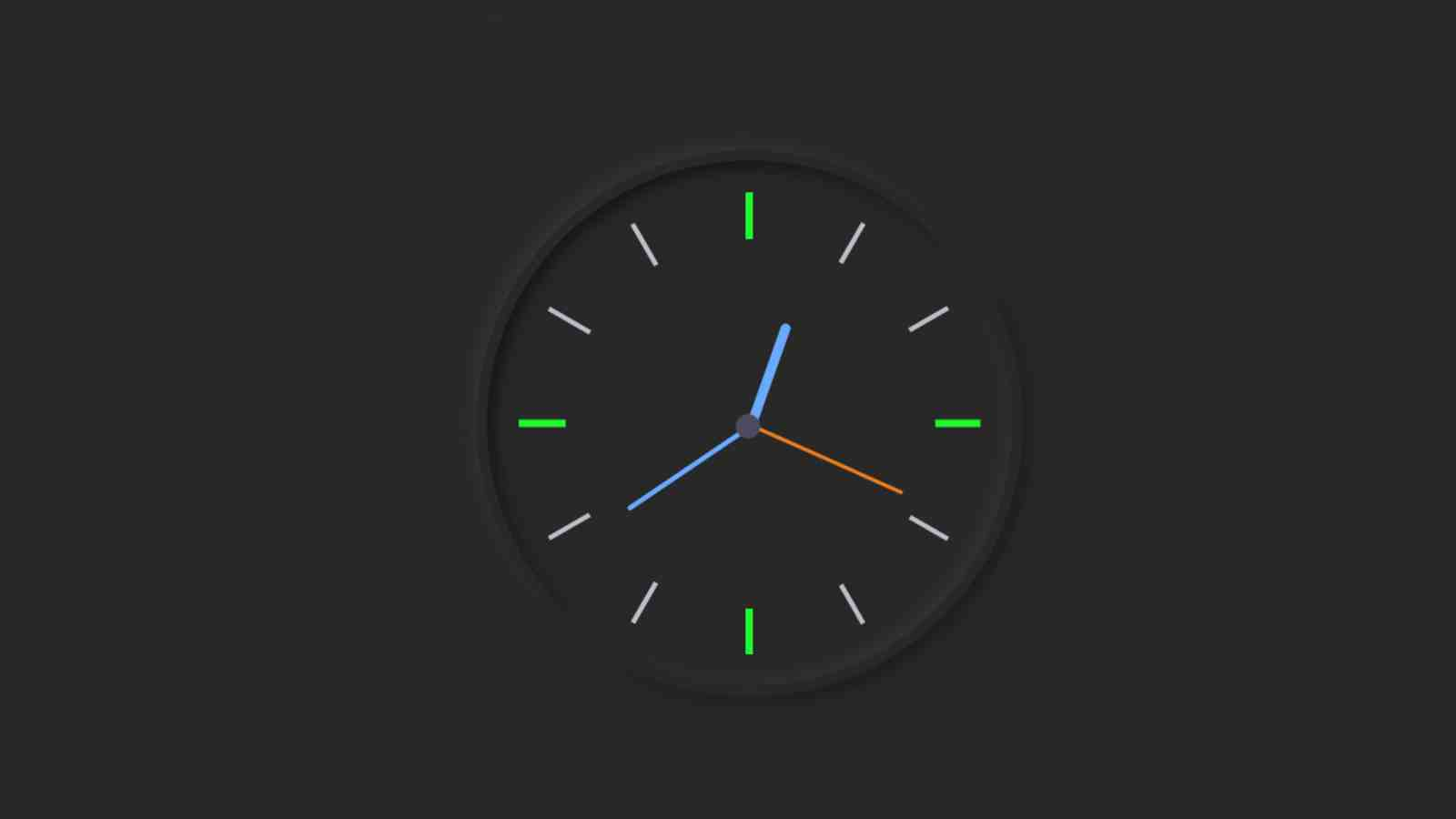
使用 HTML、CSS 和 JavaScript 的简单模拟时钟

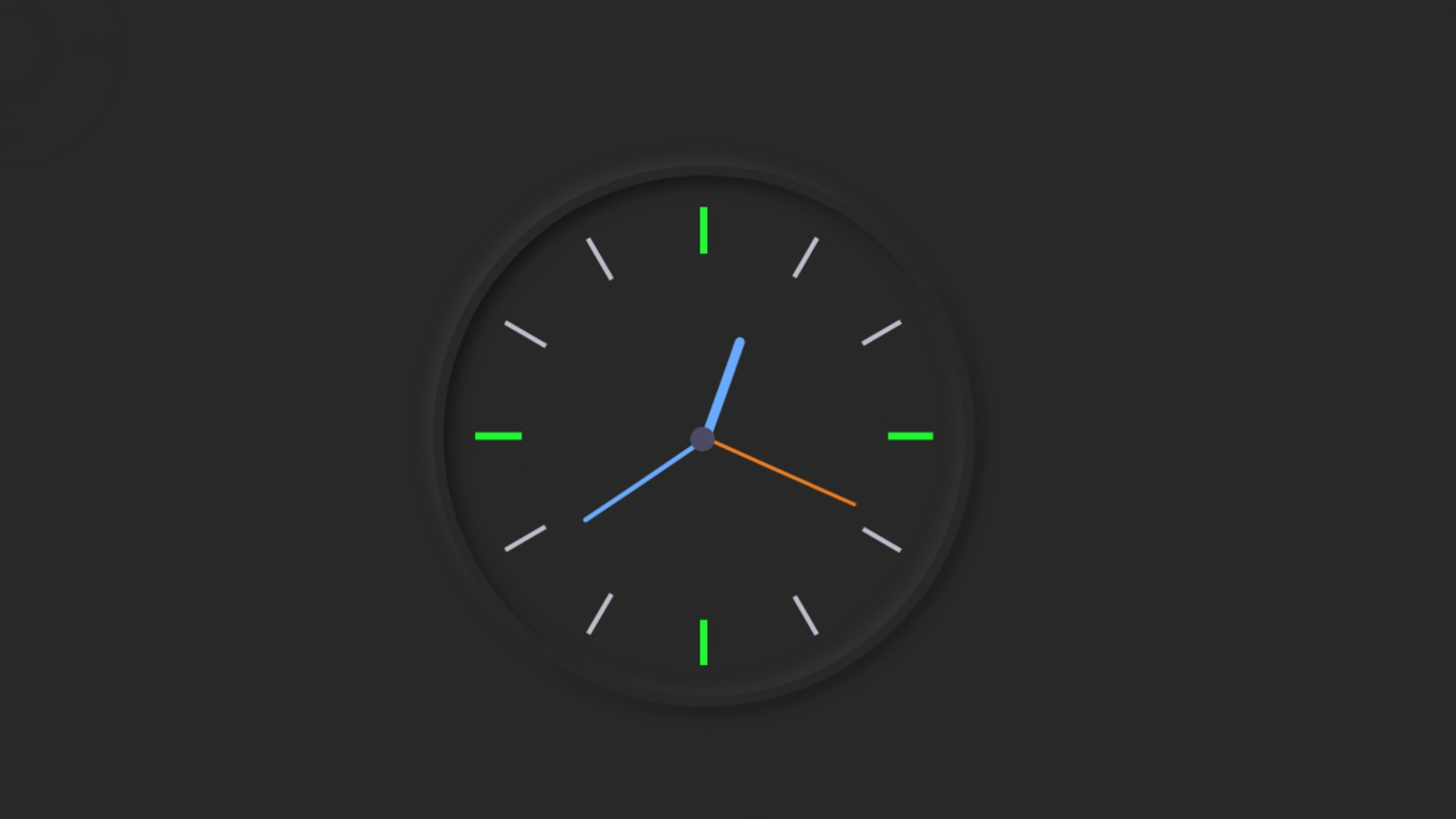
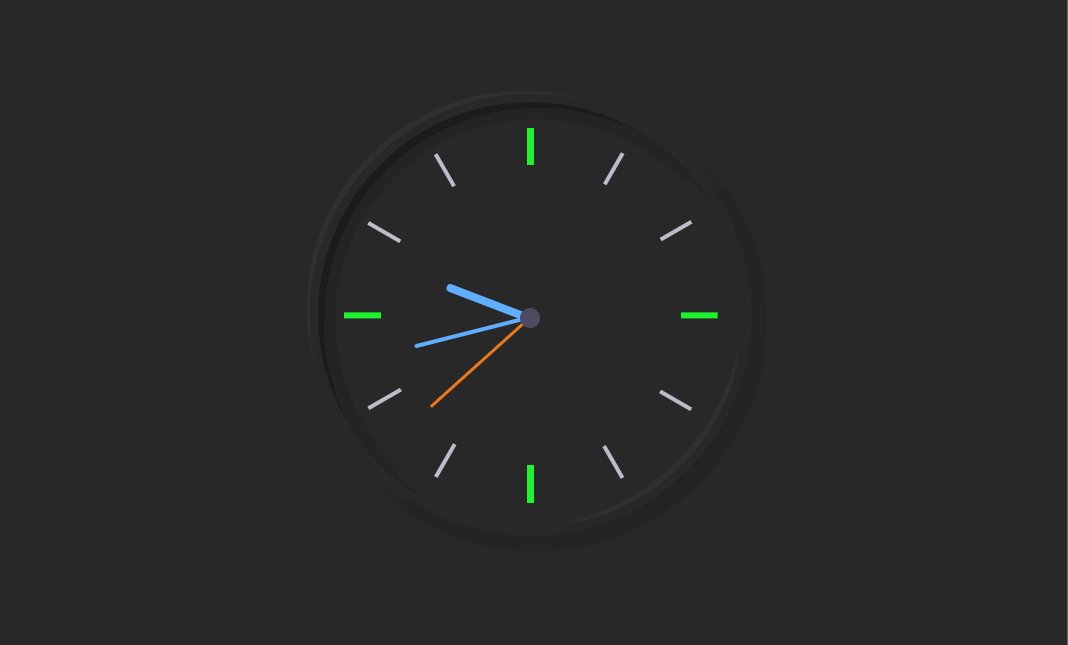
正如你在上图中所看到的,这里我借助 HTML、CSS 和 JavaScript 制作了一个简单的模拟时钟。早些时候我制作了更多类型的模拟和数字手表。如果你愿意,你可以看看这些设计。
使用 HTML、CSS 和 JavaScript制作模拟时钟(初学者教程)
JavaScript 设计一个 Neumorphism风格的数字时钟
众所周知,模拟时钟表壳有三个指针和从 1 到 12 的数字。在这里,我也在那个地方使用了符号,而不是使用从 1 到 12 的数字。在这款手表中,我将时针设为最小,然后分别设为分针和秒针。
🎡 JavaScript 模拟时钟 [现场演示]
如果你想了解这个模拟时钟是如何工作的,那么你可以观看下面的演示。在这里,我提供了所需的源代码,以便你可以复制代码并在你自己的工作中使用它。
演示:https://haiyong.site/tools/simple-javascript-analog-clock.html

代码下载:https://download.csdn.net/download/qq_44273429/21105858
如果你想使用 JavaScript 制作一个模拟时钟,那么本文将对你有所帮助。我们都知道手表有两种,一种是模拟的,一种是数字的。虽然数字手表被广泛使用,但模拟手表也在许多地方使用。
🎯 使用 HTML、CSS 和 JavaScript 的简单模拟时钟
希望你喜欢这个设计。我在下面分享了有关我如何进行此设计的完整教程。希望下面的教程能帮到你。
为此,首先,你必须创建一个 HTML 和 CSS 文件。
🎬 第 1 步:创建时钟的基本结构
这段 HTML 代码基本上就是这个模拟时钟的基本结构。我使用了一些 CSS 代码来设计这款手表的背景和形状。正如你在上图中所看到的,它采用了新形态设计的形式。在这里,我使用 CSS 代码来实现 Neumorphism 设计。
正如你在上面的演示中看到的,我在这个手表周围使用了一个边框来制作代码边框:7px solid #282828。我使用 box-shadow 使其更清晰。border-radius 50%使这款手表呈圆形。我还使用了高度和宽度 30 rem。如果你想让这款手表更大,你可以增加它的尺寸。
<div class="clock">
</div>
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}
演示效果:

🥇 第 2 步:在时钟上标记 1 到 12
<div class="outer-clock-face">
<div class="marking marking-one"></div>
<div class="marking marking-two"></div>
<div class="marking marking-three"></div>
<div class="marking marking-four"></div>
</div>
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}
演示效果:

.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}
演示效果:

我使用下面的 HTML 和 CSS 代码制作了一个圆圈。结果,长线的中间被覆盖,并且它具有完整的 1 到 12 个标记大小。
HTML:
<div class="inner-clock-face">
</div>
CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}
演示效果:
🎪 第 3 步:制作三只指针来指示时间
在这个单元格中,我使用了三只手,它们是使用下面的 HTML 和 CSS 代码制作的。
HTML:
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
CSS:
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}
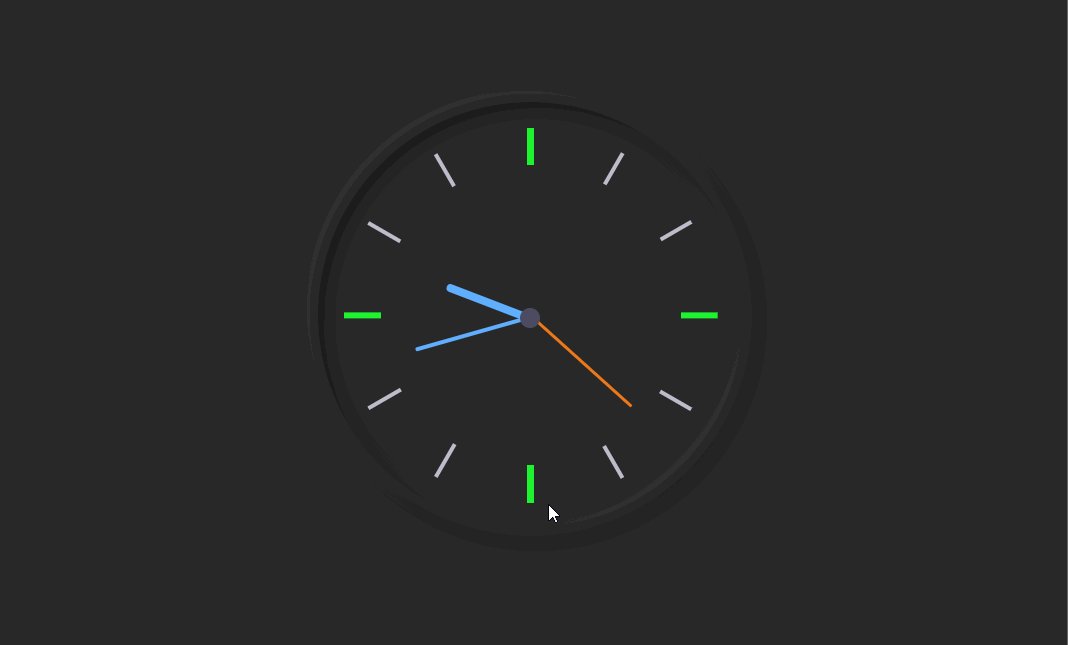
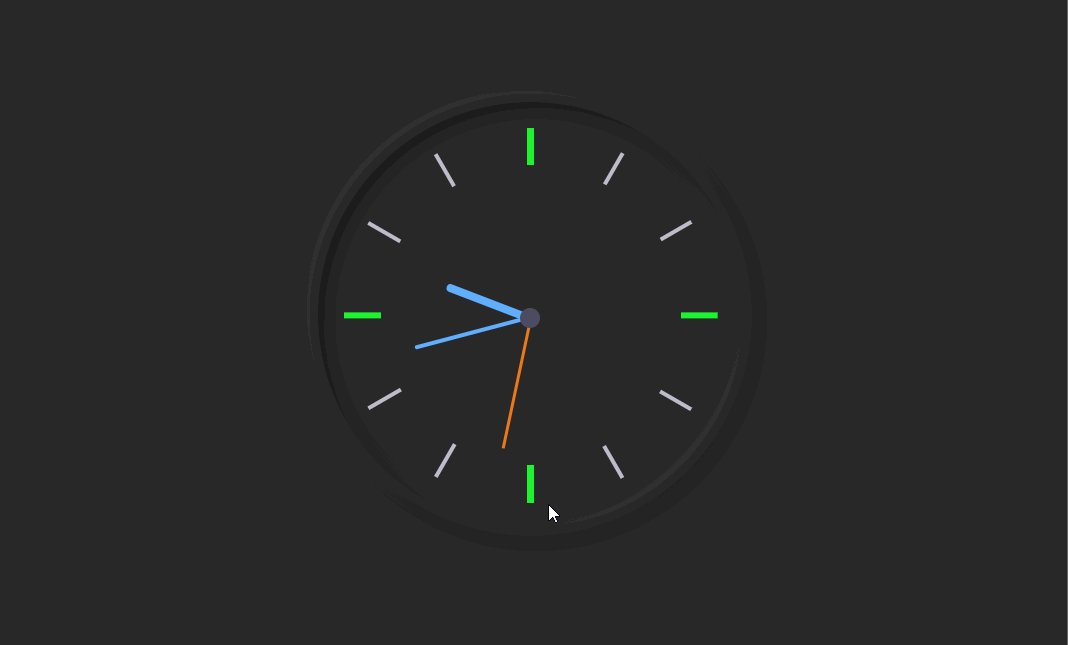
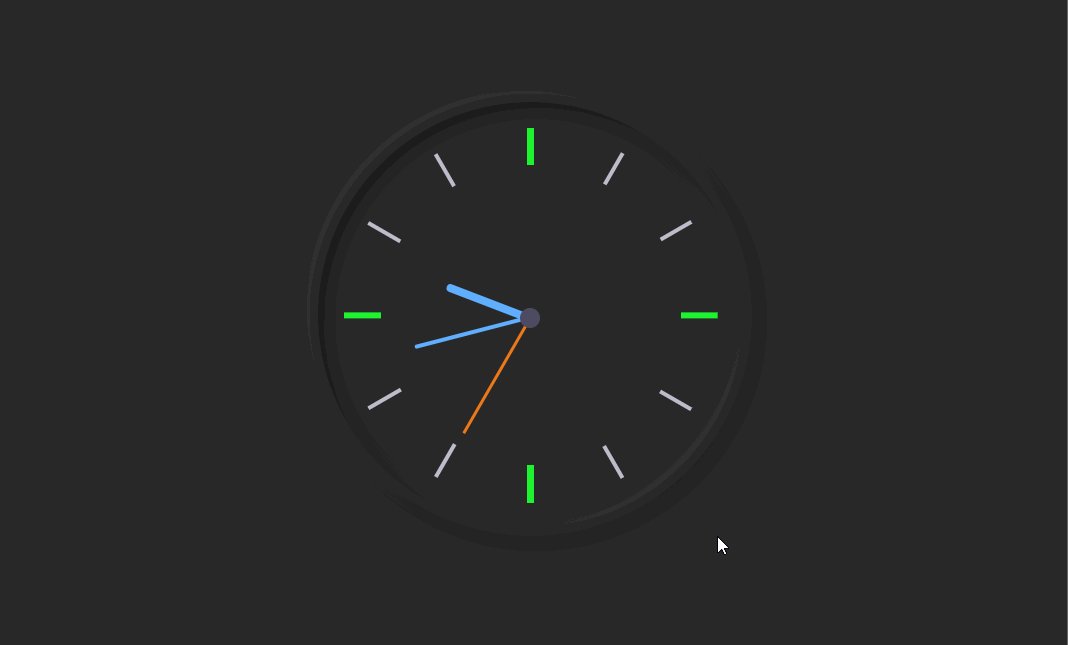
演示效果:

⏰ 第 4 步:使用 JavaScript 代码激活时钟
上面我们设计了整只手表,但这款手表还没有功能。这意味着这款手表的指针没有任何功能,也没有显示准确的时间。为此,我们需要使用 JavaScript 代码。
使用下面的 JavaScript,我已经给出了如何旋转这些手的说明。如果你了解基本的 JavaScript,你肯定会理解它。
我已经在下面充分解释了这段 JavaScript 代码是如何工作的。
const secondHand = document.querySelector('.second-hand');
const minsHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}
🔮 JavaScript 代码详解
🖍 关于秒针
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
🌟 我已将秒针如何旋转存储在secondsDegrees中
🌟 然后我使用rotate (${secondsDegrees} deg) 来旋转秒针
🌟 1 分钟等于 60 秒所以我除以 60
🌟 圆的一周是360 度,所以我乘以 360
🖌 关于分针
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
🌟 我在minsDegrees中存储了如何转动分钟的指针
🌟 然后我使用(${minsDegrees]deg)来旋转分针
🌟 1 小时等于 60 分钟所以我除以 60
🌟 添加了带分钟的秒针位置。因为分针在正确的位置取决于秒
setInterval(setDate, 1000);
setDate();

- 点赞
- 收藏
- 关注作者


评论(0)