好好编程-物流项目15【基础数据-分页查询和添加】
【摘要】
基础数据
项目中我们往往要用到很多数据量不大且不会经常变动的数据,比如部门信息,付款方式,性别等信息,如果这些信息我们都单独用一张表来维护,显示不是很明智,所以我们可以将这一类数据统一存放在一张表中...
基础数据
项目中我们往往要用到很多数据量不大且不会经常变动的数据,比如部门信息,付款方式,性别等信息,如果这些信息我们都单独用一张表来维护,显示不是很明智,所以我们可以将这一类数据统一存放在一张表中。通过数据结构来维护。如下:

我们规定parent_id为null的表示类别数据,parent_id不为null则表示为该类型下的数据。
1.查询基础数据
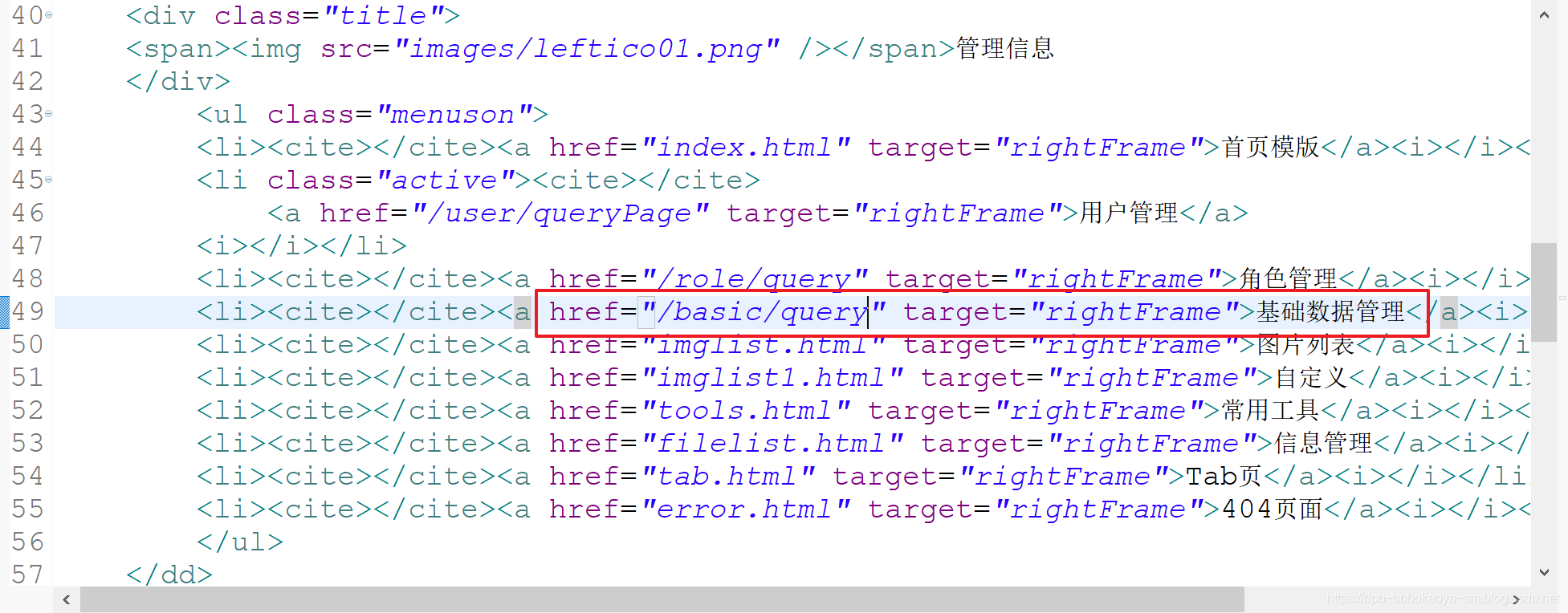
left.jsp跳转

创建Dto
public class BasicDataDto extends BasePage{
public BasicData basic;
public BasicData getBasic() {
return basic;
}
public void setBasic(BasicData basic) {
this.basic = basic;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
创建IBasicService接口
public interface IBasicService {
public List<BasicData> query(BasicData bd);
public PageInfo<BasicData> queryPage(BasicDto dto);
public void addBasicData(BasicData bd);
public void deleteBasicData(int id);
public void updateBasicData(BasicData bd);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
创建BasicServiceImpl
@Service
public class BasicServiceImpl implements IBasicService {
@Resource
private BasicDataMapper basicDataMapper;
@Override
public List<BasicData> query(BasicData bd) {
BasicDataExample example = new BasicDataExample();
return basicDataMapper.selectByExample(example );
}
@Override
public PageInfo<BasicData> queryPage(BasicDataDto dto) {
PageHelper.startPage(dto.getPageNum(), dto.getPageSize());
List<BasicData> list = this.query(dto.getBasic());
return new PageInfo<>(list);
}
@Override
public void addBasicData(BasicData bd) {
basicDataMapper.insertSelective(bd);
}
@Override
public void deleteBasicData(int id) {
basicDataMapper.deleteByPrimaryKey(id);
}
@Override
public void updateBasicData(BasicData bd) {
basicDataMapper.updateByPrimaryKeySelective(bd);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
创建BasicController
@Controller
@RequestMapping("/basic")
public class BasicDataController {
@Resource
private IBasicService basicService;
@RequestMapping("/query")
public String queryPage(BasicDataDto dto,Model model){
PageInfo<BasicData> pageInfo = basicService.queryPage(dto);
model.addAttribute("pageModel", pageInfo);
return "basic/basic.jsp";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
创建basic.jsp页面,

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".click").click(function() {
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function() {
$(".tip").fadeOut(200);
});
$(".sure").click(function() {
$(".tip").fadeOut(100);
});
$(".cancel").click(function() {
$(".tip").fadeOut(100);
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">数据表</a></li>
<li><a href="#">基本内容</a></li>
</ul>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li class="click">
<a href="userUpdate">
<span>
<img src="/images/t01.png" />
</span>
添加
</a>
</li>
<li class="click"><span><img src="/images/t02.png" /></span>修改</li>
<li><span><img src="/images/t03.png" /></span>删除</li>
<li><span><img src="/images/t04.png" /></span>统计</li>
</ul>
<ul class="toolbar1">
<li><span><img src="/images/t05.png" /></span>设置</li>
</ul>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="" type="checkbox" value="" checked="checked" /></th>
<th>编号<i class="sort"><img src="/images/px.gif" /></i></th>
<th>基础数据</th>
<th>父节点</th>
<th>描述信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${pageModel.list }" var="basic">
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td>${basic.baseId }</td>
<td>${basic.baseName }</td>
<td>${basic.parentId }</td>
<td>${basic.baseDesc }</td>
<td>
<a href="/user/userUpdate?id=${basic.baseId }"
class="tablelink">修改</a>
<a href="javascript:void(0)" onclick="deleteUser(${basic.baseId})"
class="tablelink"> 删除</a></td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="inline pull-right page" style="margin-top: 20px;">
<form action="/user/queryPage" id="pager">
<input type="hidden" name="pageSize" id="pageSize" value="${pageModel.pageSize }">
<input type="hidden" name="pageNum" id="pageNum" value="${pageModel.pageNum }">
</form>
<jsp:include page="/pageBar.jsp"></jsp:include>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
function deleteUser(userId){
if(window.confirm("确定要删除该用户吗?")){
location.href="/user/delete?id="+userId;
}
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
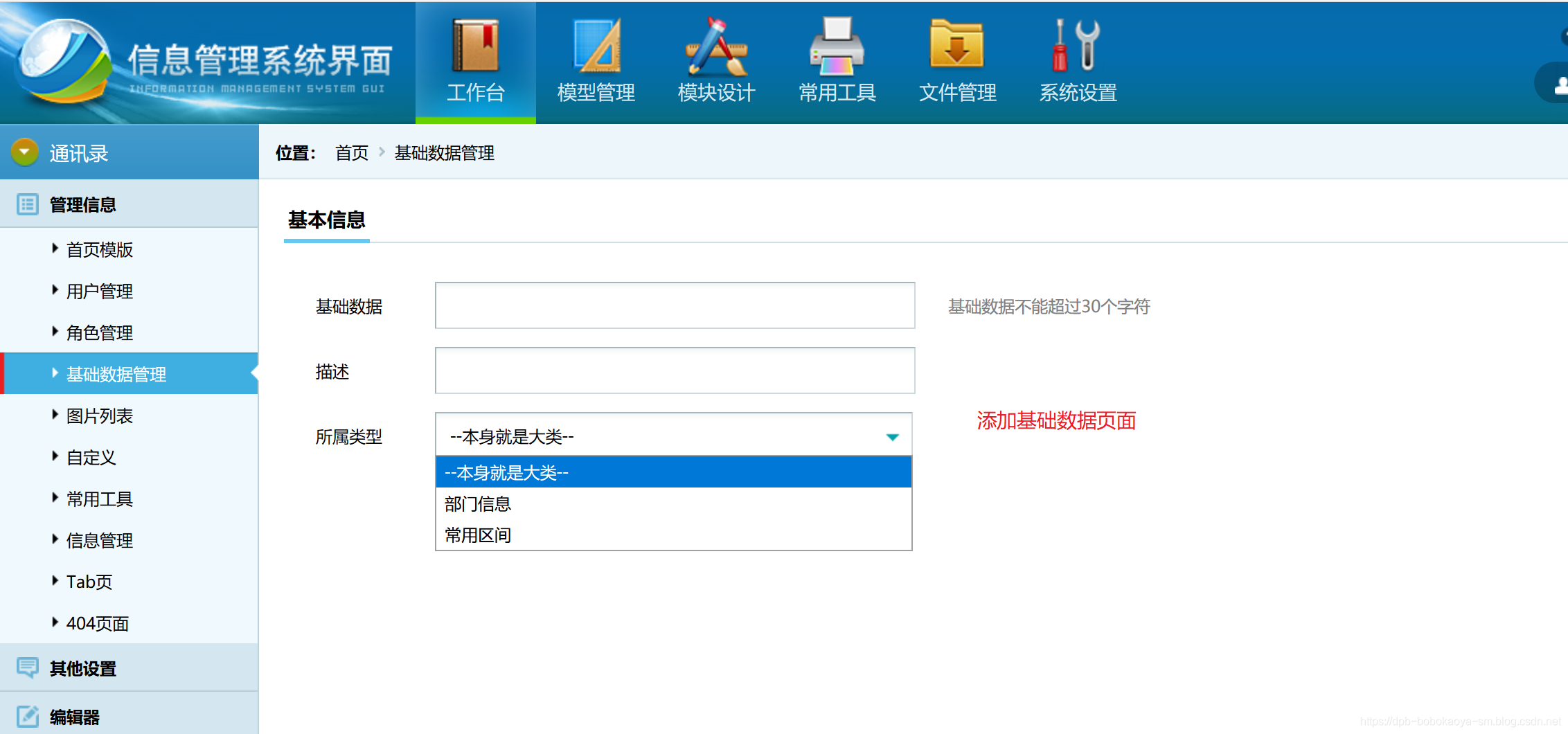
测试访问

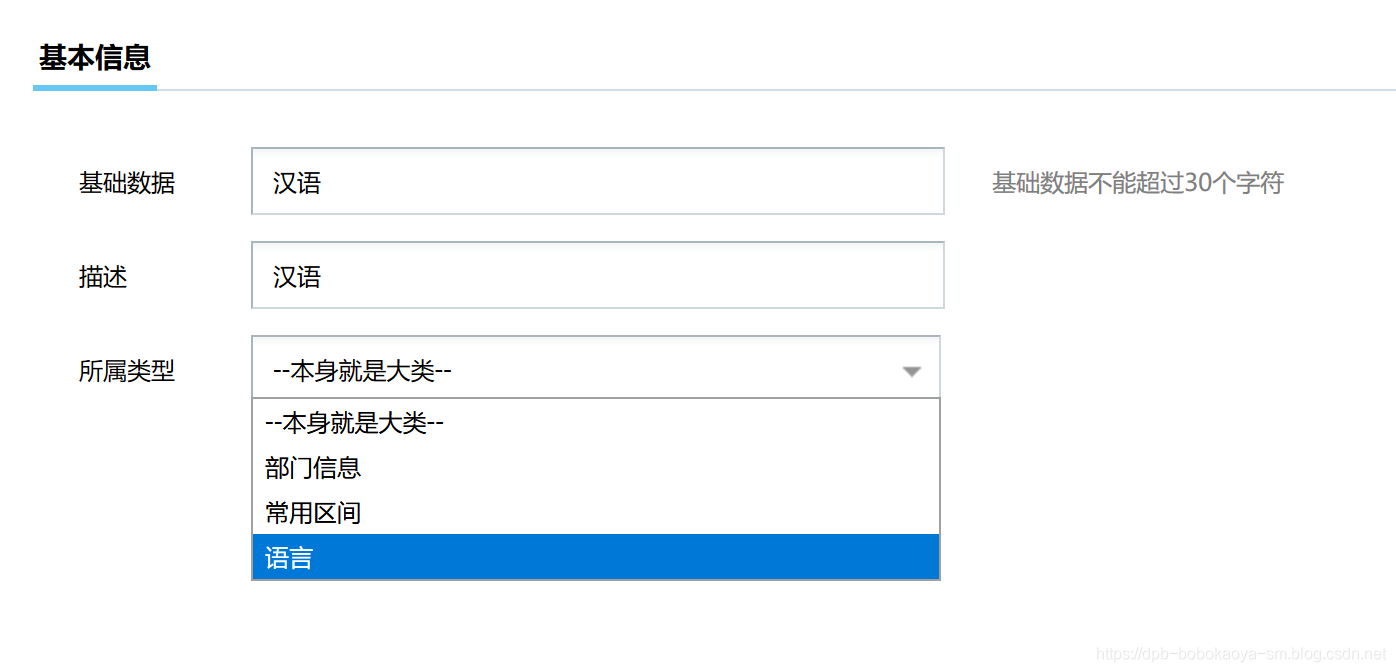
2.添加基础数据
实现步骤和添加用户差不多,我们快速实现效果。

IBasicService接口
public void getUpdateInfo(Integer id, Model m);
- 1
BasicServiceImpl实现
@Override
public void getUpdateInfo(Integer id, Model m) {
BasicDataExample example = new BasicDataExample();
example.createCriteria().andParentIdIsNull();
// 查询所有的父类型
List<BasicData> parents = basicDataMapper.selectByExample(example );
m.addAttribute("parents", parents);
if(id != null && id > 0){
// 表示是更新数据,根据id查询出对应的数据信息
BasicData data = basicDataMapper.selectByPrimaryKey(id);
m.addAttribute("basic", data);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
BasicDataController
@RequestMapping("/basicUpdate")
public String basicUpdate(Integer id,Model m){
basicService.getUpdateInfo(id,m);
return "basic/basicUpdate";
}
- 1
- 2
- 3
- 4
- 5
页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<link href="/css/select.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.idTabs.min.js"></script>
<script type="text/javascript" src="/js/select-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$(".select1").uedSelect({
width : 345
});
$(".select2").uedSelect({
width : 167
});
$(".select3").uedSelect({
width : 100
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="/">首页</a></li>
<li><a href="/user/query">基础数据管理</a></li>
</ul>
</div>
<div class="formbody">
<div class="formtitle">
<span>基本信息</span>
</div>
<form action="/basic/saveOrUpdate">
<ul class="forminfo">
<li><label>基础数据</label>
<input name="baseName" type="text"
class="dfinput" />
<i>基础数据不能超过30个字符</i>
</li>
<li><label>描述</label>
<input name="baseDesc" type="text"
class="dfinput" />
</li>
<li><label>所属类型</label>
<div class="vocation">
<select class="select1" name="parentId">
<option value="0">--本身就是大类--</option>
<c:forEach items="${ parents}" var="parent">
<option value="${parent.baseId }">${parent.baseName }</option>
</c:forEach>
</select>
</div>
<i></i>
</li>
<li><label> </label>
<input name="" type="submit"
class="btn" value="确认保存" /></li>
</ul>
</form>
</div>
<div style="display: none">
<script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540'
language='JavaScript' charset='gb2312'></script>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79

保存数据
@RequestMapping("/saveOrUpdate")
public String saveOrUpdate(BasicData bd){
if(bd.getParentId()==0){
bd.setParentId(null);
}
basicService.addBasicData(bd);
return "redirect:/basic/query";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8



ok~添加成功,下篇介绍修改,删除和带条件查询
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88752612
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)