = $("#a_comment_author_" + t)
, c = l.length ? l.attr("href") : "javascropt:void(0);";
s = '<div class="feedbackAvatar"><a href="' + c + '" target="_blank"><img src="' + i + '"/></a></div>',
e.prepend(s)
}
o.length && o.find(".louzhu").length && o.addClass("feedbackListSubtitle-louzhu")
})
}
}
function setPreNext() {
var pnp = $("#post_next_prev a");
if(!pnp.length) return;
var cont = $('#post_next_prev').text();
var wrapper = $('<div class="post_next_prev"><div class="pre-block"></div><div class="next-block"></div></div>')
$("#post_next_prev").replaceWith(wrapper)
var pre = $('<a href="'+pnp[1].href+'"><div class="post_next_prev_label">◄上一篇</div><div>'+pnp[1].innerText+'</div></a>')
if(pnp.length>2){
$('.pre-block').append(pre)
var next = $('<a href="'+pnp[3].href+'"><div class="post_next_prev_label">下一篇►</div><div>'+pnp[3].innerText+'</div></a>')
$('.next-block').append(next)
} else {
if(/上一篇/.test(cont)) {
$('.pre-block').append(pre)
} else if(/下一篇/.test(cont)) {
var next = $('<a href="'+pnp[1].href+'"><div class="post_next_prev_label">下一篇►</div><div>'+pnp[1].innerText+'</div></a>')
$('.next-block').append(next)
}
}
}
setGithub();
setToggle();
setNav();
setTimeout(() => {
setAuthor();
}, 500);
// 只对文章页
if (isPost) {
setFoot();
// 由于加载需要时间故增加延时后操作
setTimeout(() => {
setDesc();
setPreNext();
onScroll();
}, 500);
setTimeout( () => {
setCommentStyle()
}, 1000)
}
</script>
head.html
<!-- 进度条 -->
<div id="top-progress-bar" style="position: fixed; top: 0px; left: 0px; right: 0px; background-color: rgb(244, 67, 54); height: 2px; width: 0%; transition: width 0.2s ease 0s, opacity 0.6s ease 0s;"></div>
<!-- 右上角github-->
<a href=" " rel="noopener external nofollow noreferrer" target="_blank"
class="exturl github-corner"><svg width="80" height="80" viewBox="0 0 250 250" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
<path
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor" style="transform-origin:130px 106px" class="octo-arm"></path>
<path
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor" class="octo-body"></path>
</svg></a>
<header class="header">
<div class="header-inner">
<!-- 头部banner-->
<div class="site-brand-container">
<div class="site-nav-toggle">
<div class="toggle" aria-label="切换导航栏"><span class="toggle-line toggle-line-first"></span> <span
class="toggle-line toggle-line-middle"></span> <span class="toggle-line toggle-line-last"></span></div>
</div>
<div class="site-meta"><a href="" class="brand" rel="start"><span class="logo-line-before"><i></i></span>
<h1 class="site-title">博客园</h1><span class="logo-line-after"><i></i></span>
</a></div>
<div class="site-nav-right">
<div class="toggle popup-trigger"><i class="fa fa-search fa-fw fa-lg"></i></div>
</div>
</div>
<!-- 导航-->
<nav class="site-nav">
<ul id="menu" class="menu">
<li class="menu-item menu-item-home menu-item-active"><a class="menu-item-inner" href=""
rel="section"><i class="fa fa-fw fa-home"></i>首页</a></li>
<li class="menu-item menu-item-archives"><a class="menu-item-inner" href=""
rel="section"><i class="fa fa-fw fa-archive"></i>归档</a></li>
<li class="menu-item "><a class="menu-item-inner" href="https://i.cnblogs.com/"
rel="section"><i class="fa fa-fw fa-cog"></i>管理</a></li>
<li class="menu-item menu-item-gallery" style="display: none;"><a class="menu-item-inner" href=""
rel="section"><i class="fa fa-fw fa-camera"></i>相册</a>
</li>
<li class="menu-item menu-item-search"><a class="menu-item-inner search-wrap"><i
class="fa fa-search fa-fw"></i><input type="text" id="q" onkeydown="return zzk_go_enter(event);"
class="input_my_zzk" placeholder="按下Enter搜索"></a></li>
</ul>
</nav>
</div>
</header>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)