js逆向-猿人学(15-16)wasm-webpack
猿人学爬虫第十五题《备周则意怠-常见则不疑》
地址: http://match.yuanrenxue.com/match/15

逻辑很简单,但是到 instance.exports.encode 的时候搞不动了,发现引入了wasm
fetch('/static/match/match15/main.wasm').then(response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results)
- 1
- 2
- 3
wasm地址:http://match.yuanrenxue.com/static/match/match15/main.wasm
python调用wasm的库: https://www.cnpython.com/pypi/pywasm
instance = results.instance;
window.q = instance.exports.encode;
用python生成m:
import math
import random,time
import pywasm
t = int(time.time())
t1 = int(t / 2)
t2 = int(t / 2 - math.floor(random.random() * 50 + 1))
wasm = pywasm.load("main.wasm")
sign = wasm.exec("encode", [t1, t2])
m = f"{sign}|{t1}|{t2}"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
猿人学爬虫第十六题《webpack》
地址: http://match.yuanrenxue.com/match/16
webpack之前遇到过很多次了,对于打了包的js,调试十分难受。
这个题还是给了我兴趣的,打开控制台就返回首页。
那么就用 XHR 来进行断点。因为访问接口是在跳转事件之前生成的,所以可以拦截并调试。

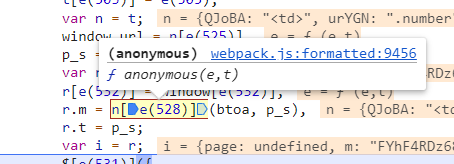
call stack 往下找 m参数

m = n[e(528)](btoa, p_s),
(btoa, p_s) 时间戳,先不看。
n[e(528)] = function(e, t)

后面还是扣代码,不想看了,下班
文章来源: blog.csdn.net,作者:考古学家lx,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_43582101/article/details/113257394
- 点赞
- 收藏
- 关注作者


评论(0)