Vue 利用<component>实现动态组件
【摘要】 一、前言<component>元素是vue 里面的内置组件。在<component>里面使用 :is,可以实现动态组件的效果。 二、示例解析下面例子创建一个包含多子组件的 vue 实例。vue代码部分:新建 vue 实例 “app”,这个实例的 components 里面,有3个组件,这些组件都有各自的模板。分别是 acomp,bcomp,ccomphtml 代码部分:使用vue 内置组件...
一、前言
<component>元素是vue 里面的内置组件。
在<component>里面使用 :is,可以实现动态组件的效果。


二、示例解析
下面例子创建一个包含多子组件的 vue 实例。
-
vue代码部分:新建vue实例 “app”,这个实例的components里面,有3个组件,这些组件都有各自的模板。分别是 acomp,bcomp,ccomp -
html代码部分:使用vue内置组件<component></component>,并使用 “is” 特性(需要通过v-bind给 “is” 绑定值)。"is" 绑定值传入一个组件名,就会切换到这个组件。
<div id="app">
<component :is="whichcomp"></component>
<button @click="choosencomp('a')">a</button>
<button @click="choosencomp('b')">b</button>
<button @click="choosencomp('c')">c</button>
</div>
//做一个包含列表组件
//需要给组件创建props--"todos",用于存放组件通过绑定prop --"todo"获取实例中的data数据"todolists"
var app=new Vue({
el: '#app',
components:{
acomp:{
template:
<p>这里是组件A</p>
},
bcomp:{
template:
<p>这里是组件B</p>
},
ccomp:{
template:
<p>这里是组件C</p>
}},
data:{whichcomp:""},
methods:{
choosencomp (x) {
this.whichcomp=x+"comp"
}
}
})
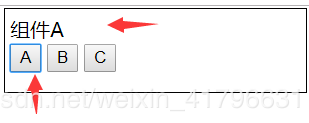
网页渲染效果:
点击 A 按钮,文字显示切换到 “显示组件A”

点击C 按钮,文字显示切换到 “显示组件C”

三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)