【JavaScript入门-14】Javascript中的方法是啥
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
方法只是一个存在于对象内部的函数。
到目前为止,我一直在说console.log()是一个函数。
但是如果我们实际的去了解一下console在浏览器的功能,其实你会发现这种说法是错误的。
log()实际上是存在于 console内部的一个函数,并且console实际上是一个对象。
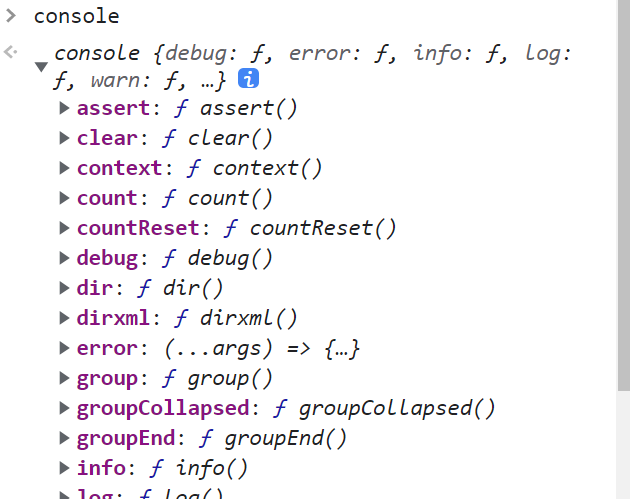
如果你console在控制台中输入并展开它,你会看到里面有各种各样的东西。👇

向下滚动到日志,你看到的小 ƒ 表示它实际上是一个函数 !
console对象和log(),count()或控制台对象下列出的任何其他函数也是函数。
我们有一个特殊的词来描述对象内部的函数,我们称之为方法。
所以你实际上可以做这样的事情…👇
const person = {
name : '搞前端的半夏',
age : 18,
sayHello:function() {
console.log(this.name)
}
};
在浏览器中尝试。
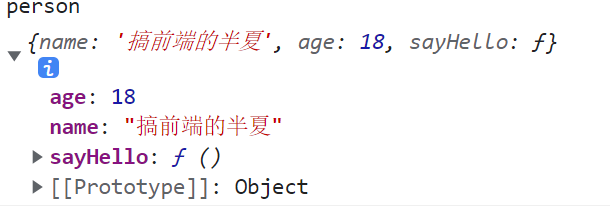
首先,输入person并回车。接下来,输入person .sayHello()并回车执行。
您应该看到以下内容👇

person .sayHello()是一种方法。您将其设置为对象的属性并将其设置为函数。
这些函数也可以有名字,例如有时你会看到这样的东西👇
const person = {
name : '搞前端的半夏',
age : 18,
sayHello:function sayHello() {
console.log(this.name)
}
};
虽然你可以这样写,但是这样做其实是没有意义的,
当然你也不需要function来定义。
const person = {
name : '搞前端的半夏',
age : 18,
sayHello() {
console.log(this.name)
}
};
我们在这里所做的不是写sayHello: function() (确实有效),我们可以去掉function关键字和:. 这使它成为一个属性,sayHello(),它被设置为函数sayHello。
这只是在对象内部编写方法的一种简写方式。
还有另一种方式,就是箭头函数。👇
const person = {
name : '搞前端的半夏',
age : 18,
sayHello:()=> {
console.log(this.name)
}
};
whisperHi()是一个不接受任何参数的箭头函数,但如果你愿意,它可以接受参数。
- 点赞
- 收藏
- 关注作者


评论(0)