前端基础知识第三章---CSS
一、CSS 第三章
(1)CSS 的三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1 层叠性
- 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题;
- 层叠性原则:样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式;

1.2 继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。

温馨提醒:
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
1.2.1 行高的继承性
代码演示如下:
body {
font:12px/1.5 Microsoft YaHei;
}
温馨提醒:
- 行高可以跟单位也可以不跟单位;
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5,此时子元素的行高是:当前子元素的文字大小 * 1.5;
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高;
1.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。如果选择器相同,则执行层叠性。如果选择器不同,则根据选择器权重执行。
选择器权重如下表所示:
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内元素 style=" " | 1,0,0,0 |
| !important 重要的 | 无穷大 |
温馨提醒:
- 权重是有4组数字组成,但是不会有进位;
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推;
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值;
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0;
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
下面的4个计算权重的例子:
- div ul li -------> 0,0,0,3
- .nav ul li -----> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a --------> 0,0,1,1
(2)CSS 盒子模型
2.1 看透网页布局的本质

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box;
- 利用 CSS 设置好盒子样式,然后摆放到相应位置;
- 往盒子里面装内容;
网页布局的核心本质: 就是利用 CSS 摆盒子。
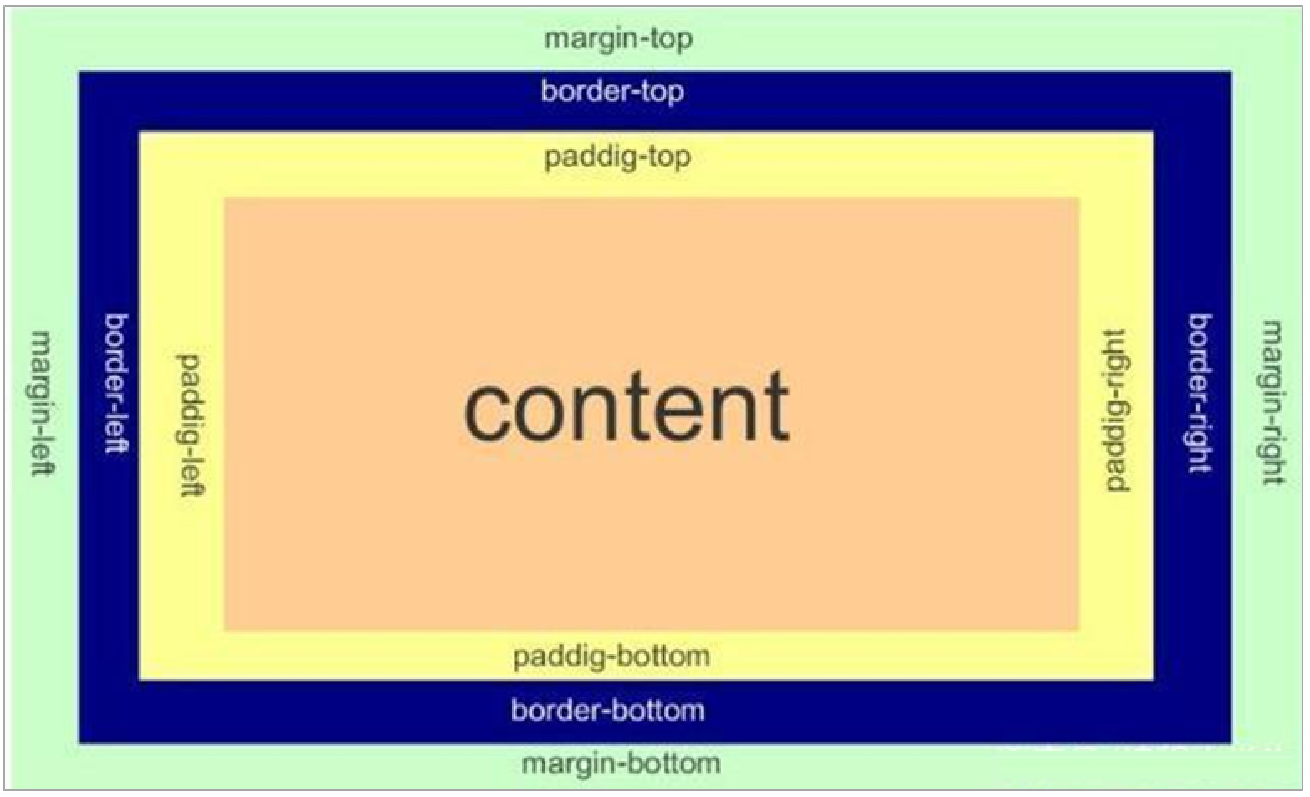
2.2 盒子模型(Box Model)组成
- 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器;
- CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容;

.
2.3 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) ,边框样式,边框颜色;
语法演示如下:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
代码演示如下:
/* 边框简写:*/
border: 1px solid red; 没有顺序
/* 边框分开写法:*/
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值);
- solid:边框为单实线(最为常用的);
- dashed:边框为虚线;
- dotted:边框为点线;
2.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法演示如下:
/* collapse 单词是合并的意思 */
border-collapse:collapse; /* 表示相邻边框合并在一起 */
2.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框;
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度;
2.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px | 2个值,代表上下内边距是5像素,左右内边距是10像素; |
| padding: 5px 10px 20px | 3个值,代表上内边距是5像素,左右内边距是10像素,下内边距是20像素; |
| padding: 5px 10px 20px 30px | 4个值,代表上是5像素,右是10像素,下是20像素,左是10像素,顺时针; |
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
温馨提醒:如何盒子本身没有指定 width/height 属性, 则此时padding不会撑开盒子大小。
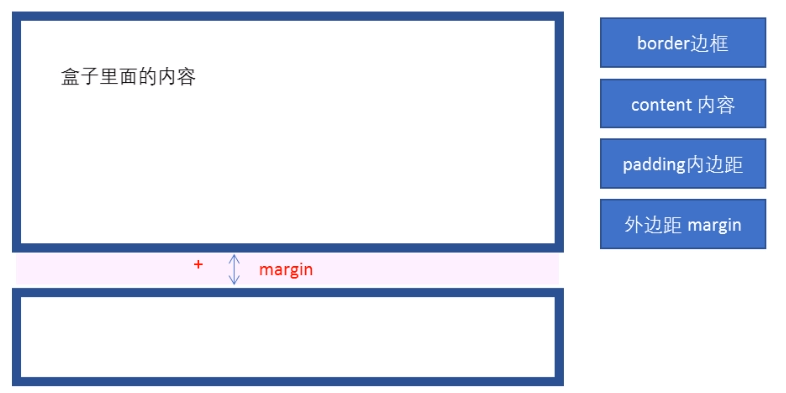
2.7 外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width);
② 盒子左右的外边距都设置为 auto;
代码演示如下:
.header {
width:960px;
margin:0 auto;
}
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
温馨提醒:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
2.8 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
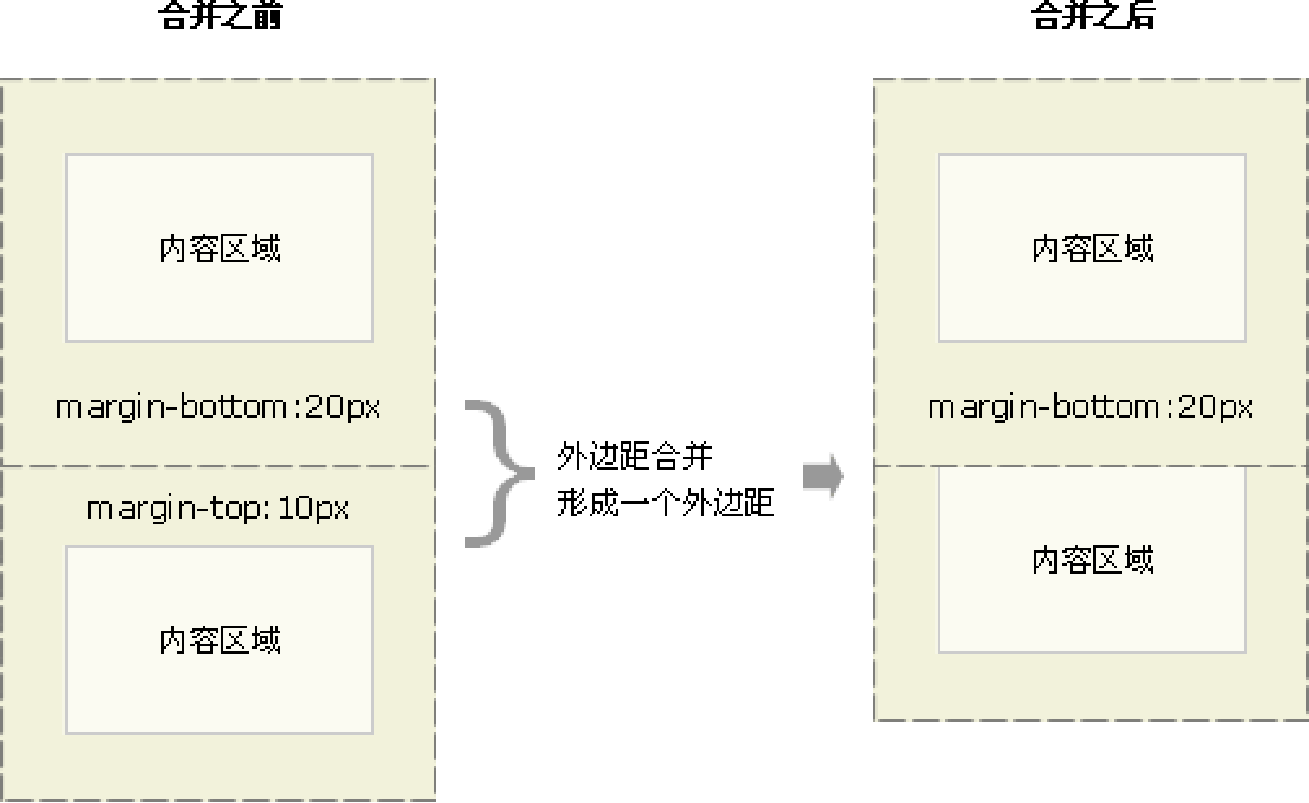
2.8.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
2.8.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框;
- 可以为父元素定义上内边距;
- 可以为父元素添加 overflow:hidden;
2.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
语法演示如下:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
温馨提醒:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
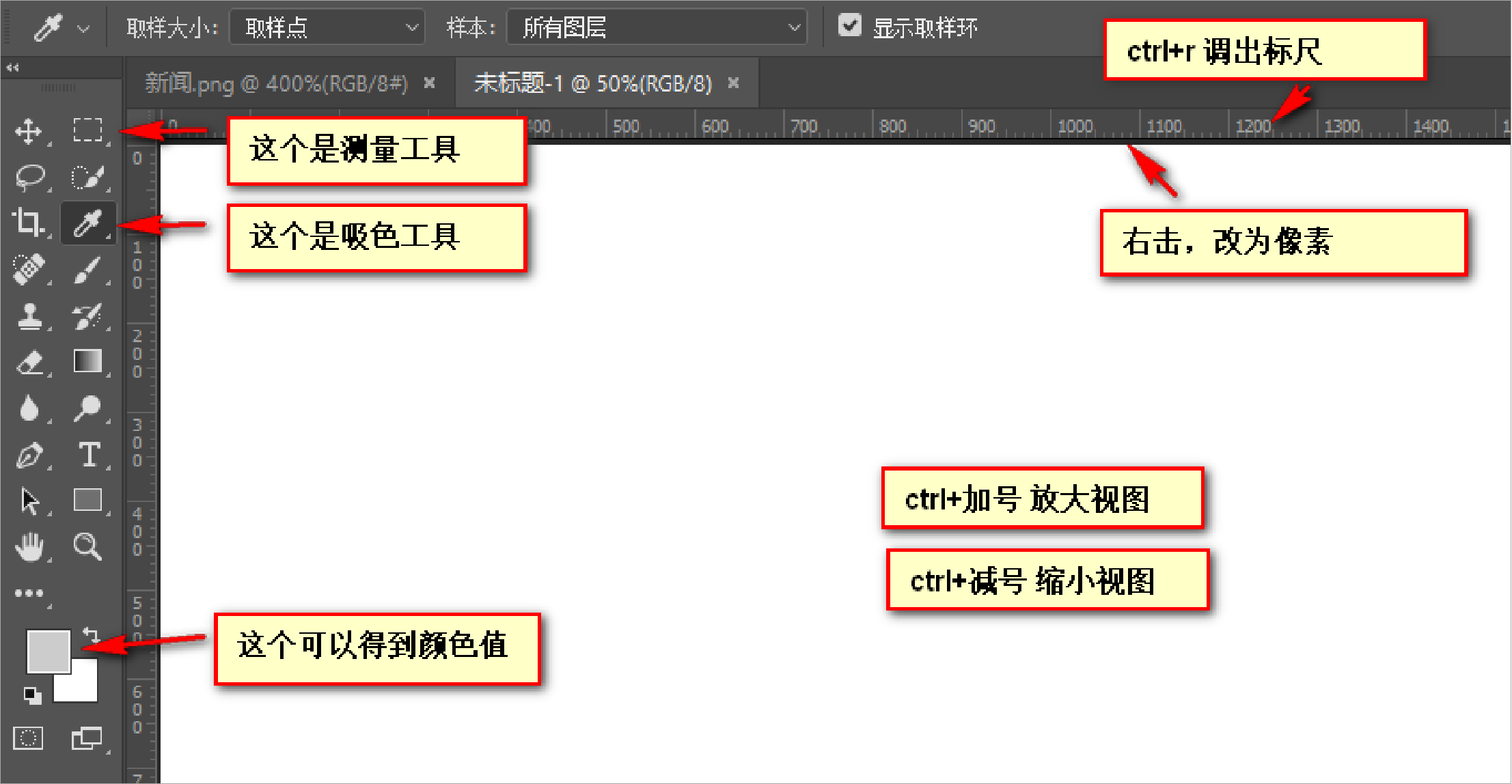
(3)PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
- 文件 >> 打开:可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图 >> 标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

(4)圆角边框
- 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
- border-radius 属性用于设置元素的外边框圆角。
语法演示如下:
border-radius:length;
温馨提醒:
- 参数值可以为数值或百分比的形式;
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%;
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角;
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius;
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用;
(5)盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法演示如下:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
温馨提醒:
- 默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效;
- 盒子阴影不占用空间,不会影响其他盒子排列;
(6)文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法演示如下:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shodow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。将外部阴影(outset)改为内部阴影。 |
二、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!
- 点赞
- 收藏
- 关注作者


评论(0)