【JavaScript入门-8】Javascript中的Null和undefined
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
在 JavaScript 中有两种表达“无”的方式,那就是使用undefined和null。
undefined
如果您创建一个变量并且不对其进行任何设置,它将是undefined. 👇
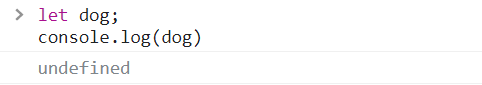
let dog;
console.log(dog);

undefined是已经创建(变量)但尚未定义(给定值)的东西。
对象的属性也是如此。
一个不具有任何属性的person对象。
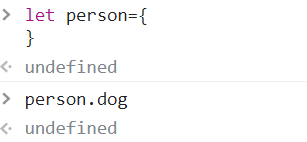
let person={
}
如果在控制台中输入person.dog,它将返回undefined。

为什么?因为person什么都没有。这就是undefined的。
当尝试访问已创建但未赋予值的变量时,就会出现这种情况。
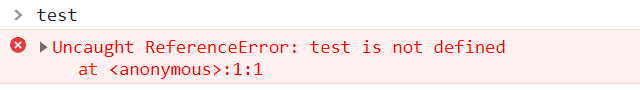
如果在控制台中输入test,您会看到返回的错误消息说*“test is not defined”*,这意味着您没有创建名为test的变量.

对于我们上面使用的狗示例,我们已经创建了变量,但我们没有设置值。这就是区别。
Null
现在我们将讨论null类型。
Null 是空值,而 undefined 是尚未设置值的变量。
我们将通过一些示例进行演示。
在控制台输入下面的代码。
let somethingUndefined;
const somethingNull = null;
注意:您不能在不设置值的情况下使用 const 变量。
somethingUndefined是未定义的,因为它没有设置值,而somethingNull具有 null 的值,它什么都没有。它们都什么都不是,只是方式不同。
例如,假设我们有 Cher 和 Teller(他们都是真人),我们将在这样的对象中表示他们 👇
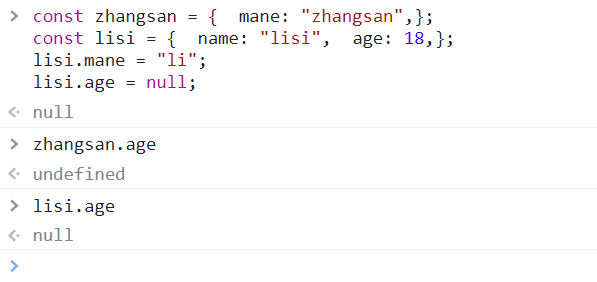
const zhangsan = { mane: "zhangsan",};
const lisi = { name: "lisi", age: 18,};
lisi.mane = "li";
lisi.age = null;
在此示例中,zhangsan没有age属性。
另一方面,我们又将lisi的age设置为null。
在控制台中,如果您键入,zhangsan.age您将看到返回的 undefined 值。当您尝试lisi.age时,将返回 null 的值。

用一句话总结两者的区别就是:undefined 表示一个变量自然的、最原始的状态值,而 null 则表示一个变量被人为的设置为空对象,而不是原始状态。所以,在实际使用过程中,为了保证变量所代表的语义,不要对一个变量显式的赋值 undefined,当需要释放一个对象时,直接赋值为 null 即可。
- 点赞
- 收藏
- 关注作者


评论(0)