Android修行手册-基础优化系列图片篇
本文约7.5千字,新手阅读需要17分钟,复习需要8分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
在前面文章中我们学习了布局优化内容,今天我们再说一说图片优化的快哉江湖!!!
👉实践过程
移动端开发,加载图片是避不开的环节,一般情况下我们都可以随便玩,但是保不齐产品给我们个大图,就像下面这样的,搞的不好不仅影响视觉效果,还占用内容和额外的性能开销,这要再大点还可能大致OOM崩溃,不仅产品过来怼,老板都得过来敲桌子。
所以开发之前我们就要做好相应对策。

😜起步要正确
第一步图片放在drawable下都清楚,也知道放在对应的密度文件夹下,但你知道为什么要这么干吗?
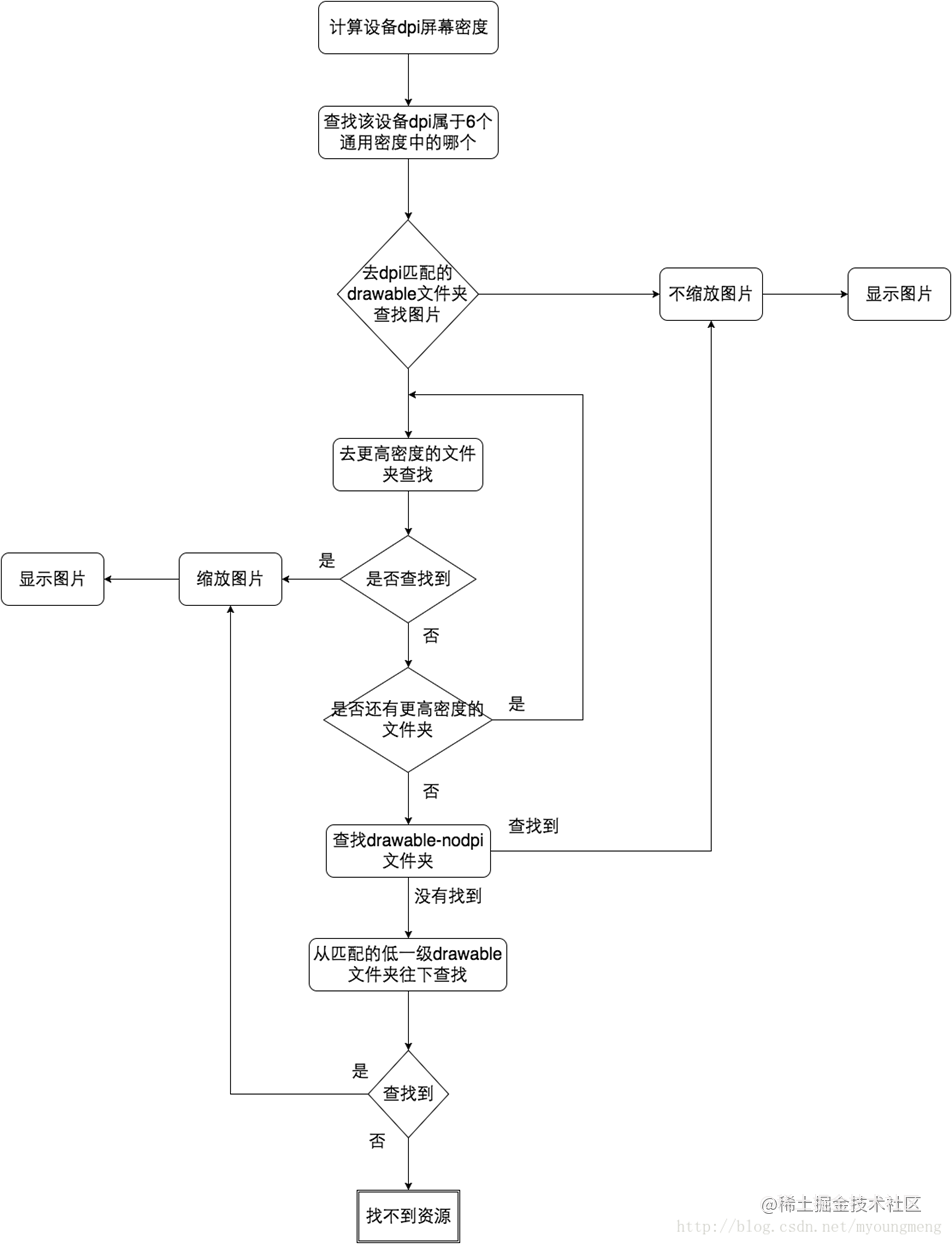
系统会先查找和屏幕密度最匹配的图片文件夹。假设当前的屏幕密度DPI是240,系统就会优先查找drawable-xhdpi或drawable-hdpi目录
经过上一步找到了最好,如果在最匹配的目录找不到对应图片,就会向更高DPI密度的文件夹查找,直到尽头。例如,在最匹配的目录drawable-mdpi中没有找到目标图片,就会去drawable-hdpi文件夹里找,找不到继续去就会去drawable-xhdpi文件夹里翻腾,以此类推…
如果直到尽头,密度文件夹都没有找到,Android就会查找drawable-nodpi目录。drawable-nodpi目录中的资源适用于所有密度的设备,不管当前屏幕的密度如何,系统都不会缩放此目录中的资源
如果在drawable-nodpi目录也没有查找到,系统就会向比最匹配目录密度低的目录接着依次查找,直到没有更低密度的目录。经过上面几步,如果都没有那肯定是显示不出来了。

也就是说你把一张【1000*1000】的图,放在mdpi下(其实应该在xxhdpi下的图片) 但是系统会认为你这张图是专门为低密度的设备所设计的,如果直接将这张图在当前的高密度设备上使用就有可能会出现像素过低的情况,于是系统自动帮我们在xxdpi系统下做了这样一个放大操作。
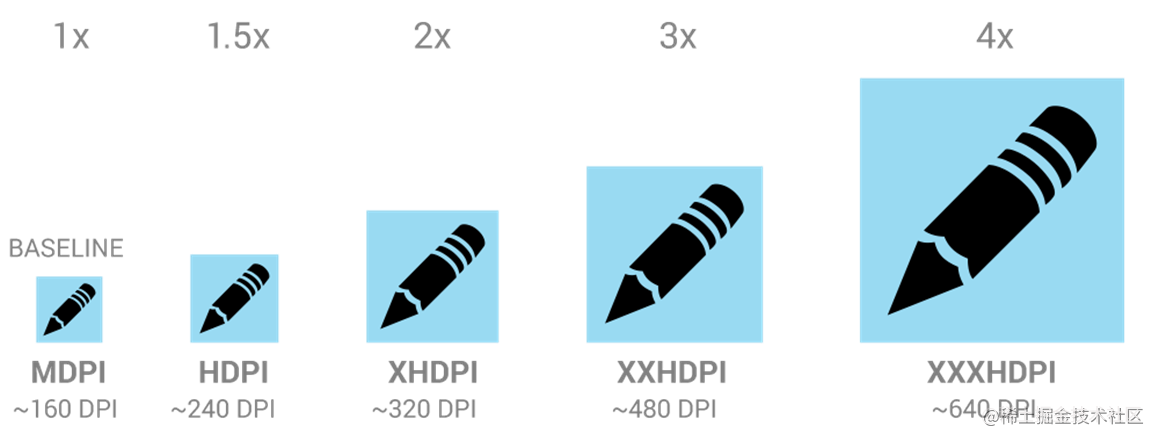
在形象化一点,6种通用密度的 缩放对比 以mdpi为基线

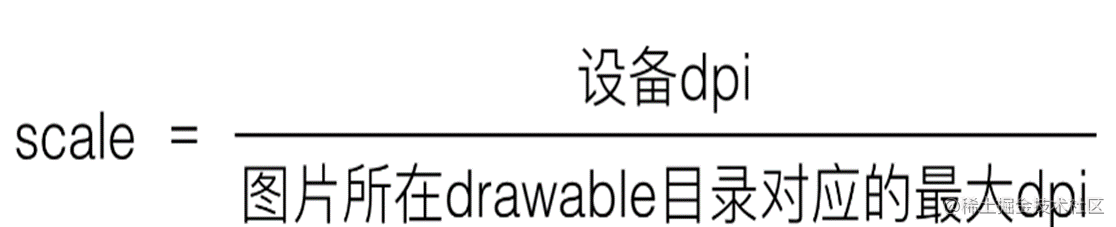
顺便说下 倍数计算方式

既然分析到这了,那么再进一步深入吧,图片都放大缩小了,那内存变化又如何呢?
仍然按上面的 运行举例,获得的结果如下:

内存计算方式:

当图片以格式ARGB_8888存储时的计算方式,不同格式乘的字节数不一样,可以看下方色彩模式
占用内存=图片长*图片宽*4字节
图片长 = 图片原始长*(设备DPI/文件夹DPI)
图片宽 = 图片原始宽*(设备DPI/文件夹DPI)
举例验证
图片长宽为300*400,在华为设备480dpi上,xxhdpi,咱把图片放在hdpi下
图片长=(480/240)*300=600
图片款=(480/240)*400=800
占用内存为600*800*4=1920000
再放到xxhdpi下
图片长=(480/480)*300=300
图片款=(480/480)*400=400
占用内存为300*400*4=480000
那么它占用内存为什么是变化的?
Android会先解析图片文件本身的数据格式,然后还原成Bitmap对象,Bitmap的大小就跟上面的计算方式相关联。
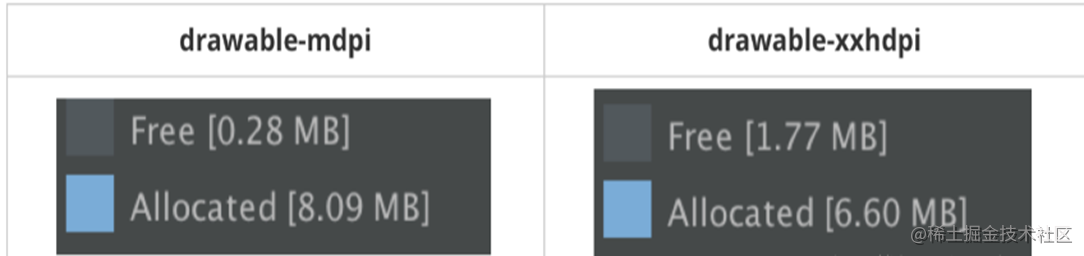
再举例1080*452的png图片,图片占用存储空间大小为56kb,内存如图:

上图一目了然,不同状态下,占用内存不一样,想明白这点是很重要的,一个应用可能有上百张图片,小到几B大到几MB,很容易占用大量内存。
所以,对应的设计图,对应的切图放在对应的文件夹很重要,否则一不小心就得炸裂。
😜图片存在的几种形式
File形式,即存在于我们的磁盘中,我们通常说的图片大小也就是这个大小。
Stream就是流的形式,比如我们浏览的各种网络图片,都是实时加载的。
Bitmap形式,就是我们通常指内存中图片的大小,同一张图片处理不好在不同设备会占用不同的内存大小。
像素密度
像素密度是指设备每英寸像素的数目,这个和资源文件里面的mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi密不可分。
色彩模式
它是一种算法形式,是在虚拟世界里表示颜色的,她有多个模式,Android中我们尝尝在Bitmap中使用,而且多是Config来设置,但具体每个都代表什么意思呢。
Alpha_8:只存储了位图的透明度,没有颜色信息,每个像素都需要1个字节的内存来存储信息。
ARGB_4444:每个4都是有意义的,4个4即ARGB,A(Alpha)4位的精度,R(Red)4位的精度,G(Green)4位的精度,B(Blue)4位的精度,也就是一个像素会占用两个字节内存来存储,而且存储了图片的透明度和颜色信息。属于质量较低的配置。
ARGB_8888:这个类型ARGB_4444的原理基本一致的,只是A,R,G,B各占8个位的精度,所以一个像素占4个字节的内存。占的多了用的空间也多了,自然能显示的内容也就多了,因此改类型的位图质量较好,一般情况下默认使用这个,同时也是推荐的配置。
RGB_565:经过上面的介绍,大概猜到565说的是谁了,没错:R占5位精度,G占6位精度,B占5位精度,一共是16位精度,算下来是两个字节的内容。不过这个因为没有A(Alpha),所以是不支持透明度信息的,如果对图片要求苛刻且没有透明度,相比ARGB_8888是个更不错的选择
😜什么是质量压缩?
质量压缩通常是不改变尺寸的情况下进行像素质量压缩,肉眼可能难辨,但是进行放大对比就能对比出差异。这种压缩形式会改变图片在硬盘存储中的大小(也就是File文件的大小),对于内存中的大小影响,作用很小。
原理是:主要实现手段是通过算法将某个像素点周围的像素进行处理同化,将像素降低质量或减少,进而达到压缩的目的,同时也改变了文件大小。另外PNG虽然是无损格式的,但仍然可处理,只不过效果小,得不到理想程度,一般都是针对JPG格式图片处理。
应用场景:图片的上传下载。
😜什么是尺寸压缩?
图片的尺寸压缩是指:按照一定的倍数对图片减少单位尺寸的像素值,本来1个单位有6个像素点,压缩后1个单位有2个像素点,不仅可以改变图片在内存中的大小,也会改变图片在硬盘中的大小。
这个最容易理解了,就像现实三维世界一样,普遍情况下尺寸越小的东西重量越轻。
原理是:通过减少单位尺寸的像素值,真正意义上的降低像素值。
应用场景:用户头像的缩略图,聊天过程中的缩略图等。
😜经验
首先推荐给大家一个压缩网站https://tinypng.com/
一般做过图片优化的可能都知道这个网站,毕竟一搜索这家伙就排在搜索引擎第一位,但Android开发新手可能没了解过。
这个网站压缩图片非常非常的棒,它压缩的是原始文件,压缩后即使你放大,从视觉上基本也看不出什么差别,屌爆了,OMG的,用它。
我已经养成习惯,用图片前一般都会压缩。它是有客户端的,界面如下。

接着回到我们Android技术,官方有个BitmapFactory类,提供了很多解析方法

decodeStream方法一般出来从网络过来的图片,
decodeFile方法可以搞sd卡里面的图片
decodeResource方法处理资源文件里面的图片。
这些方法会为创建的Bitmap分配内存,如果图片过大的话就会导致 OOM。
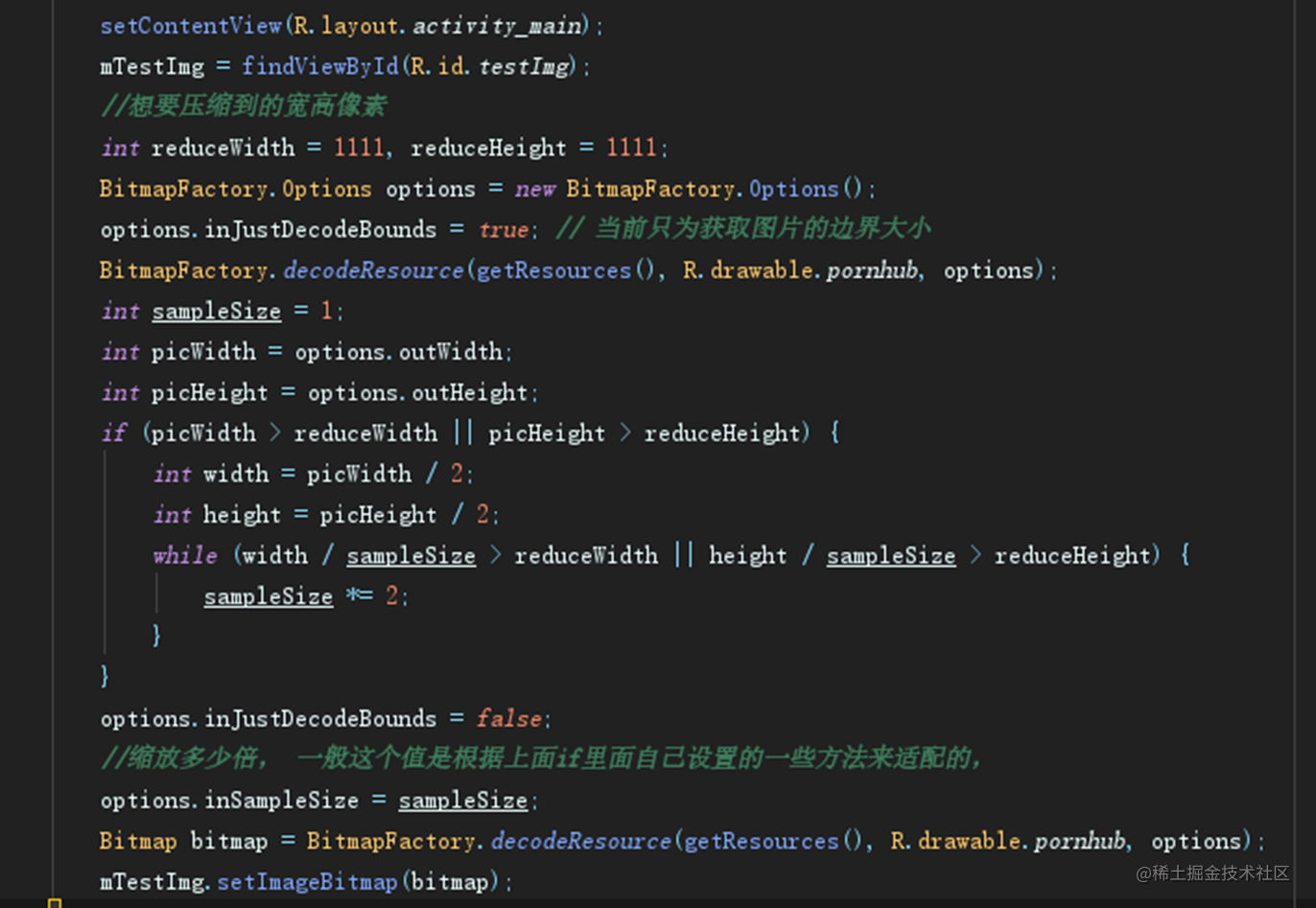
看上面图片的注释BitmapFactory.Options提供了一个参数inSampleSize,可以帮助实现压缩。
看个例子:
假设我们有个6666*6666辣么大的图,设置了inSampleSize为6,那么加载到内存中的就是1111*1111像素的图,宽高各是原来的1/6,那所占用的空间理论上应该是1/36。
注意:inSampleSize的值需要是2的倍数,小于1则默认为1,如果是奇数则默认减1
实现尺寸压缩:

质量压缩无法避免oom,但可以改变图片在磁盘中或者说是File文件的大小,尺寸压缩可以避免OOM,但不改变图片本身的大小,只改变加载是在内存中的大小,即bitmap。
讲完整体压缩,我们再来介绍另一个场景:手机一屏显示不小的超大图!!
比如:3840*2160的高清壁纸。
上面的压缩方案肯定导致图看不清,体验极差。
所以我们就得采用局部显示来展示图片。
Android为我们提供了一个类:BitmapRegionDecoder来局部展示图片的,它能后实现展示图片的指定区域。
BitmapRegionDecoder提供了一系列的newInstance来进行初始化,支持传入文件路径,文件描述符和文件流InputStream等
之后借助decodeRegion方法来指定显示的区域。
最后再加上一些手势操作即可。
文章鸿洋大神已经有教程了,在此不赘述。
具体可参考 :https://blog.csdn.net/lmj623565791/article/details/49300989
😜其他
还有一个实际方案,单位有这样一个场景:教学内容,里面一般是固定内容,就像说明书一样,样式花红柳绿的,靠写布局代码那可不划算,所以直接就用图片展示就行了。
这图片可就大了,虽然宽度一般是1080,但是高度可能高达50000像素,这要直接显示不得炸了? 所以直接将这个大图切割成若干个1080*600图片,然后用RecyclerView实现。Item直接一个ImageView即可。省事的很;
😜总结
当图片加载进内存时,会经过分辨率转换,进而计算大小,影响因素就在于设备DPI和不同密度的dpi资源文件夹。所以图片一定要放在对应的drawable下
在使用图片之前先从根上对图片做一次无损压缩。
上面两情况基本解决大部分场景,再适配的话接着考虑尺寸压缩/质量压缩
看业务场景来选择局部显示方案还是直接切图多个图片方案。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:
https://zhima.blog.csdn.net/
https://www.zhihu.com/people/zhimalier
https://juejin.cn/user/4265760844943479
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)