【JavaScript入门-13】Javascript中的箭头函数
【摘要】 大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!本章我们继续讨论箭头函数。还记得我们之前写的getUserName方法了嘛?function getUserName(user) { let userName=...
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
本章我们继续讨论箭头函数。
还记得我们之前写的getUserName方法了嘛?
function getUserName(user) {
let userName=user.name
return userName
}
我们想要把他转成箭头函数。可以这么写
let getUserName=(user)=>{
return user.name
}
隐式返回与显示返回
显式返回是在返回值之前键入return关键字,例如👇
return user.name
这是一个显式返回,意味着我们显式地返回值。
隐式返回是返回它而无需实际键入关键字return。箭头函数允许我们使用隐式返回。
要摆脱显式返回:
- 首先把函数放在一行
- 然后删除大括号
{} - 最后,删除
return关键字
let getUserName=(user)=> user.name
我们可以告诉这是一个隐式返回的方式是:
- 都在一条线上
- 没有返回关键字
- 没有大括号
如果你的函数只有一个参数,你实际上也可以去掉参数周围的括号,就像这样👇
x let getUserName= user => user.name
返回对象
上面的getUserName我们仅仅是返回了一个变量,如果我们返回的是一个对象呢?
让我们创建一个函数makeABaby(),它将接受婴儿的名字和姓氏。
在函数内部,创建一个baby具有nameandage属性的对象。👇
function makeABaby(first, last) {
const baby = {
name: `${first} ${last}`,
age: 0,
};
return baby;
}
怎么把它转换成箭头函数?
const makeABaby = (first, last) => {
const baby = {
name: `${first} ${last}`,
age: 0,
};
return baby;
};
但是baby我们将直接返回对象,而不是声明变量在返回。👇
const makeABaby = (first, last) => {
return {
name: `${first} ${last}`,
age: 0,
};
};
现在的问题是……我们将如何进行隐式回报?
我们可以放在一行上,没问题*(对象可以放在一行上)*。
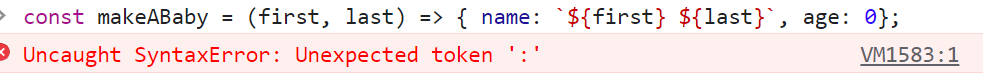
const makeABaby = (first, last) => { name: `${first} ${last}`, age: 0};

报错的原因是:浏览器认为 婴儿对象的大括号 是 函数块的大括号。
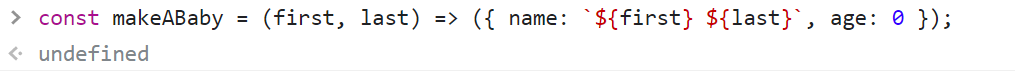
那怎么隐式返回一个对象呢?只需在要返回的东西周围放一组括号,然后代码就会知道它不是函数的块。
const makeABaby = (first, last) => ({ name: `${first} ${last}`, age: 0 });

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)