SpringBoot静态资源访问
一.静态资源目录
当前项目的类路径下只要有/static (or /public or /resources or /META-INF/resources)这些目录,这些目录都能当作静态资源目录。
刚创建的项目以resources作为根目录,其下有一个子目录static:

接下来我们分别创建/public or /resources or /META-INF/resources这些目录:

这4个目录都能被当作静态资源目录,接下来我们向4个目录中加入不同的图片,来测试一下看能不能访问到静态资源:

测试结果:




可以看到这四个目录下的资源都可以直接访问到。
访问的方式为 : 当前项目根路径/ + 静态资源名
二.静态资源访问原理
它的原理是怎么样的呢?现在我们来创建一个Controller让来来处理一个与图片名称相同的rest请求,也就是说动态请求名与静态资源同名了,看看会发生什么事;Controller代码如下:
@RestController
public class HelloController {
@RequestMapping("/xiamu.jpg")
public String hello(){
return "访问请求!";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

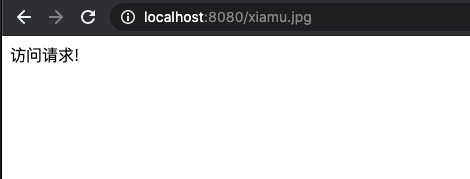
可以看到再次访问/xiamu.jpg时,没有出现静态资源中的图片,而是被Controller处理了这次请求,返回了Controller中的字符串。
下面我们来看具体原理:
官方文档中提到说静态资源映射的是/**,也就说是拦截所有的请求,而动态资源也是需要看所有请求的;
那么请求一进来,先去找Controller,看看其中有没有相关的请求,,如果我们的Controller能处理就处理了;
如果不能处理,因为我们的静态资源映射的是/**,所以呢,不能处理的所有请求又都交给静态资源处理器;
然后呢,接下来看我们的静态资源能不能找到,静态资源会在上面提到的那4个目录中按照请求的名字来找;
如果静态资源能找到,那我们访问,如果静态资源也找不到,就会报错404。
如下:

三.静态资源访问前缀
上面我们提到了静态资源默认访问的是/**,也就是说默认访问的是无前缀的。
如果我们想给它一个前缀,在官网文档中提到说:
By default, resources are mapped on /**, but you can tune that with the spring.mvc.static-path-pattern property. For instance, relocating all resources to /resources/** can be achieved as follows:
也就是说我们只需要配置spring.mvc.static-path-pattern,例如我们想让其前缀为resources,配置文件如下:
Properties:
spring.mvc.static-path-pattern=/resources/**
- 1
Yaml:
spring:
mvc:
static-path-pattern: "/resources/**"
- 1
- 2
- 3
配置前,我们访问静态资源是当前项目+静态资源名
配置后呢,我们以后访问静态资源就是当前项目+访问前缀+静态资源名
四.改变静态资源路径
上面提到了当前的默认静态资源路径为:/static (or /public or /resources or /META-INF/resources),如果想改变这个静态资源路径,也是可以做到的,我们只需要用到spring.web.resources.static-locations配置。
例如我们把静态资源的路径改为类路径下的ysw目录,那么我们的配置如下:
spring:
web:
resources:
static-locations: classpath:/ysw/
- 1
- 2
- 3
- 4
加上我们之间添加前缀的配置,总体的yaml配置文件内容为:
spring:
mvc:
static-path-pattern: /resource/**
web:
resources:
static-locations: classpath:/ysw/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
配置后在之前的4个目录下的配置文件就都找不到了,比如public路径下的xiamu_1.jpeg:

当把public路径下的静态资源也就是图片移到ysw路径下,我们就能够访问了:


五.WebJars
1.WebJars简单介绍
- 对于日常的web开发而言,像css、js、images、font等静态资源文件管理是非常的混乱的、比如jQuery、Bootstrap、Vue.js等,可能每个框架使用的版本都不一样、一不注意就会出现版本冲突或者重复添加的问题。所以出现了一个叫做WebJars的技术。
- 原本我们在进行web开发时,一般上都是讲静态资源文件放置在webapp目录下,在SpringBoot里面,一般是将资源文件放置在src/main/resources/static目录下。而在Servlet3中,允许我们直接访问WEB-INF/lib下的jar包中的/META-INF/resources目录资源,即WEB-INF/lib/{*.jar}/META-INF/resources下的资源可以直接访问。
- 所以其实,WebJars也是利用了此功能,将所有前端的静态文件打包成一个jar包,这样对于引用方而言,和普通的jar引入是一样的,还能很好的对前端静态资源进行管理。
- WebJars可以让大家以jar包的形式来使用前端的各种框架、组件
2.访问WebJars下的静态资源
以jquery为例,展示访问WebJars的静态资源
- 到官网查看我们需要导入jquery的依赖:

- 负责粘贴依赖,导入成功后查看其jar包:

- 浏览器访问resources/webjars/jquery/3.5.1/jquery.js(即WebJars下的静态资源):

文章来源: blog.csdn.net,作者:Mr.Yushiwen,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/MrYushiwen/article/details/112441613
- 点赞
- 收藏
- 关注作者




评论(0)