【Vue3+Express实战】项目环境搭建
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
2020年9月份,Vue3正式发布,到现在已经一年多了,整个Vue3的生态已经很完善了,今年的2月份呢,Vue3已经成为了Vue的默认版本了,也就是说我们使用npm install vue将默认安装 Vue 3。所以说,Vue3你会用了吗?从今天开始,我会开设一个新的系列-Vue3+Express实战
在本课程中,我会带着大家使用Vue.js + Express + MySQL来构建一个CRUD全栈项目。后端服务器使用 Express 搭建 REST FUl风格的API接口,前端将使用Element-Plus 来搭建页面。同时使用axios来访问接口。
本节课程我们先开始进行前后端开发环境的搭建。首先是Vue项目的搭建。
Vue-前台项目环境搭建
依赖
-
vue3
-
vue-router 4
-
axios
-
element-plus
初始化项目
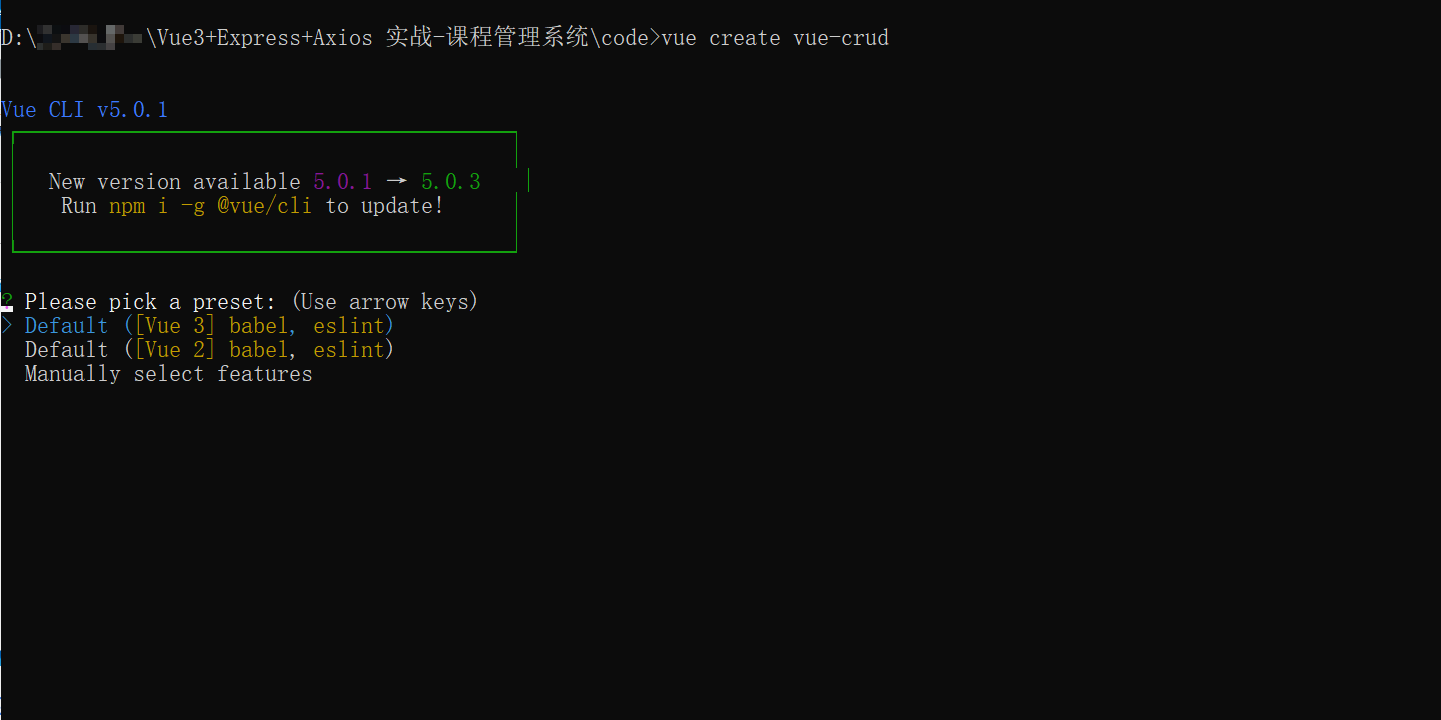
执行vue create

PS:执行vue命令,需要先安装Vue脚手架。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
选择依赖
执行完命令之后,我们通过上下键选择自定义=》Manually select features

回车键,进入=》自定义选择依赖项目。这里通过空格选中babel和Router,其他的我们不选择。

然后回车,回到上个界面,我们一直回车,直到开始安装依赖!

安装element-plus和Axios
执行下面命令,安装依赖
cd vue-crud & yarn add element-plus axios

安装完依赖,在VS CODE编辑器打开项目。
在 main.js中加入下面的代码
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).use(router).mount('#app')
至此我们的前端项目环境搭建完毕!
我们执行下面的命令,运行项目。完美!!!
yarn dev

Express-后台环境搭建
依赖
- express
- sequelize
- mysql2
- body-parser
- cors
这里我们使用命令行来创初始化项目。
创建文件夹
mkdir express-crud

npm init
进入上一步创建的文件夹

执行
npm init -y

安装依赖
yarn add express sequelize mysql2 body-parser cors --save

测试代码
用vscode打开项目,并创建一个server.js文件
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
var corsOptions = {
origin: "http://localhost:8081"
};
app.use(cors(corsOptions));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.json({ message: "课程管理系统" });
});
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
这段代码我们做了啥?
-
导入express,body-parser,cors模块
其中:
- Express 用于构建 Rest api
- body-parser帮助解析请求并创建
req.body对象 - cors用来解决跨域问题
-
定义一个用于测试的 GET 路由
-
在端口 8080 上监听请求
下面我们运行程序:
node server.js
使用 url http://localhost:8080/会出现下面的页面。

到此为止,我们成功的搭建了开发所需的环境!
下一个课程,我们进入到正式的编码环节!
- 点赞
- 收藏
- 关注作者


评论(0)