使input type=“text“不可编辑
【摘要】
作为一个后端工程师,难免也会接触到前端,下面总结一下使input type="text"不可编辑的方法:
1.readonly
readonly 意思是字段为只读,用户可以使用 tab 键切换到该字段...
作为一个后端工程师,难免也会接触到前端,下面总结一下使input type="text"不可编辑的方法:
1.readonly
readonly 意思是字段为只读,用户可以使用 tab 键切换到该字段。
使用后文本框不可编辑(选择文本框不会出现闪烁的光标),可以接收焦点,表单可提交其value值,后台可以接收到传值。
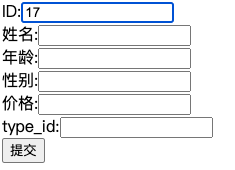
ID:<input type="text" name="id" readonly value="${requestScope.id}"><br>
- 1
效果图:

2.disabled 或者 disabled=“disabled”
意思是禁用input 元素
不可编辑、不可选择、不能接收焦点、后台也不会接收到传值。
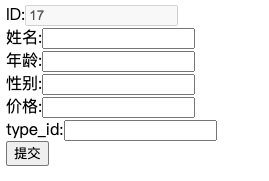
ID:<input type="text" name="id" disabled="disabled" value="${requestScope.id}"><br>
- 1
或者
ID:<input type="text" name="id" disabled value="${requestScope.id}"><br>
- 1
效果图:

文章来源: blog.csdn.net,作者:Mr.Yushiwen,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/MrYushiwen/article/details/107633409
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)