vue.js 嵌套循环渲染
【摘要】
经常用到嵌套循环渲染数据
比如 在一个html页面上渲染 全国所有的 省直辖市 及其下辖的市县
省级对市县 一般是一对多的关系 在循环遍历省级单位时 需要...
经常用到嵌套循环渲染数据
比如 在一个html页面上渲染 全国所有的 省直辖市 及其下辖的市县
省级对市县 一般是一对多的关系
在循环遍历省级单位时
需要对他的子集也进行遍历
市县类
-
public class City implements Serializable {
-
private static final long serialVersionUID = 1876407617666848861L;
-
private String cityId;
-
private String cityName;
-
private String provincialId;
-
-
public String getCityId() {
-
return cityId;
-
}
-
-
public void setCityId(String cityId) {
-
this.cityId = cityId;
-
}
-
-
public String getCityName() {
-
return cityName;
-
}
-
-
public void setCityName(String cityName) {
-
this.cityName = cityName;
-
}
-
-
public String getProvincialId() {
-
return provincialId;
-
}
-
-
public void setProvincialId(String provincialId) {
-
this.provincialId = provincialId;
-
}
-
-
@Override
-
public String toString() {
-
return "{" +
-
"cityId:" + cityId +
-
", cityName:" + cityName +
-
", provincialId:" + provincialId +
-
'}';
-
}
-
}
省级类
-
public class Provincial implements Serializable {
-
private static final long serialVersionUID = 1167623414373639514L;
-
-
private String provincialId;
-
private String provincialName;
-
-
private List<City> cityList; // 市县的集合
-
-
public String getProvincialId() {
-
return provincialId;
-
}
-
-
public void setProvincialId(String provincialId) {
-
this.provincialId = provincialId;
-
}
-
-
public String getProvincialName() {
-
return provincialName;
-
}
-
-
public void setProvincialName(String provincialName) {
-
this.provincialName = provincialName;
-
}
-
-
public List<City> getCityList() {
-
return cityList;
-
}
-
-
public void setCityList(List<City> cityList) {
-
this.cityList = cityList;
-
}
-
-
@Override
-
public String toString() {
-
return "{" +
-
"provincialId:" + provincialId +
-
", provincialName:" + provincialName +
-
", cityList:" + cityList +
-
'}';
-
}
-
}
如果是简单的列表遍历 应该不是问题 如果是 在一些模板中 或者html中 往往无法在正常情况下 使用vue的指令
经过研究vue的 api 发现可以在
<template></template>
-
<table border="1" style="border-collapse:collapse">
-
<tr>
-
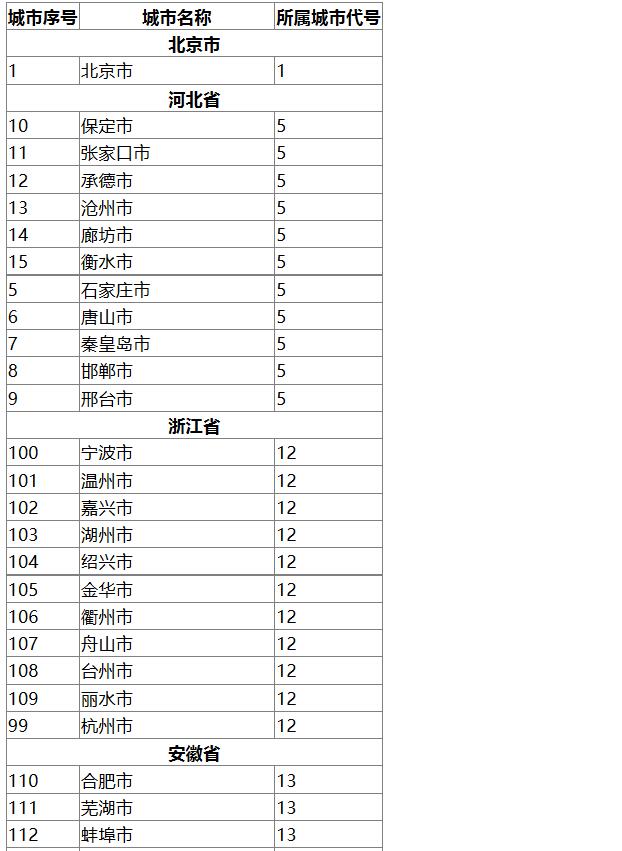
<th>城市序号</th>
-
<th>城市名称</th>
-
<th>所属城市代号</th>
-
</tr>
-
在下面的tr 标签中 无法加入v-for 来嵌套的情况
-
<tr >
-
<th colspan="3">{{pro.provincialName}}</th>
-
</tr>
-
-
<tr>
-
<td>{{city.cityId}}</td>
-
<td>{{city.cityName}}</td>
-
<td>{{city.provincialId}}</td>
-
</tr>
-
-
</template>
-
</table>
代码如下:
-
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
-
<html>
-
<head>
-
<script src="${pageContext.request.contextPath}/static/jquery-1.11.3.js"></script>
-
<script src="${pageContext.request.contextPath}/static/vue-2.2.6.js"></script>
-
<title></title>
-
</head>
-
<body>
-
<div id="app">
-
-
<table border="1" style="border-collapse:collapse">
-
<tr>
-
<th>城市序号</th>
-
<th>城市名称</th>
-
<th>所属城市代号</th>
-
</tr>
-
下面加入2个template 来执行指令 嵌套遍历
-
<template v-for="pro in cities">
-
<tr>
-
<th colspan="3">{{pro.provincialName}}</th>
-
</tr>
-
<template v-for="city in pro.cityList">
-
<tr>
-
<td>{{city.cityId}}</td>
-
<td>{{city.cityName}}</td>
-
<td>{{city.provincialId}}</td>
-
</tr>
-
</template>
-
</template>
-
</table>
-
</div>
-
-
-
</body>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
cities: ''
-
},
-
created: function () {
-
var $this = this;
-
var url = '/rycxApi/provincial/allPro';
-
$.get(url, function (data) {
-
console.log(data);
-
$this.cities = data;
-
})
-
}
-
});
-
</script>
-
</html>

文章来源: felord.blog.csdn.net,作者:码农小胖哥,版权归原作者所有,如需转载,请联系作者。
原文链接:felord.blog.csdn.net/article/details/68953529
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)