【愚公系列】2022年04月 微信小程序-实时音视频录制
【摘要】 前言小程序的实时音视频播放需要先去微信开发者平台开通权限,「开发」-「接口设置」中自助开通该组件权限。类目属性如下:一级类目/主体类型二级类目小程序内容场景社交直播涉及娱乐性质,如明星直播、生活趣事直播、宠物直播等。选择该类目后首次提交代码审核,需经当地互联网主管机关审核确认,预计审核时长7天左右教育在线视频课程网课、在线培训、讲座等教育类直播医疗互联网医院,公立医疗机构,私立医疗机构问诊...
前言
小程序的实时音视频播放需要先去微信开发者平台开通权限,「开发」-「接口设置」中自助开通该组件权限。
类目属性如下:
| 一级类目/主体类型 | 二级类目 | 小程序内容场景 |
|---|---|---|
| 社交 | 直播 | 涉及娱乐性质,如明星直播、生活趣事直播、宠物直播等。选择该类目后首次提交代码审核,需经当地互联网主管机关审核确认,预计审核时长7天左右 |
| 教育 | 在线视频课程 | 网课、在线培训、讲座等教育类直播 |
| 医疗 | 互联网医院,公立医疗机构,私立医疗机构 | 问诊、大型健康讲座等直播 |
| 金融 | 银行、信托、公募基金、私募基金、证券/期货、证券、期货投资咨询、保险、征信业务、新三板信息服务平台、股票信息服务平台(港股/美股)、消费金融 | 金融产品视频客服理赔、金融产品推广直播等 |
| 汽车 | 汽车预售服务 | 汽车预售、推广直播 |
| 政府主体帐号 | / | 政府相关工作推广直播、领导讲话直播等 |
| IT科技 | 多方通信;音视频设备 | 为多方提供电话会议/视频会议等服务;智能家居场景下控制摄像头 |
组件属性如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| url | string | 否 | 推流地址。目前仅支持 rtmp 格式 |
1.7.0 | |
| mode | string | RTC | 否 | SD(标清), HD(高清), FHD(超清), RTC(实时通话) |
1.7.0 |
| autopush | boolean | false | 否 | 自动推流 | 1.7.0 |
| muted | boolean | false | 否 | 是否静音。即将废弃,可用 enable-mic 替代 |
1.7.0 |
| enable-camera | boolean | true | 否 | 开启摄像头 | 1.7.0 |
| auto-focus | boolean | true | 否 | 自动聚集 | 1.7.0 |
| orientation | string | vertical | 否 | 画面方向 | 1.7.0 |
| beauty | number | 0 | 否 | 美颜,取值范围 0-9 ,0 表示关闭 | 1.7.0 |
| whiteness | number | 0 | 否 | 美白,取值范围 0-9 ,0 表示关闭 | 1.7.0 |
| aspect | string | 9:16 | 否 | 宽高比,可选值有 3:4, 9:16 |
1.7.0 |
| min-bitrate | number | 200 | 否 | 最小码率 | 1.7.0 |
| max-bitrate | number | 1000 | 否 | 最大码率 | 1.7.0 |
| audio-quality | string | high | 否 | 高音质(48KHz)或低音质(16KHz),值为high, low |
1.7.0 |
| waiting-image | string | 否 | 进入后台时推流的等待画面 | 1.7.0 | |
| waiting-image-hash | string | 否 | 等待画面资源的MD5值 | 1.7.0 | |
| zoom | boolean | false | 否 | 调整焦距 | 2.1.0 |
| device-position | string | front | 否 | 前置或后置,值为front, back |
2.3.0 |
| background-mute | boolean | false | 否 | 进入后台时是否静音(已废弃,默认退后台静音) | 1.7.0 |
| mirror | boolean | false | 否 | 设置推流画面是否镜像,产生的效果在 live-player 反应到 | 2.7.0 |
| remote-mirror | boolean | false | 否 | 同 mirror 属性,后续 mirror 将废弃 | 2.10.0 |
| local-mirror | string | auto | 否 | 控制本地预览画面是否镜像 | 2.10.0 |
| audio-reverb-type | number | 0 | 否 | 音频混响类型 | 2.10.0 |
| enable-mic | boolean | true | 否 | 开启或关闭麦克风 | 2.10.0 |
| enable-agc | boolean | false | 否 | 是否开启音频自动增益 | 2.10.0 |
| enable-ans | boolean | false | 否 | 是否开启音频噪声抑制 | 2.10.0 |
| audio-volume-type | string | auto | 否 | 音量类型 | 2.10.0 |
| video-width | number | 360 | 否 | 上推的视频流的分辨率宽度 | 2.10.0 |
| video-height | number | 640 | 否 | 上推的视频流的分辨率高度 | 2.10.0 |
| beauty-style | string | smooth | 否 | 设置美颜类型 | 2.12.0 |
| filter | string | standard | 否 | 设置色彩滤镜 | 2.12.0 |
| bindstatechange | eventhandle | 否 | 状态变化事件,detail = {code} | 1.7.0 | |
| bindnetstatus | eventhandle | 否 | 网络状态通知,detail = {info} | 1.9.0 | |
| binderror | eventhandle | 否 | 渲染错误事件,detail = {errMsg, errCode} | 1.7.4 | |
| bindbgmstart | eventhandle | 否 | 背景音开始播放时触发 | 2.4.0 | |
| bindbgmprogress | eventhandle | 否 | 背景音进度变化时触发,detail = {progress, duration} | 2.4.0 | |
| bindbgmcomplete | eventhandle | 否 | 背景音播放完成时触发 | 2.4.0 | |
| bindaudiovolumenotify | eventhandle | 否 | 返回麦克风采集的音量大小 | 2.12.0 |
orientation子属性:
| 合法值 | 说明 |
|---|---|
| vertical | 竖直 |
| horizontal | 水平 |
local-mirror子属性:
| 合法值 | 说明 |
|---|---|
| auto | 前置摄像头镜像,后置摄像头不镜像 |
| enable | 前后置摄像头均镜像 |
| disable | 前后置摄像头均不镜像 |
audio-reverb-type子属性:
| 合法值 | 说明 |
|---|---|
| 0 | 关闭 |
| 1 | KTV |
| 2 | 小房间 |
| 3 | 大会堂 |
| 4 | 低沉 |
| 5 | 洪亮 |
| 6 | 金属声 |
| 7 | 磁性 |
audio-volume-type子属性:
| 合法值 | 说明 |
|---|---|
| auto | 自动 |
| media | 媒体音量 |
| voicecall | 通话音量 |
beauty-style子属性:
| 合法值 | 说明 |
|---|---|
| smooth | 光滑美颜 |
| nature | 自然美颜 |
filter子属性:
| 合法值 | 说明 |
|---|---|
| standard | 标准 |
| pink | 粉嫩 |
| nostalgia | 怀旧 |
| blues | 蓝调 |
| romantic | 浪漫 |
| cool | 清凉 |
| fresher | 清新 |
| solor | 日系 |
| aestheticism | 唯美 |
| whitening | 美白 |
| cerisered | 樱红 |
beauty-style子属性:
| 合法值 | 说明 |
|---|---|
| smooth | 光滑美颜 |
| nature | 自然美颜 |
一、实时音视频录制
1.js代码
Page({
onReady(res) {
this.ctx = wx.createLivePusherContext('pusher')
},
statechange(e) {
console.log('live-pusher code:', e.detail.code)
},
bindStart() {
this.ctx.start({
success: res => {
console.log('start success')
},
fail: res => {
console.log('start fail')
}
})
},
bindPause() {
this.ctx.pause({
success: res => {
console.log('pause success')
},
fail: res => {
console.log('pause fail')
}
})
},
bindStop() {
this.ctx.stop({
success: res => {
console.log('stop success')
},
fail: res => {
console.log('stop fail')
}
})
},
bindResume() {
this.ctx.resume({
success: res => {
console.log('resume success')
},
fail: res => {
console.log('resume fail')
}
})
},
bindSwitchCamera() {
this.ctx.switchCamera({
success: res => {
console.log('switchCamera success')
},
fail: res => {
console.log('switchCamera fail')
}
})
}
})
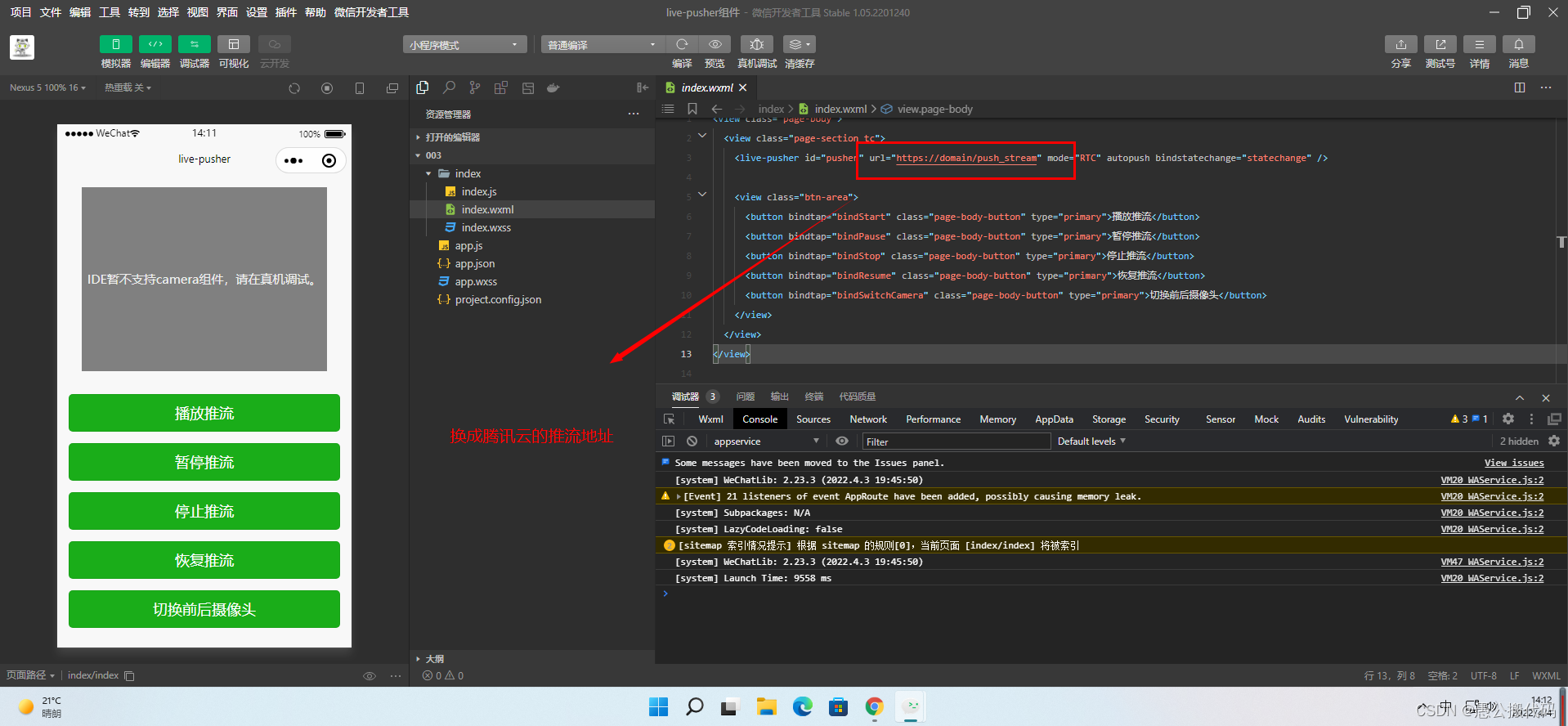
2.wxml代码
<view class="page-body">
<view class="page-section tc">
<live-pusher id="pusher" url="https://domain/push_stream" mode="RTC" autopush bindstatechange="statechange" />
<view class="btn-area">
<button bindtap="bindStart" class="page-body-button" type="primary">播放推流</button>
<button bindtap="bindPause" class="page-body-button" type="primary">暂停推流</button>
<button bindtap="bindStop" class="page-body-button" type="primary">停止推流</button>
<button bindtap="bindResume" class="page-body-button" type="primary">恢复推流</button>
<button bindtap="bindSwitchCamera" class="page-body-button" type="primary">切换前后摄像头</button>
</view>
</view>
</view>
3.效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)