【JavaScript入门-7】Javascript中的对象
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
几乎JavaScript中的一切都是对象,对象用于数据或者功能集合。到目前为止,我们一直用的是变量来存储数据。但是这种写法并不好~因为这些值是不相关的!
let name = '搞前端的半夏';
let age = 18;
不过有了对象,我们就可以将这两个值组合在一起。
let person = {
name : '搞前端的半夏',
age : 18
};
在这个例子中,我们将name和age放在Person对象中!
我们使用typeof来判断person的类型!
typeof person

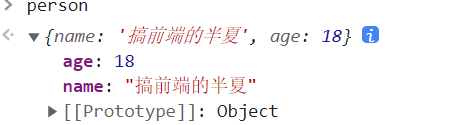
我们可以在控制台中展开查看person

你会发现,对象的属性和我们放入的顺序不同。这也其实意味着:对象中的顺序无关紧要
除了变量,对象上面也可以有方法。
let person = {
name : '搞前端的半夏',
age : 18,
sayHello:function() {
console.log(this.name)
}
};
创建对象
对象字面量
通常我们使用闭合的大括号来创建一个对象,这种方式被称为对象字面量语法
let person = {
};
new Object
let person = new Object({
name : '搞前端的半夏',
age : 18,
});
通常我们不用使用这种写法,因为对象字面量语法更清晰。
事实上,如果你愿意,你可以通过做来创建字符串,const name = new String('wes');但我们不这样做,因为使用字符串文字语法更简单、更短。
对象的属性在左边,中间是冒号,右边是值。
对象属性的值尔可以是任何类型(字符串、函数、布尔值、其他对象、数组等)。
const 陷阱
在学习JavaScript变量的时候,我们已经了解了const定义的变量的值,无法进行修改,我们当时也学会到,const并不意味着对象的值不能改变。const意味着不能更改对该变量的绑定(引用)。
还是person,不过我们这里的person是const声明的。
const person = {
name : '搞前端的半夏',
age : 18,
sayHello:function() {
console.log(this.name)
}
};
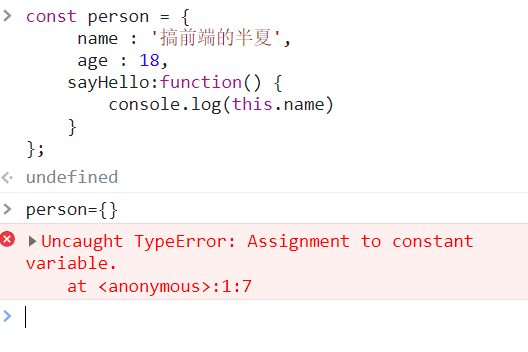
我们来修改person的指向,会报错,这也就是我们上面说的无法修改变量的绑定。
person={}

但是我们去修改age,是可以成功修改的。
person.gae=19

访问属性
点操作符
我们想访问age属性的值可以使用**.**操作符来获取。
person.age

方括号
person['age']

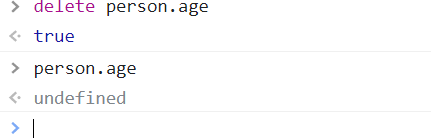
删除属性
要删除属性对象,请使用delete关键字。
例如delete person.age;将删除age属性。

- 点赞
- 收藏
- 关注作者


评论(0)