【JavaScript入门-11】Javascript中的如何定义函数
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
函数可以做任何事情,而 JavaScript 的真正威力来自于定义自己的函数。
函数将一组指令组合在一起,通常接收值(我们之前讨论过参数),做一些工作,然后将值或一组值返回给请求的值。
通常一个函数的一生包括:定义,调用!
创建一个函数时并编写它的功能时,这称为函数定义。
运行该函数时,称为调用或运行函数。
定义函数
有几种方法可以定义函数,最基本的是:使用function来定义函数。
function getUserName() {
// 函数体
}
函数内部的任何内容都称为函数体
在函数体中,添加👇
console.log("获取用户姓名");
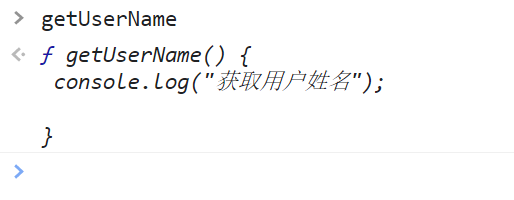
函数就像变量一样工作,您可以通过它的名称来调用它们。但是,当您只输入函数的名称时,您会看到整个代码,如下图👇 所示

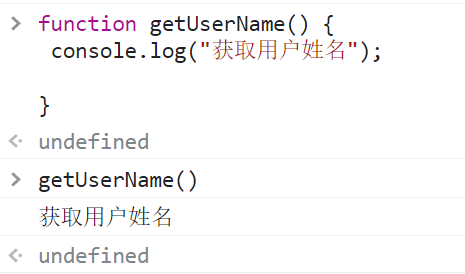
现在,如果我们要运行该函数,我们直接在函数名后面加上括号。

当我们getUserName()在控制台中调用时,它返回 undefined。通常,函数会做大量工作,然后将结果返回给您。
我们将在我们的函数中做的是我们将接受一个用户对象。
let person = {
name : '搞前端的半夏',
age : 18,
}
函数最终将会把name返回给我们。
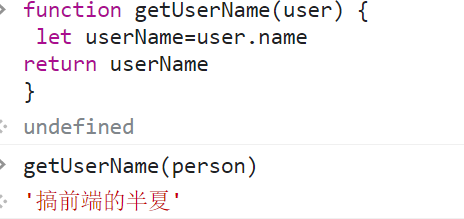
function getUserName(user) {
let userName=user.name
return userName
}

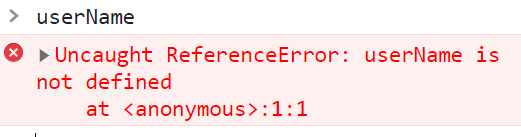
你可能会想。我们用let定义了一个userName变量,我们可以访问它,为啥还要返回值。但是在控制台输入userName,它将返回
not defined,

这就是我们要讨论的作用域,在函数内部创建的变量仅在该函数中可用,这称为块作用域*(我们将在后面更详细地介绍块)*。它在它之外不可用。
函数有了返回值,我们可以用一个变量接受。
let userName=getUserName(person)
console.log(userName)

这里我们用的名字也是userName,但他并不会报错,这是因为函数内部的userName是一个临时变量。他只可以在函数内部使用,并且在函数运行完成时,被JS自动清理了,也即是JS的垃圾收集。
- 点赞
- 收藏
- 关注作者


评论(0)