jQuery 筛选&文档处理
前言
上一篇文章给大家分享了jQuery的$工具方法&属性&css,今天给大家分享的内容是jQuery筛选&文档处理
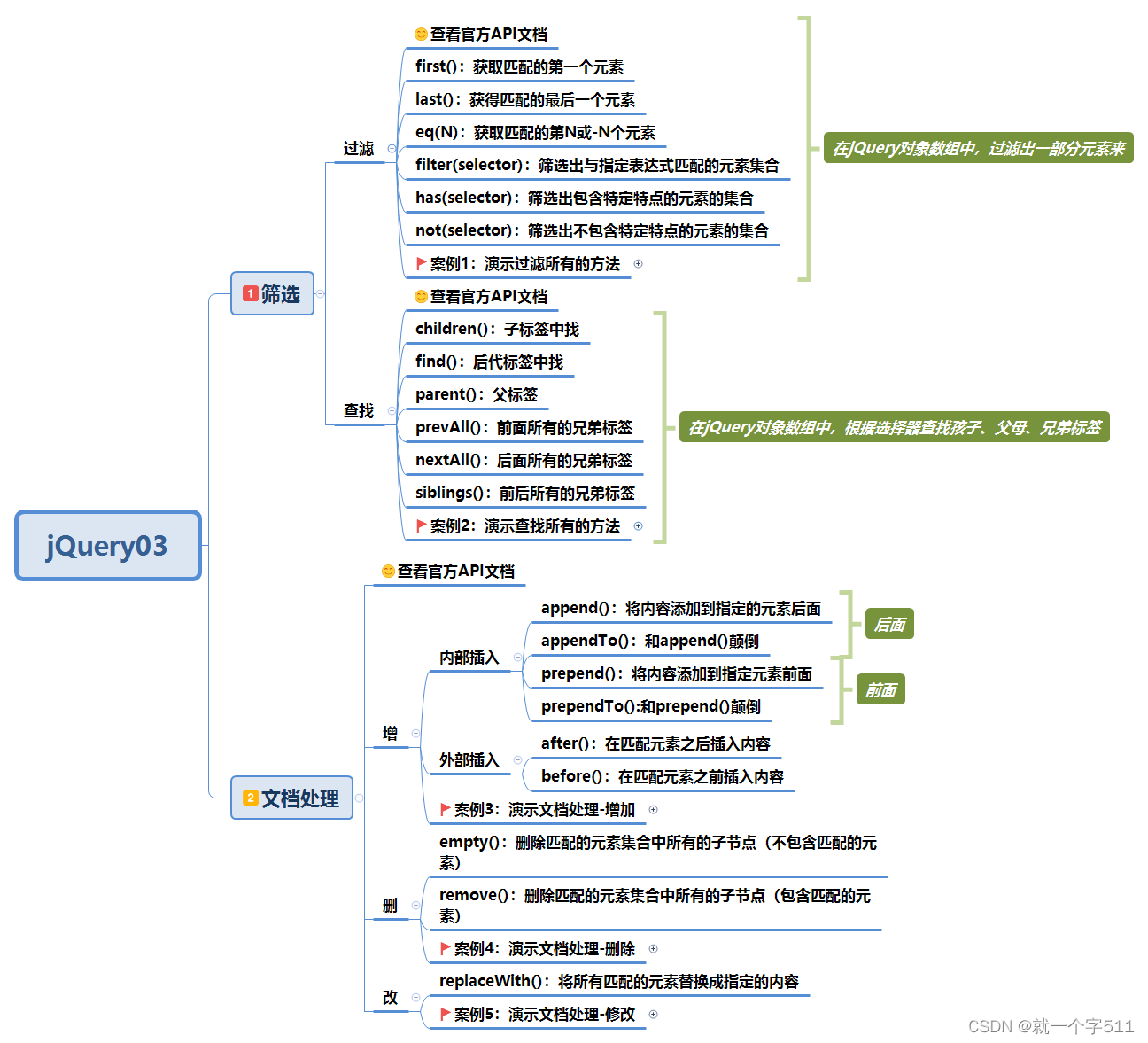
首先来看一下思维导图。
本次分享的主要内容为筛选和文档处理
筛选:又分为过滤和查找
文档处理:又分为增 删 改。
下面请看正文。
一、筛选
1、过滤
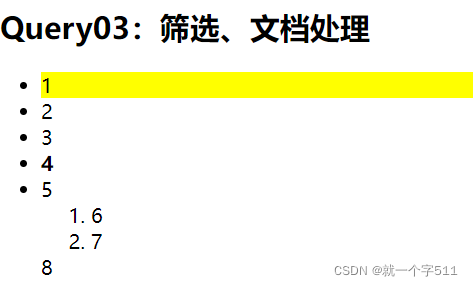
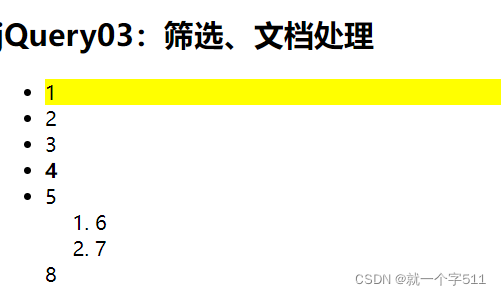
(1)first():获取匹配的第一个元素
代码:
html代码:
注意:下面大部分效果图html代码与此一致,为方便浏览,下文相同的地方就不写了。
两种方式效果一致。
效果图:
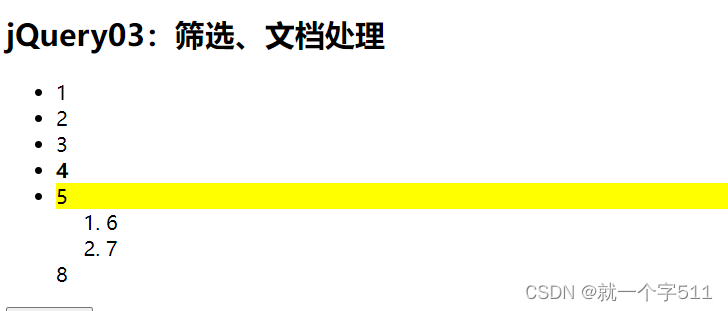
(2)last():获得匹配的最后一个元素
代码:
和上面的first() 类似
效果图:
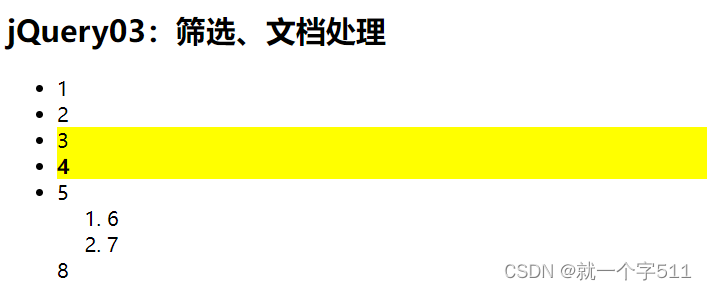
(3)eq(N):获取匹配的第N或-N个元素
代码:
效果图:
(4)filter(selector):筛选出与指定表达式匹配的元素集合
代码:
效果图:
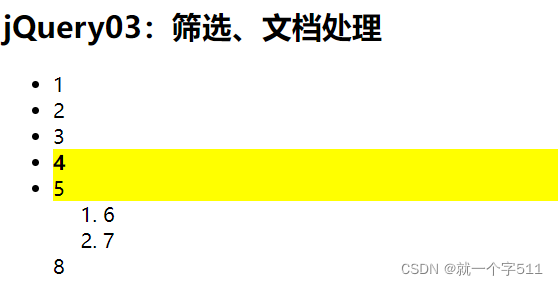
(5)has(selector):筛选出包含特定特点的元素的集合
代码:
效果图:
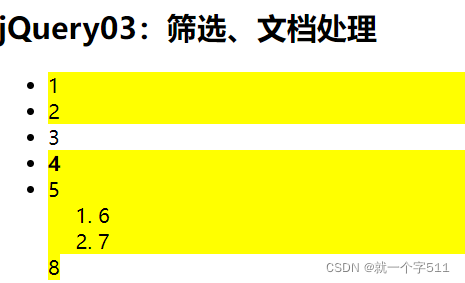
(6)not(selector):筛选出不包含特定特点的元素的集合
代码:
效果图:
2、查找
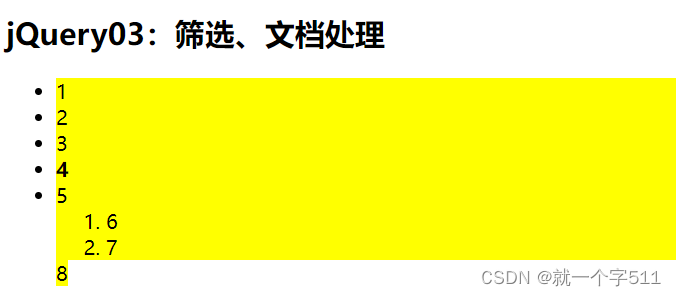
(1)children():子标签中找
代码:
效果图:
(2)find():后代标签中找
代码:
效果图:
(3)parent():父标签
代码:
效果图:
(4)prevAll():前面所有的兄弟标签
代码:
效果图:
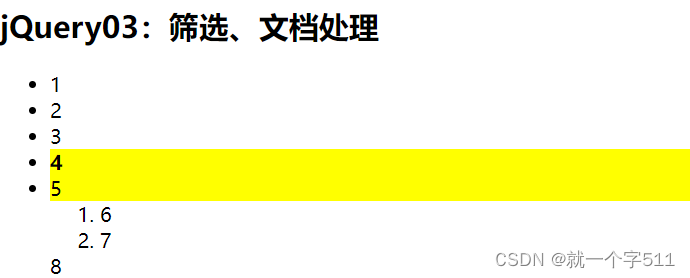
(5)nextAll():后面所有的兄弟标签
代码:
效果图:
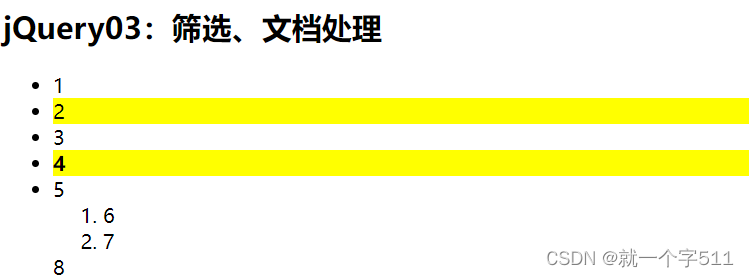
(6)siblings():前后所有的兄弟标签
代码:
效果图:
二、文档处理
1.增加
(1)内部插入
1、append():将内容添加到指定的元素后面
代码:
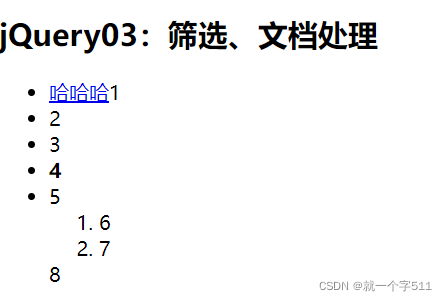
效果图:
2、appendTo():和append()颠倒
代码:
效果图:
3、prepend():将内容添加到指定元素前面
代码:
效果图:
4、prependTo():和prepend()颠倒
代码:
效果图:
(2)外部插入
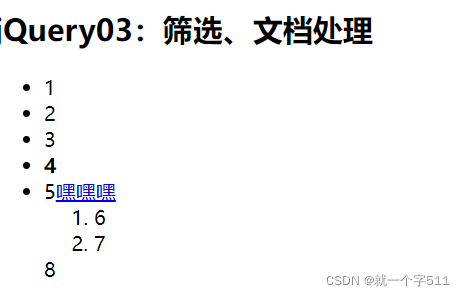
1、after():在匹配元素之后插入内容
代码:
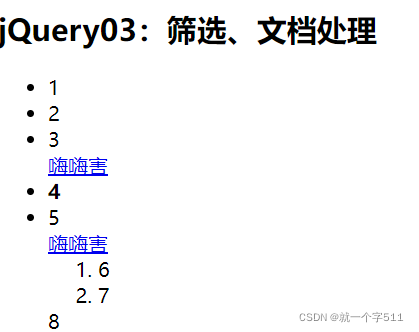
效果图:
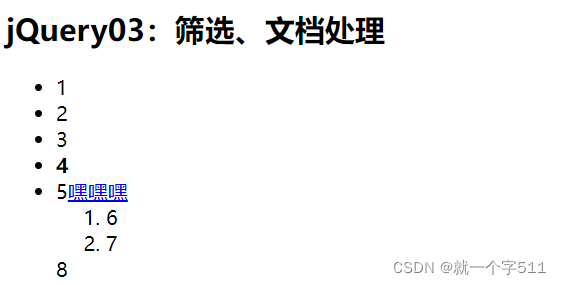
2、before():在匹配元素之前插入内容
代码:
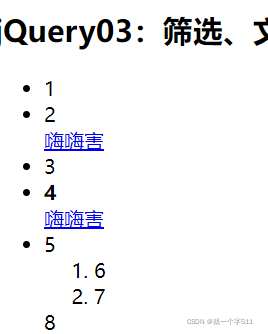
效果图:
2.删除
(1)empty():删除匹配的元素集合中所有的子节点(不包含匹配的元素)
代码:
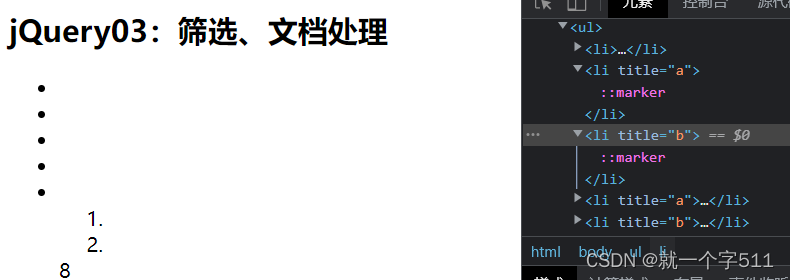
效果图:
注意:empty():只会清空其中的内容
(2)remove():删除匹配的元素集合中所有的子节点(包含匹配的元素)
3.修改
代码:
效果图:
注意: remove():会连带标签一起删除
三、补充内容
1、父容器与大容器的区别
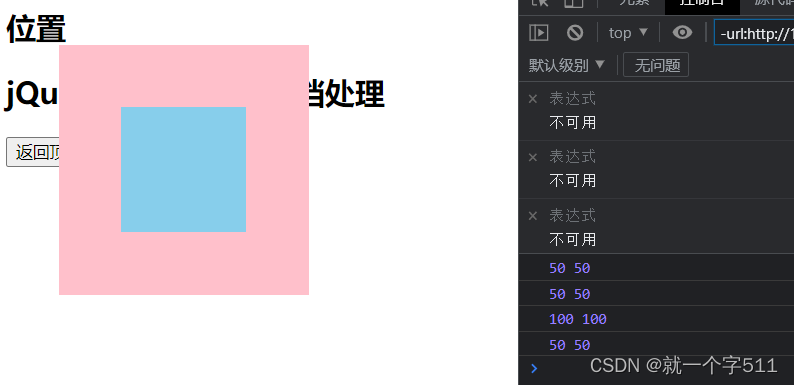
html代码:
代码:
效果图:
因为提前设置了样式所以是这个样子。
以蓝色的div为例的话,粉色的div是父容器,整个界面是大容器
2、获取顶部距离 返回顶部
html代码:
代码:
效果 :
因为没有准备录屏工具,所以返回顶部的效果可能不明显。
总结
以上就是今天要分享的内容,希望今天分享的jQuery筛选&文档处理能够对你有帮助,
都看到这里了给个三连呗!!!后续会有更多内容分享
- 点赞
- 收藏
- 关注作者

























评论(0)