室友蹲了个坑,我入门了Bootstrap
🐏小羊简介:
💖博客主页:
🚀年龄:20 大二在读
💪爱好:干饭,运动,码代码,看书,旅游
📃即将更新:
🎯1、手把手带你搭建个人博客网站
🎯2、后台管理系统模块更新
🚍:感兴趣的朋友,赶紧上车吧!!
🎉欢迎关注🔍点赞👍收藏🎇留言📙
🎄有任何疑问,欢迎留言讨论!!!
目录
3.1 .container类用于固定宽度并支持响应式布局的容器✨
3.2 .container-fluid类用于100%宽度,占据全部视口(viewport)的容器✨
1、简单介绍一下Bootstrap💦
🎄概述:Bootstrap一个前端开发的框架,来自Twitter,是目前很受欢迎的前端框架,是基于HTML,CSS、javas的,它简洁灵活,使得web开发更加敏捷。一个半成品软件,开发人员可以在框架的基础上,在进行开发,简化编码。
🎄优点:
1.定义了很多的css样式和一些js的插件,我们开发人员可以直接使用这些样式和插件得到丰富的页面效果。
2.响应式布局:同一套页面可以兼容不同分辨率的设备,如下:xs:超小屏幕 手机 (<768px):.col-xs-12
sm:小屏幕 平板 (≥768px)
md:中等屏幕 桌面显示器 (≥992px)
lg:大屏幕 大桌面显示器 (≥1200px)
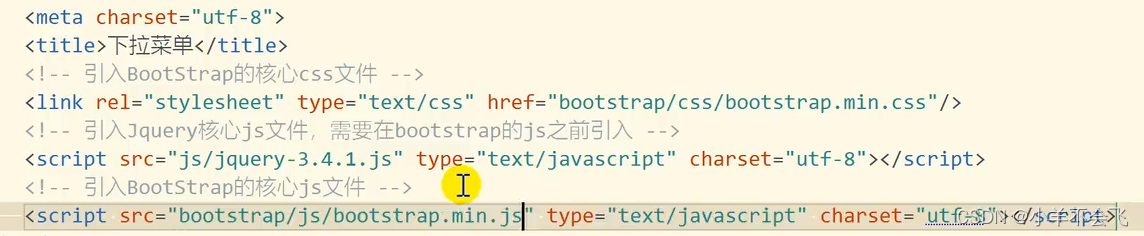
2、Bootsrap模板💦
温馨提示:Bootstrap和Jquery 可以在Bootstrap官网下载
3、布局容器和栅格网格系统💦
3.1 .container类用于固定宽度并支持响应式布局的容器✨
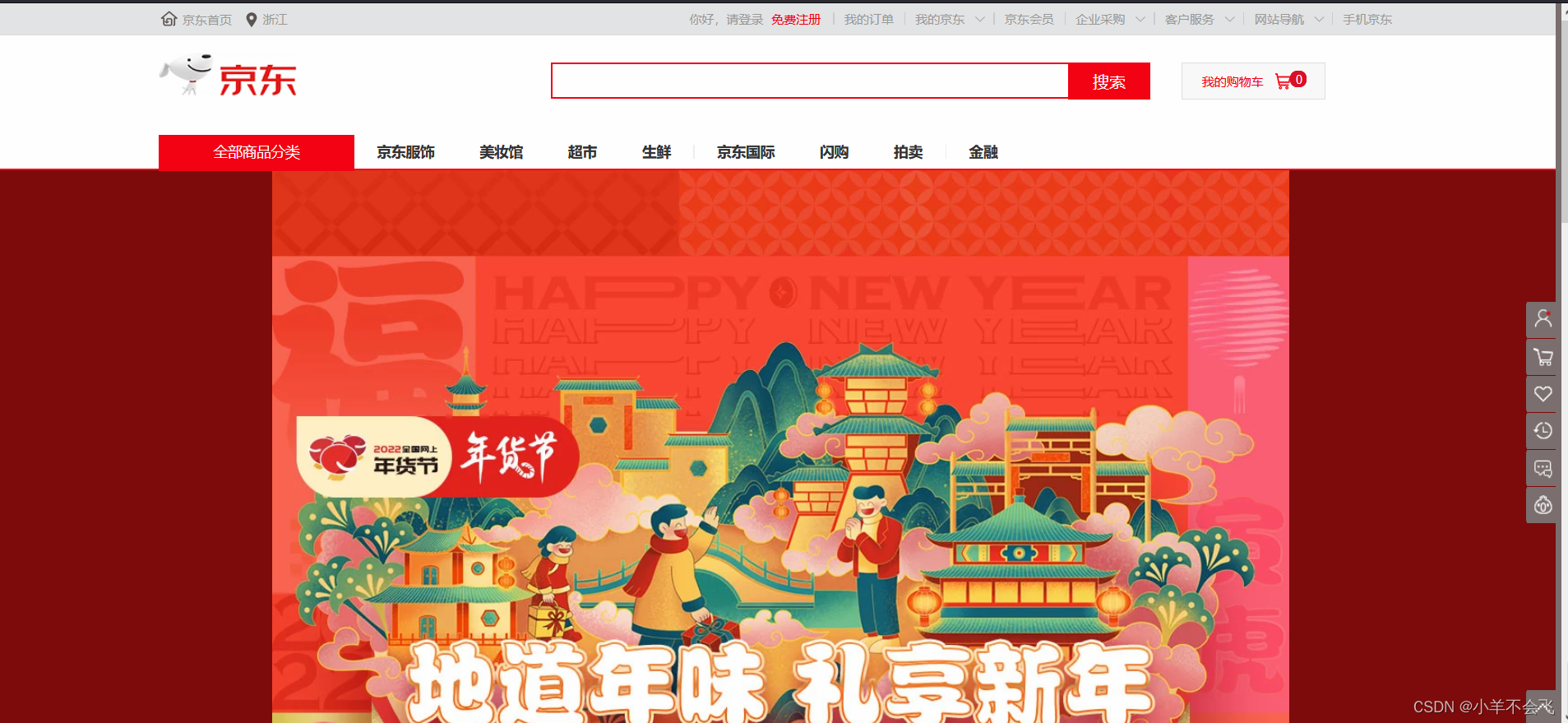
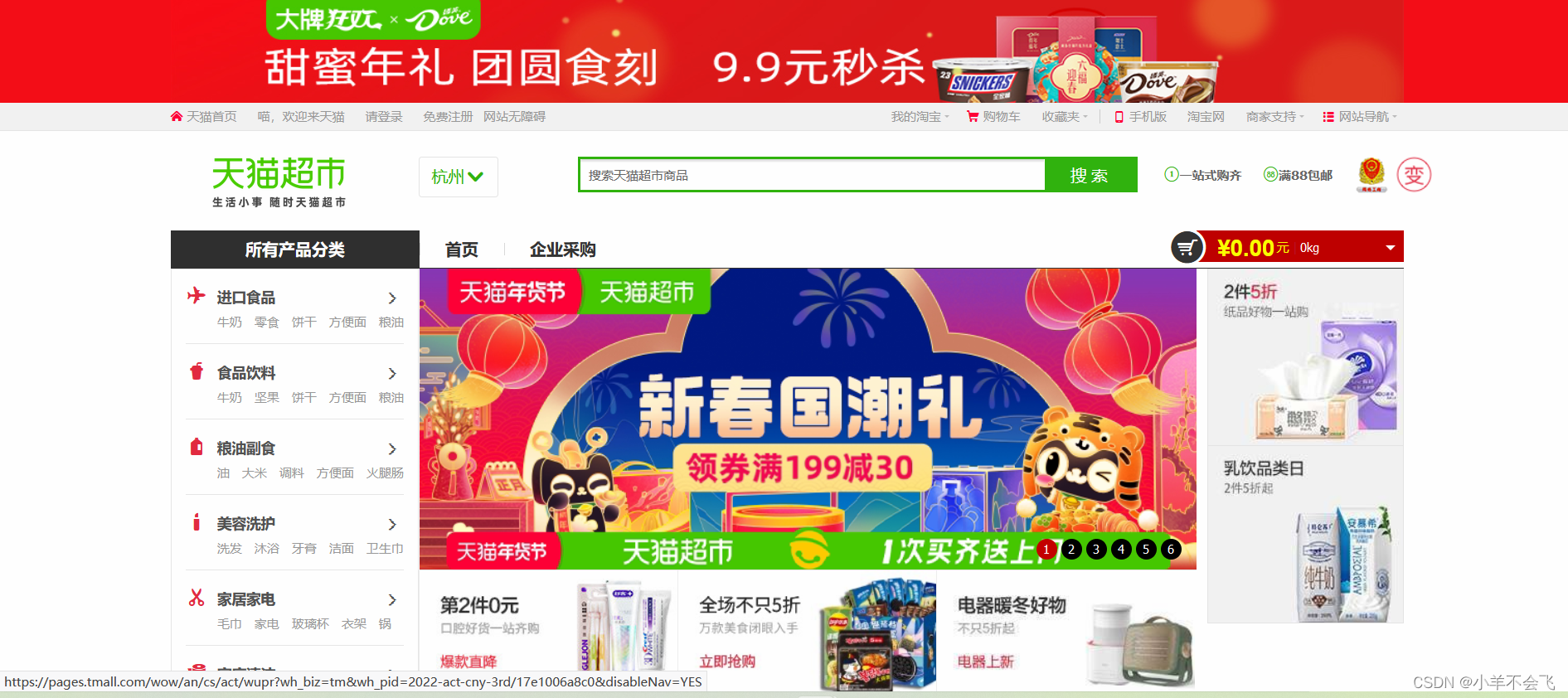
划重点:目前大部分网站都是采用这种布局(两边留空),例如京东的网页、天猫的网页
3.2 .container-fluid类用于100%宽度,占据全部视口(viewport)的容器✨
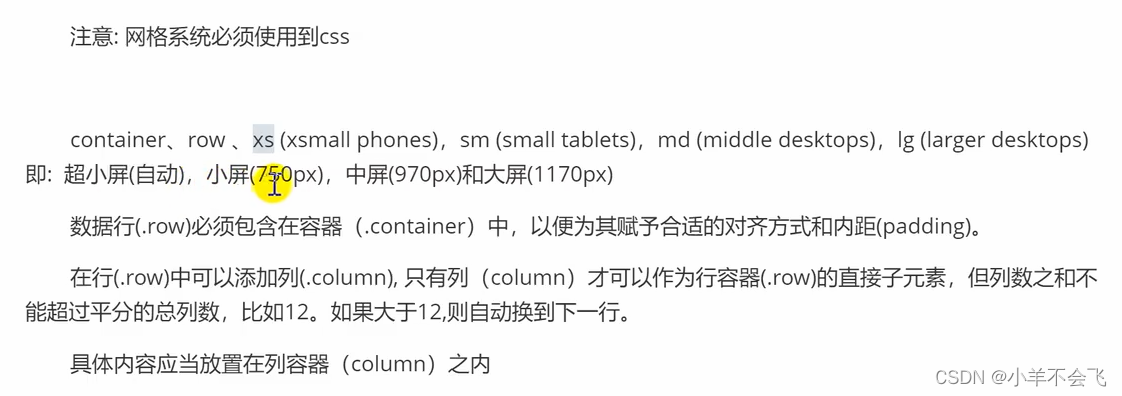
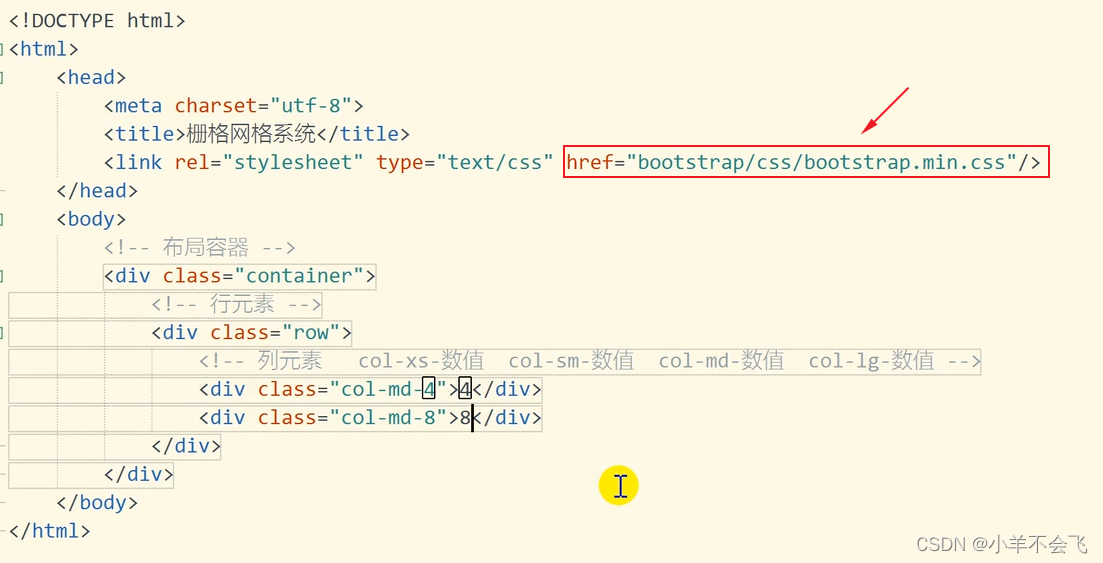
3.3 栅格系统✨
(温馨提示:这里记得引入bootstrap的css样式包)
4、Bootstrap插件💦
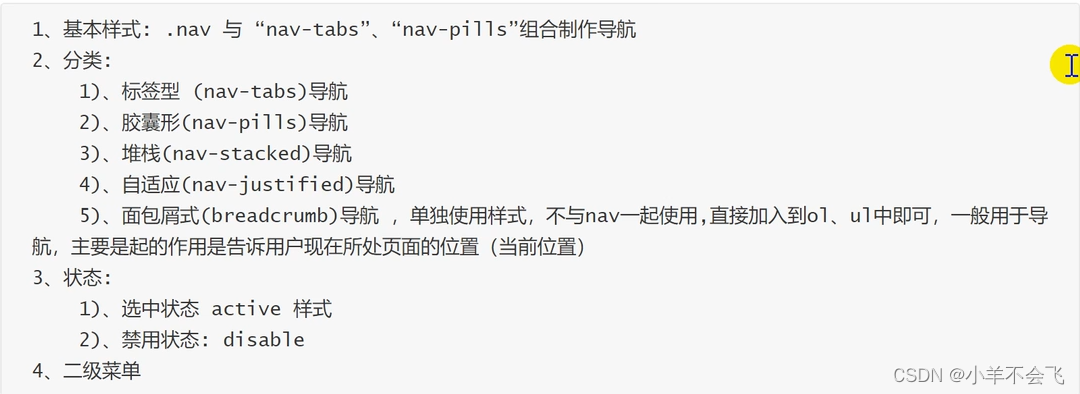
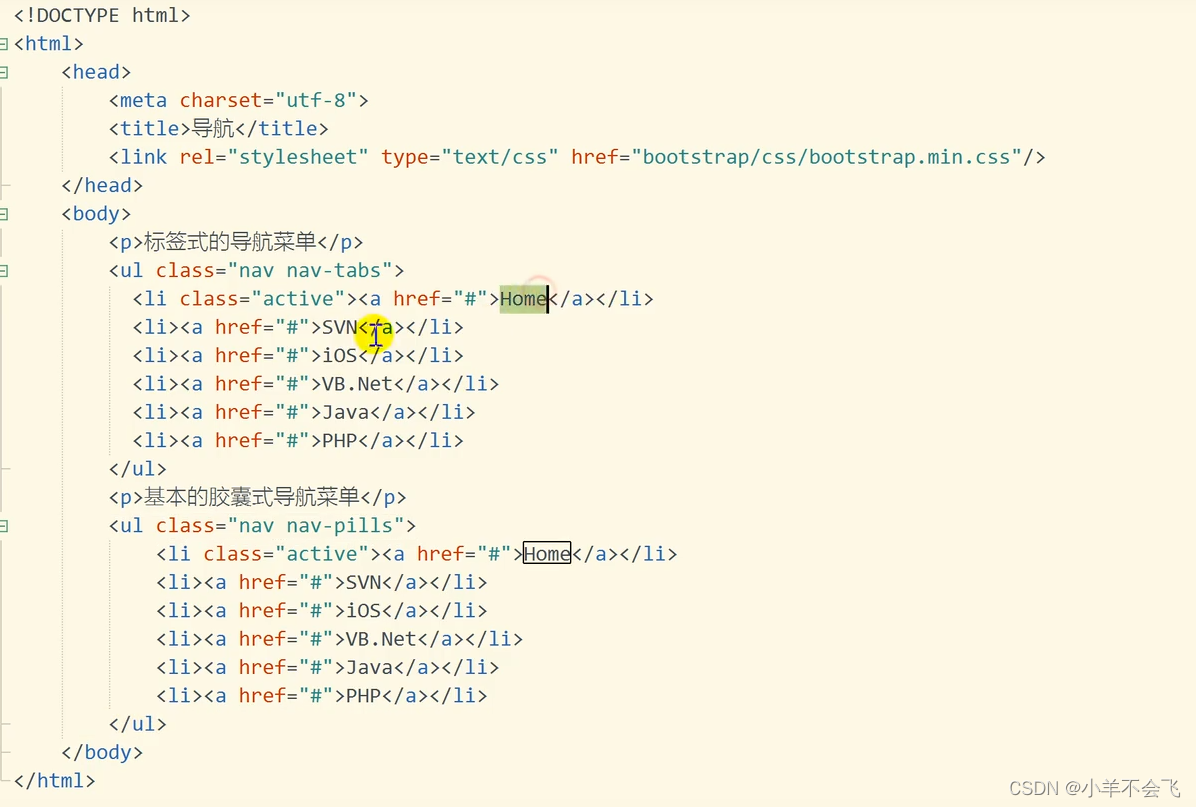
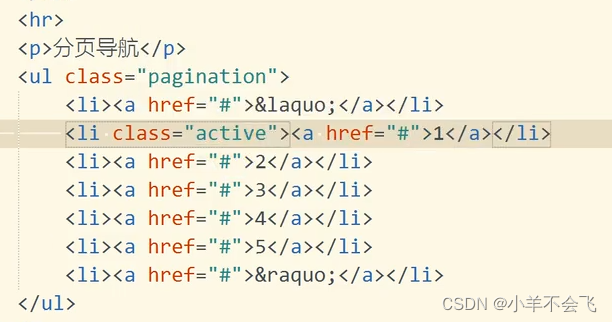
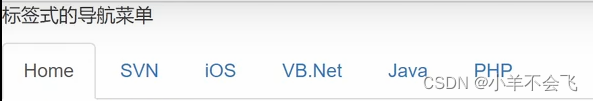
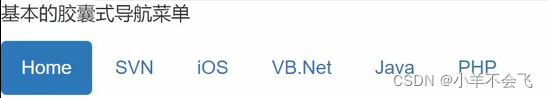
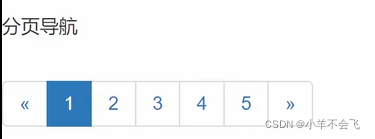
4.1 导航✨
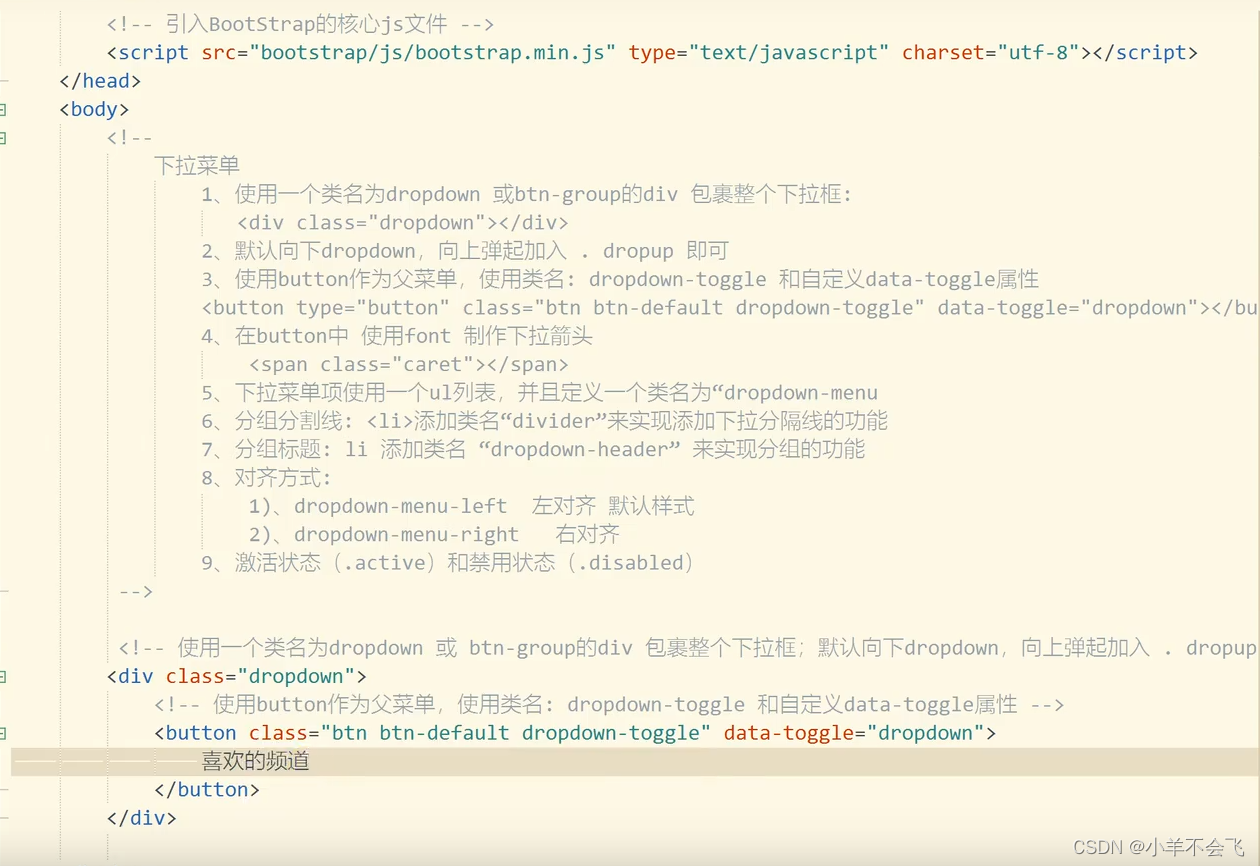
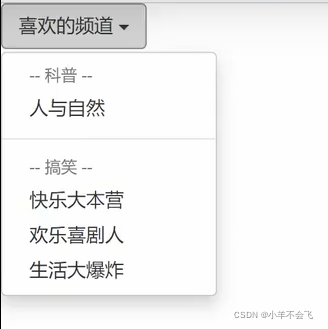
4.2下拉菜单✨
呈现出来的样式:
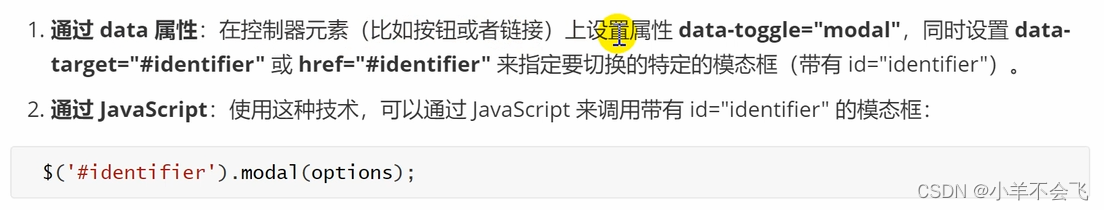
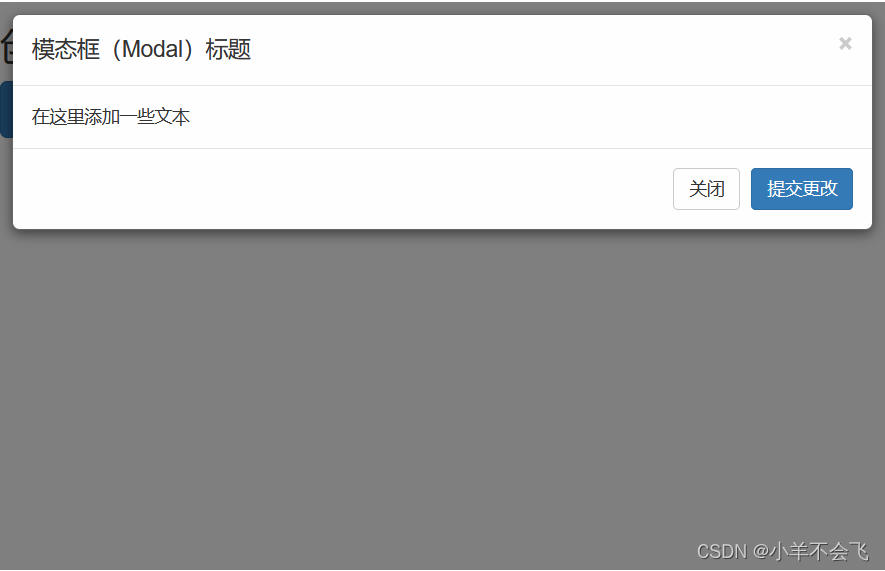
4.4 模态框✨
概述:
用法:
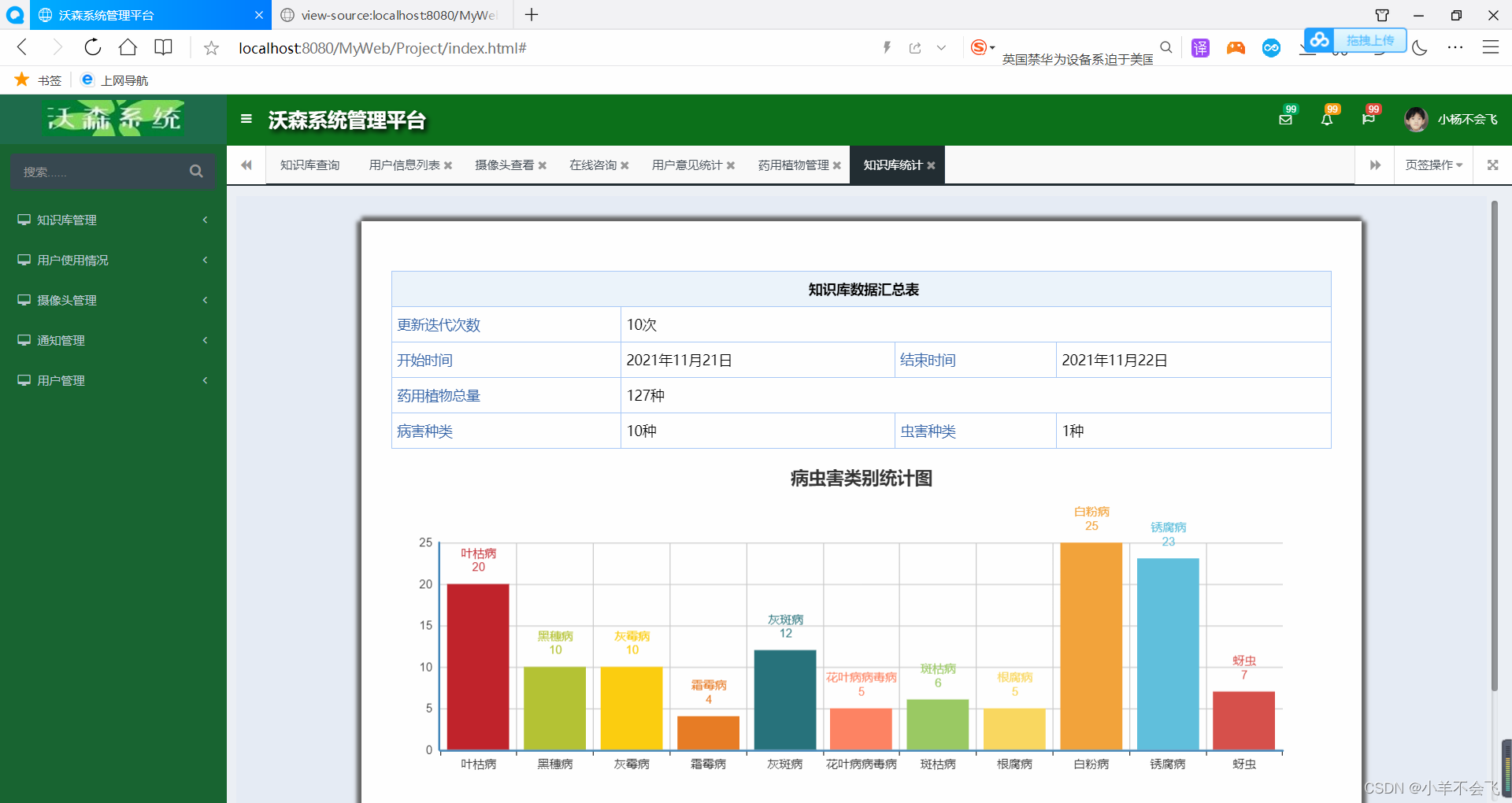
5、项目实战💦
代码部分:
项目半成品 :
最后,博主来唠两句嗑啊,相信对web前端开发感兴趣的小伙伴应该都知道现在最火的两个主流框架是Vue和React,Bootstrap的话现在好像很少见,哈哈,我也是因为做项目才接触到Bootstrap的,本篇文章呢,也没有深入剖析这个框架,博主也是一直在不断的学习中,感兴趣的朋友可以深入了解哦,欢迎交流!😘
- 点赞
- 收藏
- 关注作者
























评论(0)