前后端分离框架Vue+Element UI(上集)
个人简介
作者是一个来自河源的大三在校生,以下笔记都是作者自学之路的一些浅薄经验,如有错误请指正,将来会不断的完善笔记,帮助更多的Java爱好者入门。
@[toc]
Vue2框架-2.9.6
该Vue2入门笔记所参考的是:Vue.js官方文档、尤雨溪讲解视频(中文翻译版)、以及诸多CSDN笔记、知乎等,仅供入门参考,不作任何深入研究!
起步
编译器选择
- IDEA(不推荐),IDEA开发Vue应用的代码提示不太友好
- Hbuilder (不推荐),Hbuilder速度慢,HbuilderX是用C++进行重写,速度更快
- HbuilderX (推荐),Vue的合作伙伴,代码提示很好,官方也推荐
- vs code (推荐),但没用过
CDN安装Vue
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
第一个Vue程序
<div id="vue-app">
{{content}}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue = new Vue({
el:'#vue-app', //绑定元素
data:{ //传入到绑定元素的数据
content:'hello world!!!'
}
});
</script>
v-bind
v-bind的作用是绑定属性,例如v-bind:src,就是绑定了src属性,我们可以在vue对象里面更改即可
绑定属性语法有两种
- v-bind:src
- :src
上面这两种方式等价
<html lang="en" xmlns:v="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<div id="vue-app">
<span v-bind:title="currentTime">vue</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue=new Vue({
el:'#vue-app',
data:{
currentTime:'页面加载于 ' + new Date().toLocaleString()
}
});
</script>
然后在浏览器控制台输入vue.currentTime=‘v-bind触发了’,就会发现内容被更改了
v-text
v-text和{{}}非常相似,其实他们两个作用也是差不多的。
<div id="vue-app1">
<!-- v-text取值-->
<h2 v-text="content"></h2>
<!-- {{}}取值-->
<h3>文本:{{content}}</h3>
</div>
<div id="vue-app2">
<!-- v-text取值-->
<h2 v-text="arr"></h2>
<!-- {{}}取值-->
<h3>文本:{{arr}}</h3>
<!-- 取数组指定下标元素 -->
<h3>{{arr[2]}}</h3>
<h2 v-text="arr[1]"></h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue1=new Vue({
el:'#vue-app1',
data:{
content:'我是内容'
}
});
var vue2=new Vue({
el:'#vue-app2',
data:{
arr:['1','2','3','4','5','6'] //传入数组
}
});
</script>
v-html
v-text和v-html虽然看起来差不多,但是还是有很大的不同。
- v-text传入的数据不会转义成html语句
- v-html传入的数据会转义成html语句展示
例子:
<div id="vue-app">
<span>---------v-text</span>
<br />
<span v-text="content">
</span>
<br />
<span>---------v-html</span>
<br />
<span v-html="content">
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript">
var vue=new Vue({
el:'#vue-app',
data:{
content:'<a href=\"https://gitee.com/youzhengjie\">个人主页</a>'
}
});
</script>
计数器案例:v-on/@
定义vue的事件方法必须在vue对象里面的methods定义,而不能在vue对象外定义
methods的事件语法规则:
- 方法名:function(也可以写方法参数){js语法}
绑定单击事件方法,两种方法等价
- v-on:click=“sub()”
- @click=“add()”
案例
<div id="vue-app">
<!-- 绑定事件 -->
<input type="button" value="-" v-on:click="sub()">
<span>{{num}}</span>
<input type="button" value="+" @click="add()">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue =new Vue({
el:'#vue-app',
data:{
num:1
},
//定义vue的事件方法必须在vue对象里面的methods定义,而不能在vue对象外定义。。。。
methods:{
sub:function(){
this.num--;
console.log(this); //这里的this等价于进入到data里面了
},
add:function(){
this.num++;
console.log(this.num);
}
}
});
</script>
v-show
v-show=“布尔值”,如果布尔值为true说明展示,反之为false则隐藏,底层是通过修改css样式进行隐藏的
<div id="vue-app">
<h3 v-show="v1">v1</h3>
<h3 v-show="v2">v2</h3>
<h3 v-show="3>=5">v3</h3>
<h3 v-show="5>3">v4</h3>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue=new Vue({
el:'#vue-app',
data:{
v1:true,
v2:false
}
});
</script>
v-if
<div id="vue-app">
<h3 v-if="res==1">
111
</h3>
<h3 v-else-if="res==2">
222
</h3>
<h3 v-else-if="res==3">
333
</h3>
<h3 v-else>
666
</h3>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue=new Vue({
el:'#vue-app',
data:{
res:3
}
});
</script>
v-for
<div id="vue-app">
<div v-for="(item,index) in arr">
{{item}}->{{index}}
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue=new Vue({
el:'#vue-app',
data:{
arr:['aaa','bbb','ccc','ddd','eee']
}
});
</script>
切换图片案例
<div id="vue-app">
<!-- 因为切换图片是切换src,所以要用v-bind:src或者:src去绑定src属性 -->
<input type="button" value="<" @click="left()" v-show="index!=0">
<img v-bind:src="imgs[index]" alt="" style="width: 200px;height: 200px;">
<input type="button" value=">" v-on:click="right()" v-show="index!=imgs.length-1">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue = new Vue({
el:'#vue-app',
data:{
// 定义一个存放图片的数组
imgs:['http://5b0988e595225.cdn.sohucs.com/images/20170828/5ebb6bb4797e4d4faa848c530acfd016.jpeg',
'https://pic.qqtn.com/up/2019-1/2019010208201525732.jpg',
'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1901564855,3168536127&fm=26&gp=0.jpg',
'http://n.sinaimg.cn/sinacn/w640h595/20180218/a939-fyrswmu0801569.jpg',
'http://pic.wodingche.com/carimg/febgjfifz.jpeg'
],
index:0
},
methods:{
left:function(){
console.log('left');
this.index--;
},
right:function(){
console.log('right')
this.index++;
}
}
});
</script>
v-model
v-model可以实现双向绑定。
<div id="vue-app">
<!-- t1绑定了text字段,如果修改t1的内容,则vue对象的text也会被修改,反之修改vue对象的text字段t1也会被修改,这就是双向绑定 -->
<input id="t1" type="text" v-model="text">
<!-- 展示vue对象的text值,看看有没有实现双向绑定 -->
<h3>{{text}}</h3>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vue=new Vue({
el:'#vue-app',
data:{
text:'默认文本'
}
});
</script>
Vue生命周期函数
<div id="vue-app">
<span id="t1">{{tx}}</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
// VUE生命周期钩子函数
var vue=new Vue({
el:'#vue-app',
data:{
tx:'数据加载了'
},
//创建vue对象前调用
beforeCreate:()=>{
console.log('beforeCreate')
},
//创建vue对象后立刻调用,此时data还没有赋值到html
created:()=>{
console.log(document.getElementById('t1').innerText); //返回:{{tx}}
},
//data赋值到html页面后触发。
mounted:()=>{
console.log(document.getElementById('t1').innerText);//返回:数据加载了
},
//销毁vue对象后触发
destroyed: () => {
console.log('vue对象被销毁了')
}
});
vue.$destroy(); //销毁vue对象,触发destroyed生命周期钩子函数
</script>
定义data的3种方式
这三种方法效果其实是差不多一样的,就是语法不同。
<div id="vue-app1">
<span>{{content}}</span>
</div>
<div id="vue-app2">
<span>{{content}}</span>
</div>
<div id="vue-app3">
<span>{{content}}</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
// 方式一:推荐
var vue1=new Vue({
el:'#vue-app1',
data:{
content:'vue-app1'
}
});
//方式二:不喜欢
var vue2=new Vue({
el:'#vue-app2',
data:function(){
return{
content:'vue-app2'
}
}
});
//方式三:推荐
var vue3=new Vue({
el:'#vue-app3',
data(){
return{
content:'vue-app3'
}
}
});
</script>
axios异步通信
axious实际上就是ajax的替代品。
安装axios
CDN安装
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或者
<script src="https://cdn.staticfile.org/axios/0.21.0/axios.min.js"></script>
npm安装
$ npm install axios
github下载
https://github.com/axios/axios
使用axios
get
<div id="vue-app">
{{json}}
<input type="button" @click="getJson()" v-bind:value="btnName">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- axios异步通信 -->
<script src="https://cdn.staticfile.org/axios/0.21.0/axios.min.js"></script>
<script>
var vue =new Vue({
el:'#vue-app',
// 等价于data:{}
data(){
return {
json:'null',
btnName:'getJson'
}
},
methods:{
// 1:方式一:this可以获取,推荐用
getJson:function(){
// axios异步调用
//********保存当前this对象,因为axios内部访问的this不是vue对象的this*********
var nthis=this;
axios
.get('./axios-demo.json?username=1')
.then(function(response){
nthis.json=response.data.sites[1].name;//获取axios请求过来的json
})
.catch(function(err){
console.log(err)
});
}
//方式二:this获取不到,说明getJson:function(){}和getJson:()=>{}是有区别的
// getJson:()=>{
// // axios异步调用
// //********保存当前this对象,因为axios内部访问的this不是vue对象的this*********
// var nthis=this;
// axios
// .get('./axios-demo.json?username=1')
// .then(function(response){
// nthis.json=response.data.sites[1].name;//获取axios请求过来的json
// })
// .catch(function(err){
// console.log(err)
// });
// }
},
mounted() {
//********保存当前this对象,因为axios内部访问的this不是vue对象的this*********
var nthis=this;
axios
.get('./axios-demo.json?username=1')
.then(function(response){
console.log(nthis)
})
.catch(function(err){
console.log(err)
});
}
});
</script>
axios-demo.json文件:
{
"name":"网站",
"num":3,
"sites": [
{ "name":"Google", "info":[ "Android", "Google 搜索", "Google 翻译" ] },
{ "name":"Runoob", "info":[ "菜鸟教程", "菜鸟工具", "菜鸟微信" ] },
{ "name":"Taobao", "info":[ "淘宝", "网购" ] }
]
}
()=>和function()区别
()=>和function()定义方法内的this对象是不同的,很多情况还是用function()好一点
post
axios.post('/user',{
username:'root',
password:123456
})
.then(function(response){
console.log(response)
}
)
.catch(function(err){
console.log(err)
}
);
Vue Component
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleal的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织:
第一个组件
<div id="vue-app">
<!-- 自定义标签就是组件 -->
<my-content></my-content>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义组件。。
//组件必须放在new Vue绑定的el元素内,不然无法生效
Vue.component('my-content',{
template:'<div>\
<ul>\
<li>Java</li>\
<li>Redis</li>\
<li>Docker</li>\
</ul>\
</div>'
});
var vue=new Vue({
el:'#vue-app'
,
comments:['my-content'] //可选:也可以这样写
});
</script>
使用props属性传递参数
注意:默认规则下props属性里的值不能为大写
<div id="vue-app">
<!-- 使用组件 ,绑定循环对象-->
<my-content v-for="(item,index) in tx" v-bind:proptx="item"></my-content>
<!-- 使用组件,绑定多个值 -->
<my-foot v-bind:us="username" :pwd="password"></my-foot>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//使用props把vue对象的参数传到Vue.component组件里面,然后配合v-bind:prop='接收的值'
Vue.component('my-content',{
props:['proptx'],
template:'<h3>{{proptx}}</h3>'
});
Vue.component('my-foot',{
props:['us','pwd'],
template:'<h4>{{us}}->{{pwd}}</h4>'
});
var vue =new Vue({
el:'#vue-app',
data() {
return{
tx:[1,2,3],
username:'admin',
password:'123666'
}
}
});
</script>
Vue-cli脚手架
安装nodejs
cmd检查本机是否有nodejs:node -v
如果没有就下载:
下载网址:http://nodejs.cn/download/
安装npm
cmd下输入npm -v,查看是否能够正确打印出版本号即可!
如果没有安装则:npm install
安装git
Git:https://git-scm.com/doenloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
安装cnpm
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装webpack
npm install webpack -g 或者 npm install -g webpack
检查webpack是否安装成功
webpack -v
安装vue-cli
全局安装:
npm install --global vue-cli
检查是否安装成功
vue -V
vue list
第一个Vue-cli
1:随便创建一个文件夹:D:\vue\vue-demo1
2:进入这个文件夹:cd D:\vue\vue-demo1
3: 初始化:vue init webpack 自己起一个vue项目名,例如:vue init webpack myvue1
4:初始化的过程中一路都选择*no*即可
安装vue-cli过程说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router路由,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
然后就会生成一个标准的Vue项目:

运行刚刚生成的Vue项目:
1:cd vue项目名 ,例如:cd myvue1
2:npm run dev 运行

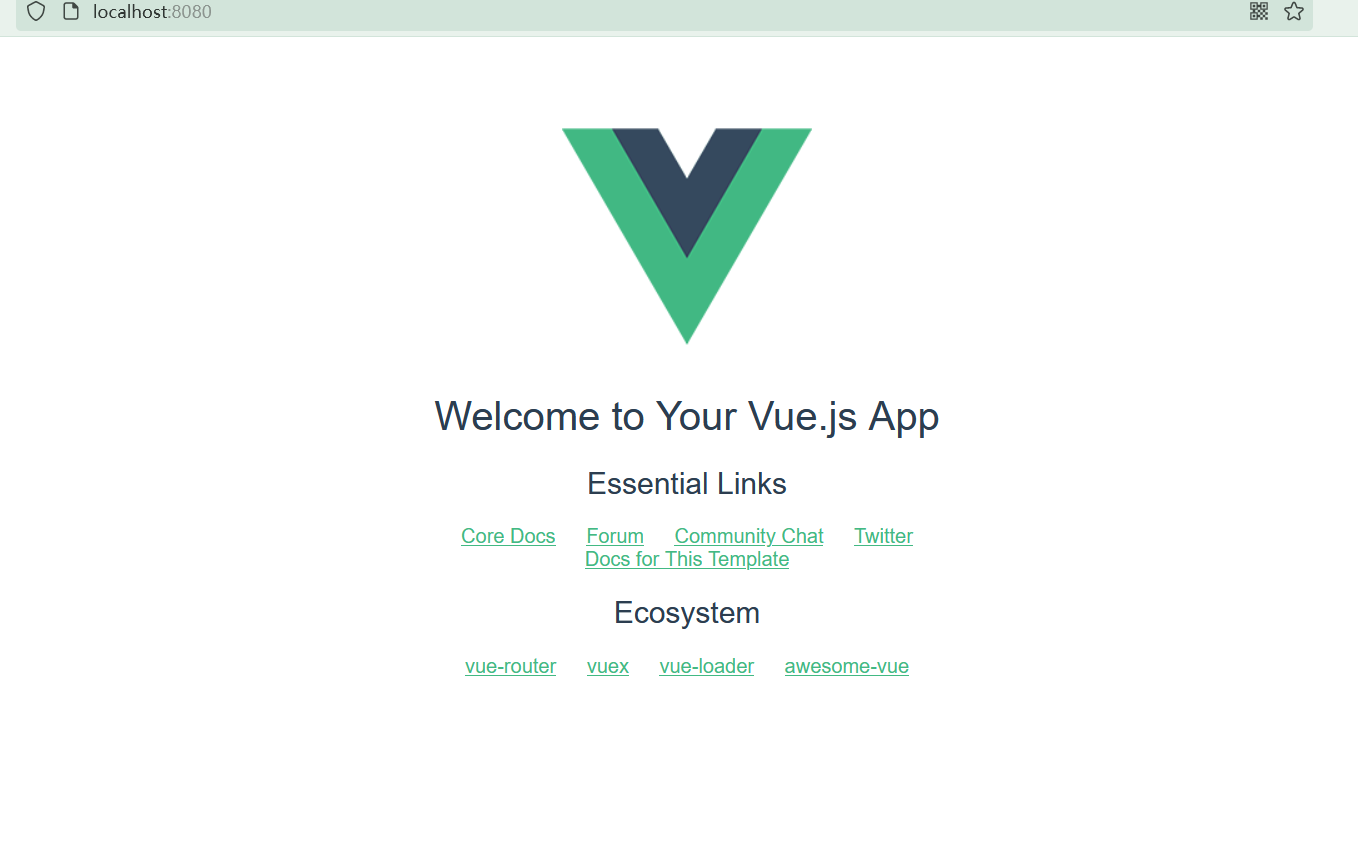
访问生成的地址:

这就是我们的第一个Vue-cli程序了。
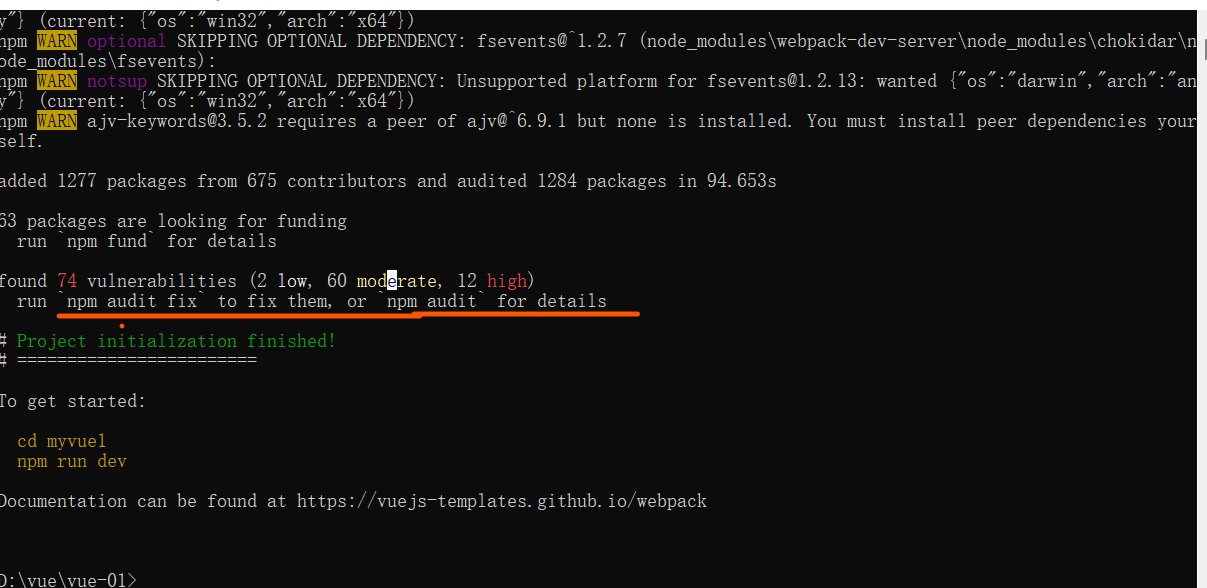
执行vue-cli出现报错

解决办法
npm audit fix #进行修复即可
- 点赞
- 收藏
- 关注作者


评论(0)