【愚公系列】2022年04月 微信小程序-Flex布局详解
一、Flex布局详解
1.Flex布局的概念
1.1 传统布局
盒子模型:我们知道当并列书写多个div标签,它们会纵向向下排位,如果我们想将多个div并列成一排,就得借助position,float,或display属性,这便是传统的盒模型做法。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
1.2 Flex布局
Flex容器:Flex布局则是一种新的布局方案,通过为修改父div的display属性,让父元素成为一个flex容器,从而可以自由的操作容器中子元素(项目)的排列方式。
例如我们让多个div横向排列,传统做法是使用浮动,但浮空后因为脱离文档流的缘故,父元素会失去高度,这又涉及了清除浮动等一系列的问题。
而flex布局相对简单很多,修改父元素display:flex,你会发现div自动就排列成了一行,而且没有浮动之后的副作用,从回流角度考虑,flex的性能更优于float;随着浏览器不断兼容以及旧版本的淘汰,flex布局注定会成为更为流行的布局方案。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
1.3 Flex布局声明
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2.Flex布局的容器属性
Flex布局的容器属性主要有:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
2.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
值说明:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
row横向排列,项目排列顺序为正序1-2-3。
row-reverse横向排列,项目顺序为倒序3-2-1。
column纵向排列,项目顺序为正序1-2-3。
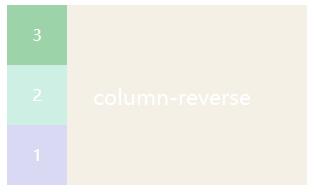
column-reverse纵向排列,项目顺序为倒序3-2-1。
column-reverse排列示意图:

2.2 flex-wrap属性
flex-wrap属性用于控制项目是否换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
值说明:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
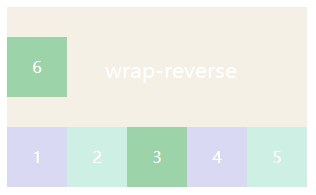
- wrap-reverse:换行,第一行在下方。
nowrap示意图:

wrap示意图:

wrap-reverse示意图:

2.3 flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
2.4 justify-content属性
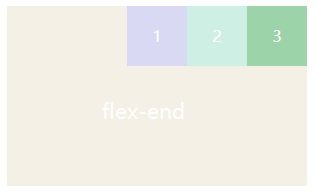
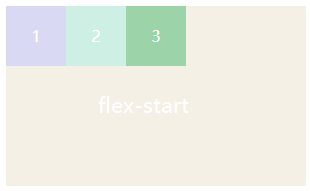
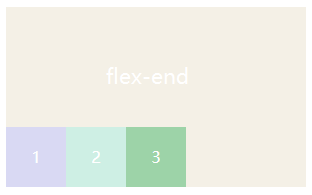
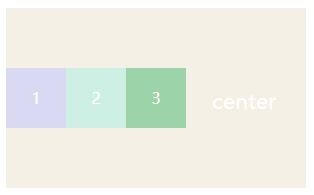
justify-content属性用于控制项目在横轴的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
值说明:
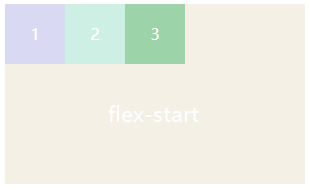
- flex-start(默认值):左对齐
- flex-end:右对齐
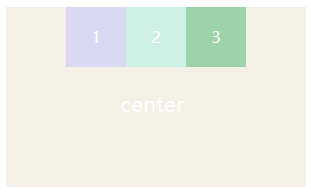
- center: 居中
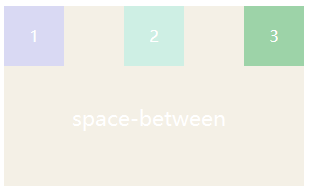
- space-between:两端对齐,项目之间的间隔都相等。
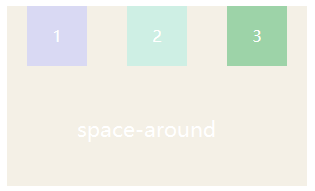
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
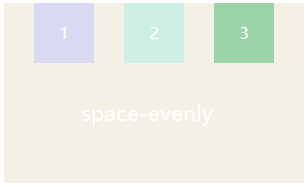
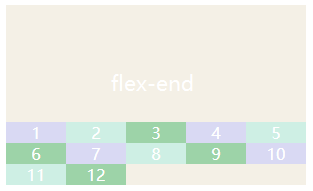
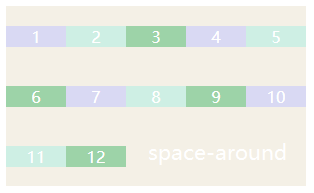
示意图:






2.5 align-items属性
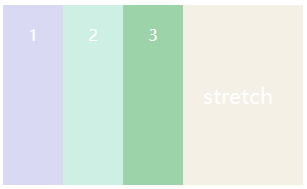
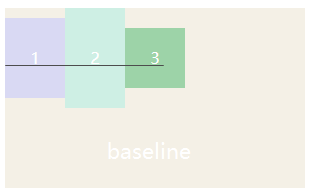
align-items属性用于控制项目在纵轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器,下面第一张图的项目没设置高度,其余图片中均为60px。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
值说明:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
示意图:





注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。
2.6 align-content属性
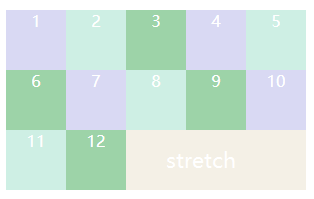
align-content属性用于控制多行项目的对齐方式,如果项目只有一行则不会起作用;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
值说明:
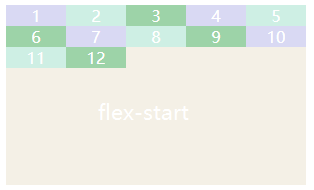
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
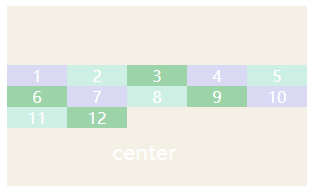
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
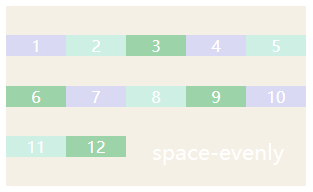
示意图:







align-content其实也有baseline等其它可用值,表现与上面介绍过的属性一致,只是单行项目或多行项目的区别。
3.Flex布局的项目属性
Flex布局的项目属性主要有:order、flex-grow、flex-shrink、flex-basis、flex、align-self。
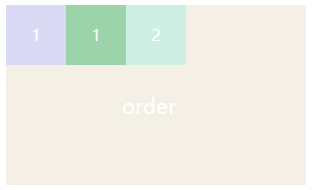
3.1 order属性
order属性用于决定项目排列顺序,数值越小,项目排列越靠前。
.item {
order: <integer>;
}

3.2 flex-grow属性
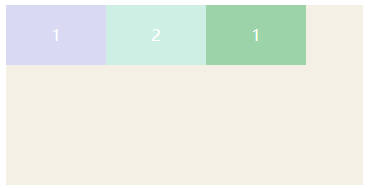
flex-grow属性用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
.item {
flex-grow: <number>; /* default 0 */
}
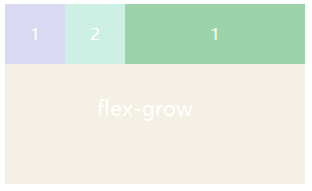
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会沾满剩余所有空间。

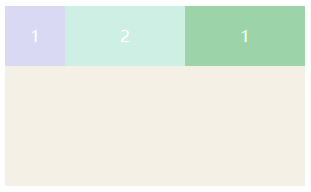
假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。

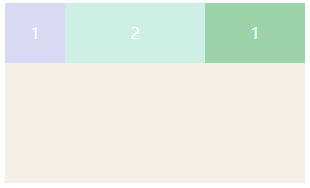
假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。

3.3 flex-shrink属性
flex-shrink属性用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

3.4 flex-basis属性
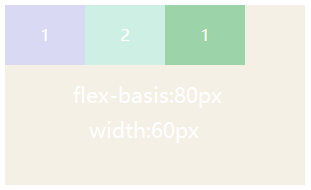
flex-basis属性用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会width属性高,因此会覆盖widtn属性。
.item {
flex-basis: <length> | auto; /* default auto */
}

上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
3.5 flex属性
flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.6 align-self属性
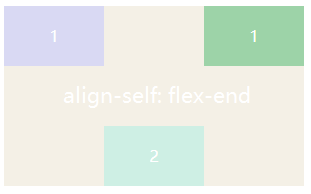
align-self属性用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

总结
Flex布局在小程序应用还是很广的也可以用于网页。小程序也有很多UI框架可以使用这样Flex布局不需要自己写。
- 点赞
- 收藏
- 关注作者


评论(0)