Android修行手册 - 实现可折叠TextView,仅一个类复制即用-上
本文约7.6千字,新手阅读需要18分钟,复习需要9分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
仿微博文本全文收缩,限制行数最后显示…全文,可直接复制使用
TextView是我们Android开发过程中最最常用的控件之一了。官方为我们提供的属性虽然能满足很多需求,但仍然有些场景需要我们特殊处理。
比如文本内容过多,这种需求普遍在微博,微信,QQ等社交类平台。还有今日头条这些新闻类App使用了大量列表展示内容,如果内容全部展示,那体验是相当差劲,。
所以就需要实现超过N行在N行末尾显示省略号加“全文”或“显示全部”功能。
我们先提前预览下效果

不出意外,首先想到的就是TextView控件添加android:singleLine="true"和android:ellipsize=“”,这两个属性实现单行+省略号,但是我们要怎么实现多行呢?并且又怎么实现再次展开呢?
起初想的就交给“万能”的自定义View吧(是肯定能实现而且有不错的框架了),但是后来某一个瞬间有种强烈的欲望:只在一个文件里就实现这些功能,随时复制用,无任何成本。
所以就开始从大脑里检索所有知识点以及查资料的旅程,最终实现了。
👉实践过程
使用方式简单如下(Java和Kotlin双版):
Java版
JavaUtilsText.HandleSpecialClick(this, 3, "打开全文", R.color.green, false, textTwoCollapsible, str, R.color.purple_700, R.color.black, (modelType, clickStr) -> {
if (modelType == 1) {
Toast.makeText(getApplicationContext(), "点击了用户 ——> " + clickStr, Toast.LENGTH_SHORT).show();
} else if (modelType == 2) {
Toast.makeText(getApplicationContext(), "点击了话题 ——> " + clickStr, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "点击了网址 ——> " + clickStr, Toast.LENGTH_SHORT).show();
}
});
Kotlin版
HandleSpecialClick(
this, 3, "打开全文", R.color.green, false, textTwoCollapsible!!, str, R.color.purple_700, R.color.black
) { modelType, clickStr ->
if (modelType == 1) {
Toast.makeText(applicationContext, "点击了用户 ——> $clickStr", Toast.LENGTH_SHORT).show()
} else if (modelType == 2) {
Toast.makeText(applicationContext, "点击了话题 ——> $clickStr", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(applicationContext, "点击了网址 ——> $clickStr", Toast.LENGTH_SHORT).show()
}
}
😜思路和知识点
正则表达式匹配特殊字符
SpannableString知识实现字符串指定内容的样式和ClickableSpan点击事件
getViewTreeObserver().addOnGlobalLayoutListener知识动态修改高度
😜正则表达式匹配
定义了3个不同类型的表达式
String Rule_Name = "@[\u4e00-\u9fa5\\w]+";
String Rule_Topic = "#[\u4e00-\u9fa5\\w]+#";
String Rule_Url = "http[s]://[-a-zA-Z0-9+&@#/%?=~_|!:,.;]*[-a-zA-Z0-9+&@#/%=~_|]";
这三个分别是@用户的,#话题的,网址链接的
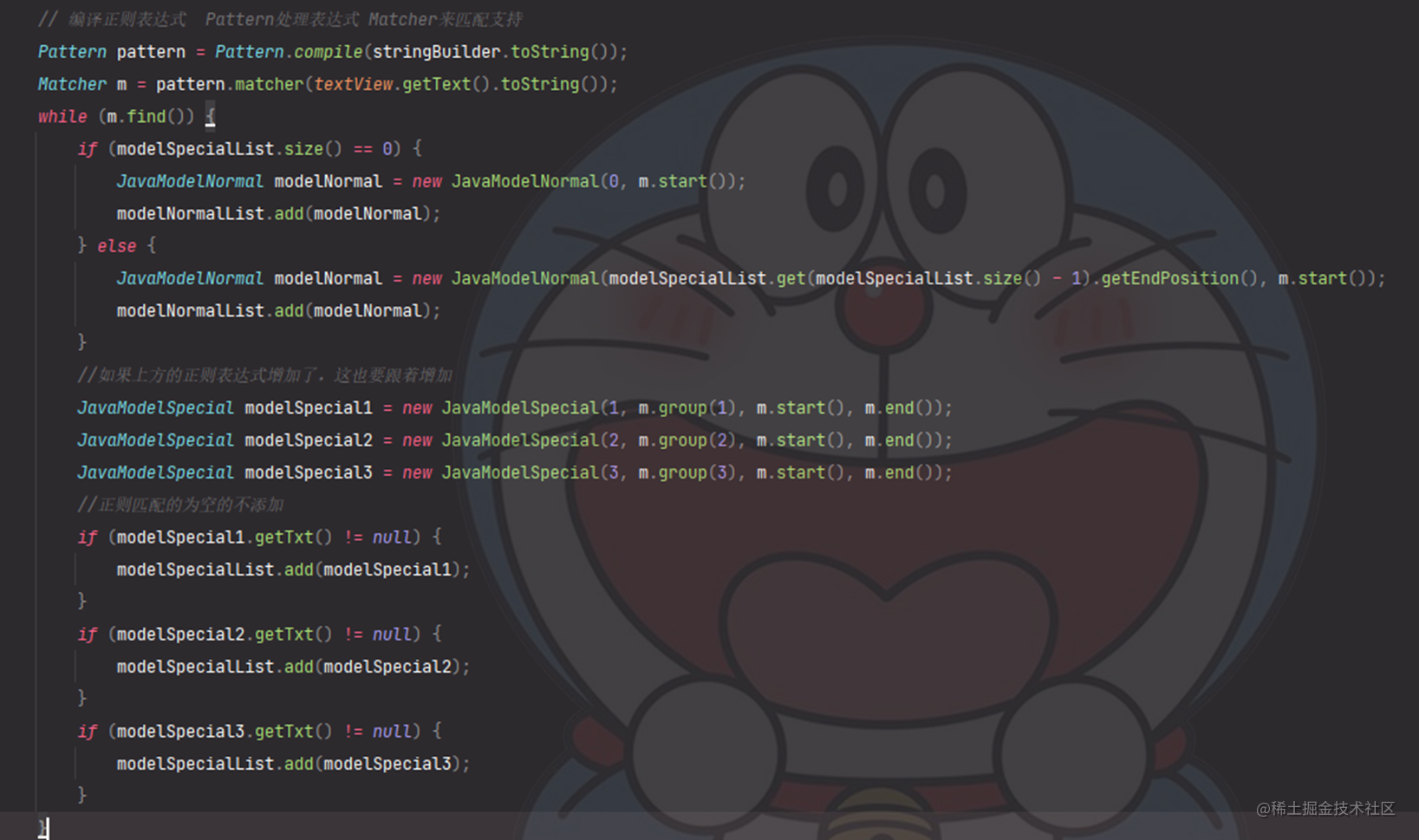
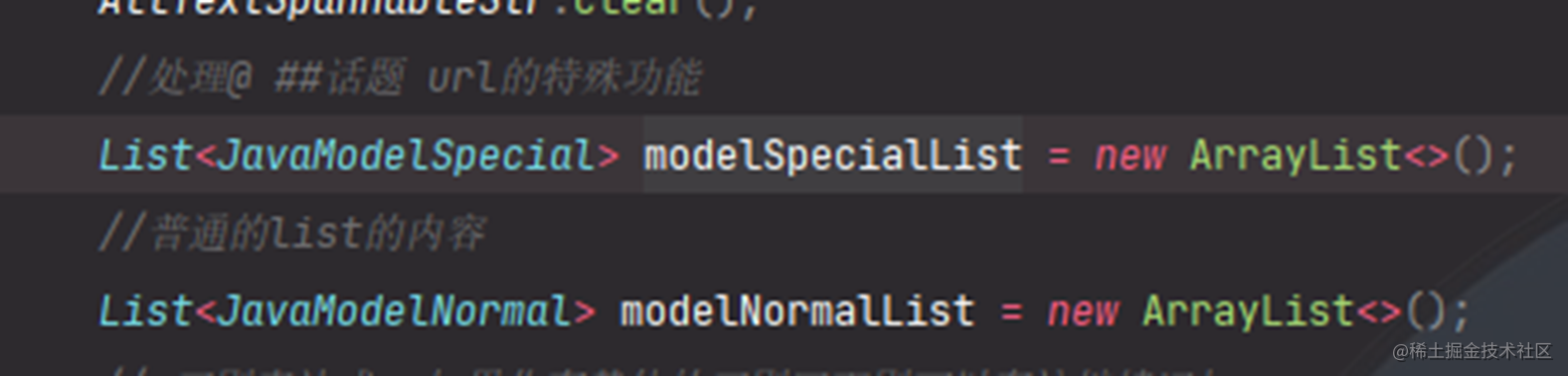
根据正则表达式的匹配和Pattern与Matcher知识,摘取符合条件的文本开始位置和结束位置。所以我们需要一个存放信息的实体类【JavaModelSpecial或KotlinModelSpecial】,除了这些特殊的文本,有时候我们还需要给普通文本也设置点击事件和特殊处理,所以我们在弄个【JavaModelNormal或KotlinModelNormal】

经过上方的处理,我们已经有了需要进行特殊处理和普通文本的数据集合

然后利用SpannableString来进行处理即可。
做完上面这些,还有收缩展开功能,利用的是动态修改测量宽高
之所以用getViewTreeObserver().addOnGlobalLayoutListener,是因为她是ViewTreeObserver的内部类,当一个视图树的布局发生改变时,可以被ViewTreeObserver监听到,这是一个注册监听视图树的观察者(observer),在视图树的全局事件改变时得到通知。
同时她也是解决View.getWidth和View.getHeight无法获得一个view的高度和宽度的解决方案。
其他小内容就不介绍了,直接看代码中的注释吧。
重点来了,下方代码直接复制直接用,在布局中也会自动适应变化。不过Android设备多种多样,布局方式和三方方案也是千变万化,如果出现适配问题,就靠大佬们去完善这个工具类啦。
注意-代码在下一篇文章,因为超出了文章发布字数限制,只能分开发送了
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:
https://zhima.blog.csdn.net/
https://www.zhihu.com/people/zhimalier
https://juejin.cn/user/4265760844943479
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)