前端基础知识第四章---CSS
一、CSS 第四章
(1)浮动(float)
1.1 传统网页布局的三种方式
- 网页布局的本质:用 CSS 来摆放盒子。 把盒子摆放到相应位置。
- CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):普通流(标准流)、浮动 、定位;
温馨提醒:实际开发中,一个页面基本都包含了这三种布局方式(后面在移动端的学习中,也会学习到新的布局方式哦)。
1.2 标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列。
标准流是最基本的布局方式。
- 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table;
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等;
1.3 为什么需要浮动?
- 原因:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
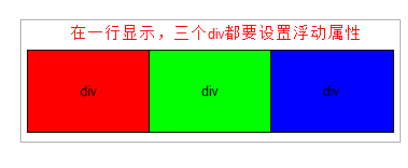
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法演示如下:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
- 浮动元素会脱离标准流(脱标);
- 浮动的元素会一行内显示并且元素顶部对齐;
- 浮动的元素会具有行内块元素的特性;
1.5.1 浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标);
- 浮动的盒子不再保留原先的位置;

1.5.2 浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

1.5.3 浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定;
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的;
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。

华为商城官网布局案例:
 .
.

(2)常见网页布局
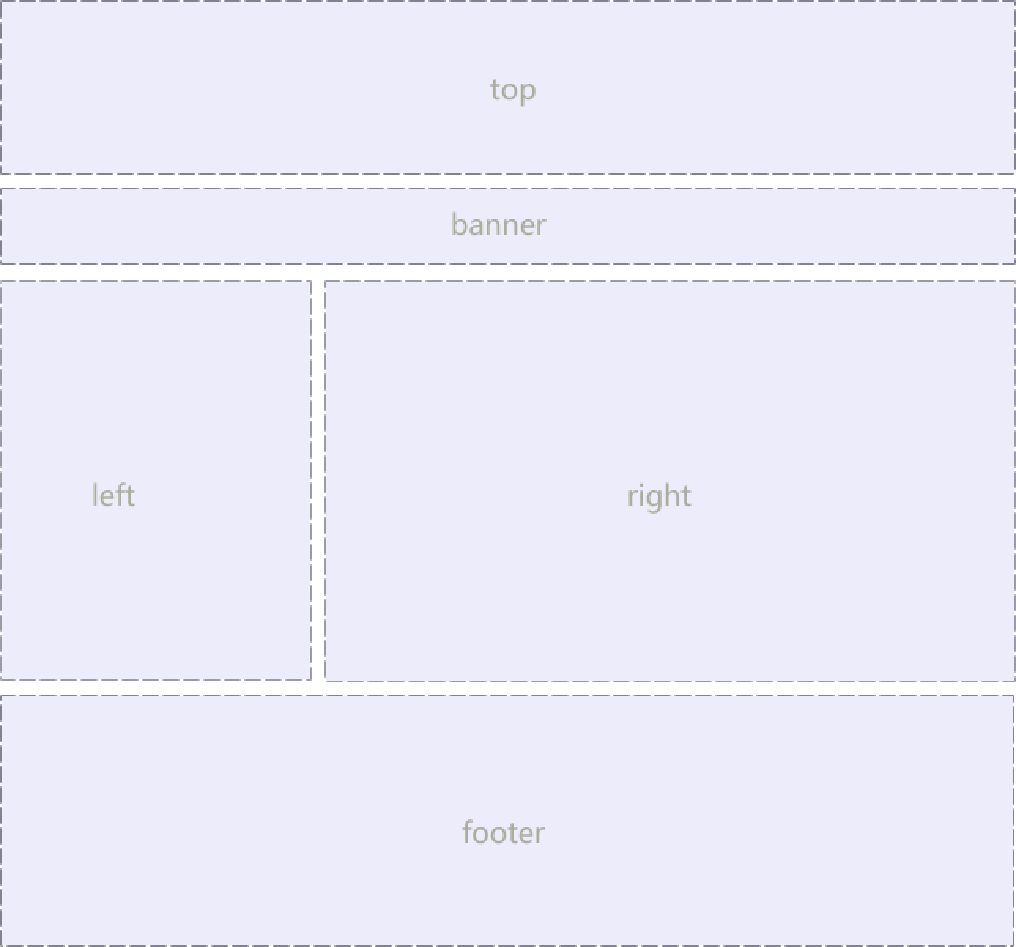
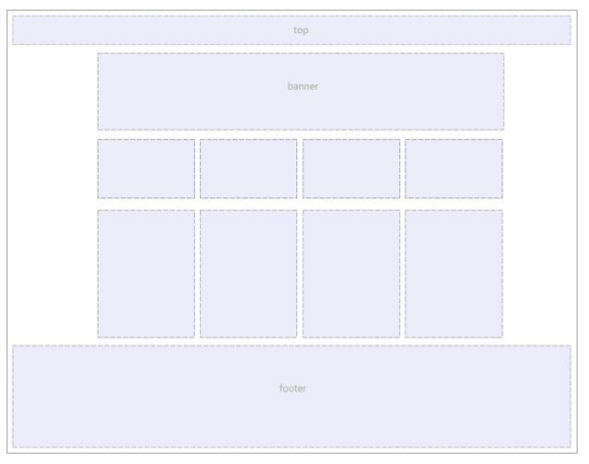
2.1 常见网页布局

.

2.2 浮动布局注意点
-
浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。 -
一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。 -
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(3)清除浮动
3.1 为什么需要清除浮动?
原因:由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
3.2 清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响;
- 如果父盒子本身有高度,则不需要清除浮动;
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了;
3.3 清除浮动
语法演示如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
温馨提醒:在实际工作中,几乎只用 clear: both;
3.3.1 清除浮动 —— 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=”clear:both”></div>,或者其他标签(如< br />等)。
优点: 通俗易懂,书写方便;
缺点: 添加许多无意义的标签,结构化较差;
3.3.2 清除浮动 —— 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
优点:代码简洁;
缺点:无法显示溢出的部分;
温馨提醒:注意是给父元素添加代码;
3.3.3 清除浮动 —— :after 伪元素法
代码演示如下:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
优点:没有增加标签,结构更简单;
缺点:照顾低版本浏览器;
代表网站: 百度、淘宝网、网易等;
3.3.4 清除浮动 —— 双伪元素清除浮动
温馨提醒:注意是给父元素添加代码;
代码演示如下:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁;
缺点:照顾低版本浏览器;
代表网站:小米、腾讯等;
3.4 清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
(4)PS 切图
4.1 常见的图片格式
- jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的。
- gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果。
- png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图片,请选择png格式。
- PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离。
4.2 PS 切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
4.2.1 图层切图
最简单的切图方式:右击图层 >> 快速导出为 PNG。
但是很多情况下,我们需要合并图层再导出:
- 选中需要的图层: 图层菜单 >> 合并图层(ctrl+e)
- 右击 >> 快速导出为 PNG
4.2.2 切片切图
- 利用切片选中图片:利用切片工具手动划出;
- 导出选中的图片:文件菜单 >> 导出 >> 存储为 web 设备所用格式 >> 选择我们要的图片格式 >> 存储;
4.2.3 PS 插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出 web 所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
(5)开发功法
5.1 CSS 属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient
代码演示如下:
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
5.2 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则。
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。页面布局第二准则。
- 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
- 所以,先理清楚布局结构,再写代码尤为重要。这需要我们多写多积累。
二、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!
- 点赞
- 收藏
- 关注作者



评论(0)