XML简介与Dom4j解析XML
【摘要】
文章目录
一.XML简介1.什么是 XML2.XML 的主要作用3.XML 与 HTML4.XML 属性5.XML语法规则
二.Dom4j解析XML1.树结构与xml文件的解析技术1.1树结...
一.XML简介
首先我们先简单介绍一下什么是xml,如果对这方面已有所了解的小伙伴们可以跳过标题一。
比较着急的小伙伴可以直接看标题二中的2.Dom4j解析XML
1.什么是 XML
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。需要我们自行定义标签。
- XML 被设计为具有自我描述性
- XML 是 W3C 的推荐标准
2.XML 的主要作用
- 用来保存数据,而且这些数据具有自我描述性
- 它还可以做为项目或者模块的配置文件
- 还可以做为网络传输数据的格式(现在 JSON 为主)。
3.XML 与 HTML
- XML 不是 HTML 的替代。
- XML 和 HTML 为不同的目的而设计:
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。 - HTML 旨在显示信息,而 XML 旨在传输信息。
- XML 标签对大小写敏感,而HTML标签对大小写不敏感,浏览器在解析HTML标签时会自动把其标签名转化为小写。
4.XML 属性
xml 的标签属性和 html 的标签属性是非常类似的,属性可以提供元素的额外信息
标签上可以书写属性: 一个标签上可以书写多个属性。每个属性的值必须使用 引号 引起来。
5.XML语法规则
- 所有 XML 元素都须有关闭标签(也就是闭合)
- XML 标签对大小写敏感
- XML 必须正确地嵌套
- XML 文档必须有根元素
根元素就是顶级元素, 没有父标签的元素,叫顶级元素。
根元素是没有父标签的顶级元素,而且是唯一一个才行。 - XML 的属性值须加引号
- XML 中的特殊字符
| 符号 | XML中表示方法 | 意义 |
|---|---|---|
| < | < | 小于 |
| > | > | 大于 |
| & | & | 和号 |
| ’ | ' | 单引号 |
| " | " | 引号 |
- 文本区域(CDATA 区)
CDATA 语法可以告诉 xml 解析器,我 CDATA 里的文本内容,只是纯文本,不需要 xml 语法解析
CDATA 格式:<![CDATA[ 这里可以把你输入的字符原样显示,不会解析 xml ]]>
示例:
<?xml version="1.0" encoding="UTF-8"?>
<!-- xml 声明 version 是版本的意思 encoding 是编码 -->
<students>
<student id="001">
<name>Mr.Yu</name>
<age>21</age>
<gender><![CDATA[<男>]]></gender>
</student>
<student id="002">
<name>小明</name>
<age>20</age>
<gender><![CDATA[<男>]]></gender>
</student>
</students>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
二.Dom4j解析XML
1.树结构与xml文件的解析技术
1.1树结构
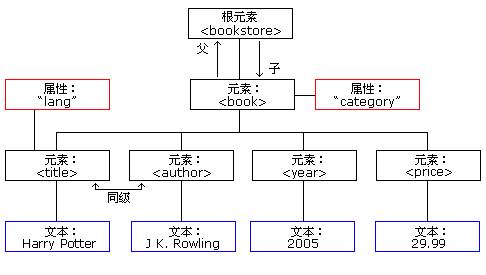
不管是 html 文件还是 xml 文件它们都是标记型文档,都可以使用 w3c 组织制定的 dom 技术来解析。

上图树结构对应的XML文件:
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
document 对象表示的是整个文档(可以是 html 文档,也可以是 xml 文档)。
1.2xml文件的解析技术
- 早期 JDK 为我们提供了两种 xml 解析技术 DOM 和 SAX (已经过时,但我们需要知道这两种技术)
- dom 解析技术是 W3C 组织制定的,而所有的编程语言都对这个解析技术使用了自己语言的特点进行实现。 Java 对 dom 技术解析标记也做了实现。
- sun 公司在 JDK5 版本对 dom 解析技术进行升级:SAX( Simple API for XML )
- SAX 解析,它跟 W3C 制定的解析不太一样。它是以类似事件机制通过回调告诉用户当前正在解析的内容。 它是一行一行的读取 xml 文件进行解析的。不会创建大量的 dom 对象。
- 所以它在解析 xml 的时候,在内存的使用上。和性能上。都优于 Dom 解析。
- 第三方的解析:
- jdom 在 dom 基础上进行了封装 。
- dom4j 又对 jdom 进行了封装。
- pull 主要用在 Android 手机开发,是在跟 SAX非常类似都是事件机制解析 xml 文件。
2.Dom4j解析XML
- 通过上述xml文件的解析技术的讲解,我们知道了Dom4j 它是第三方的解析技术。我们需要使用第三方给我们提供好的类库才可以解析 xml 文件。
- 由于 dom4j 它不是 sun 公司的技术,而属于第三方公司的技术,我们需要使用 dom4j 就需要到 dom4j 官网下载 dom4j的jar包。本人在csdn上上传了该文件的资源,大家也可以直接下载,下载地址:https://download.csdn.net/download/MrYushiwen/14934949
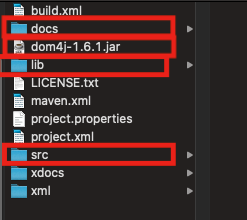
解压好下载的文件后,我们对文件目录做个简单介绍:

- docs 是文档目录,是第三方类库提供的学习文档。
- lib 目录,里面装的是dom4j需要依赖的其他第三方类库。
- src 目录是dom4j的源码目录
我们现在需要用到dom4j-1.6.1.jar,把该jar包导入到工程中。
导入jar包后,我们用Dom4j解析XML需要以下几个步骤:
- 要创建一个 Document 对象,需要我们先创建一个 SAXReader 对象
- 通过创建 SAXReader 对象。来读取 xml 文件,获取 Document 对象
- 通过 Document 对象。拿到 XML 的根元素对象
- 通过根元素对象。获取所有的 book 标签对象,Element.elements(标签名)它可以拿到当前元素下的指定的子元素的集合
- 遍历每个 student 标签对象。然后获取到 student 标签对象内的每一个元素。
具体代码如下:
public class TestMain {
public static void main(String[] args) {
try {
parseXml();
} catch (DocumentException e) {
e.printStackTrace();
}
}
public static void parseXml() throws DocumentException {
// 要创建一个 Document 对象,需要我们先创建一个 SAXReader 对象
SAXReader reader = new SAXReader();
// 通过创建 SAXReader 对象。来读取 xml 文件,获取 Document 对象
Document document= reader.read("05_xml/xml/students.xml");
//通过 Document 对象。拿到 XML 的根元素对象
Element root = document.getRootElement();
//通过根元素对象。获取所有的 book 标签对象,Element.elements(标签名)它可以拿到当前元素下的指定的子元素的集合
List<Element> students = root.elements("student");
//遍历每个 student 标签对象。然后获取到 student 标签对象内的每一个元素。
for (Element student : students) {
//获取student的id属性
String id = student.attributeValue("id");
//拿到 student 下面的 name 元素对象
Element nameElement = student.element("name");
//拿到 student 下面的 age 元素对象
Element ageElement = student.element("age");
//拿到 student 下面的 gender 元素对象
Element genderElement = student.element("gender");
//再通过 getText() 方法拿到起始标签和结束标签之间的文本内容
System.out.println("学号:"+id);
System.out.println("姓名:"+nameElement.getText());
System.out.println("年龄:"+ageElement.getText());
System.out.println("性别:"+genderElement.getText());
System.out.println("*****************************");
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
解析的xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<!-- xml 声明 version 是版本的意思 encoding 是编码 -->
<students>
<student id="001">
<name>Mr.Yu</name>
<age>21</age>
<gender><![CDATA[<男>]]></gender>
</student>
<student id="002">
<name>小明</name>
<age>20</age>
<gender><![CDATA[<男>]]></gender>
</student>
</students>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
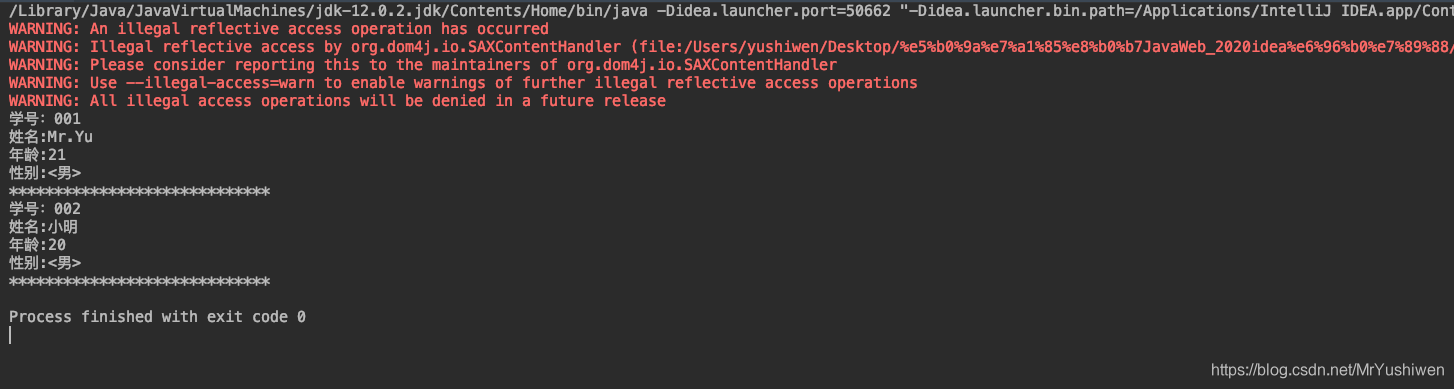
解析输出结果:

文章来源: blog.csdn.net,作者:Mr.Yushiwen,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/MrYushiwen/article/details/113182481
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)