【Javascript入门-4】Javascript的变量
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:半夏话前端,了解更多前端知识!点我探索新世界!
作为Javascript中的基石,变量极其重要的!你知道Javascript有哪些类型的变量吗。如何定义变量吗?
在Javascript中有三种方式定义变量,下面会一一介绍。
- var
- let
- const
var
想要使用var创建变量,需要指定变量名,变量的命名也是有规范的,这个会在后面说到。
var name = "var-搞前端的半夏";
这里我们定义了一个名为name的变量,这个变量保存着一个值:“搞前端的半夏”;我们接下来就可以使用该变量。

let
用法和var一致
let name = "let-搞前端的半夏";
const 常量
const name = "const-搞前端的半夏";
var、let 和 const 之间的区别
var和let值修改
例如上面的name可以直接修改:
name = "var-搞前端的半夏-1";

但是const的值是无法随便更改的:

上面的报错,明确指出:给const常量赋值!常量是无法更改的,这就类似于我们的身份证号,这一次都没有办法去修改。但是,永远不能更改也是错误的,因为const在面对数组和对象的时候,常量也是可以修改的。
严格模式
关于变量,您需要了解的下一件事是称为Strict Mode的东西。
我们在JS中,直接定义变量,这里我们不使用let和var,也是可以定义变量的
name="搞前端的半夏"
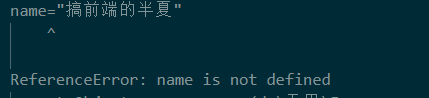
在JS中,我们使用"use strict";,开启严格模式。会直接报错!
"use strict";
name="搞前端的半夏"

作用域
上面,我们已经说到了var let const的第一种区别,这里我们要说的是第二种区别-作用域!JavaScript中的作用域回答了“变量可以在哪里使用的问题”
在Js中,对于作用域,我们要清楚三件事:
-
var变量的作用域和let、const的作用域不同
-
var变量的作用域是函数作用域
-
let和const的作用域是块级作用域
- 点赞
- 收藏
- 关注作者


评论(0)