好好编程-物流项目09【角色信息查询】
【摘要】
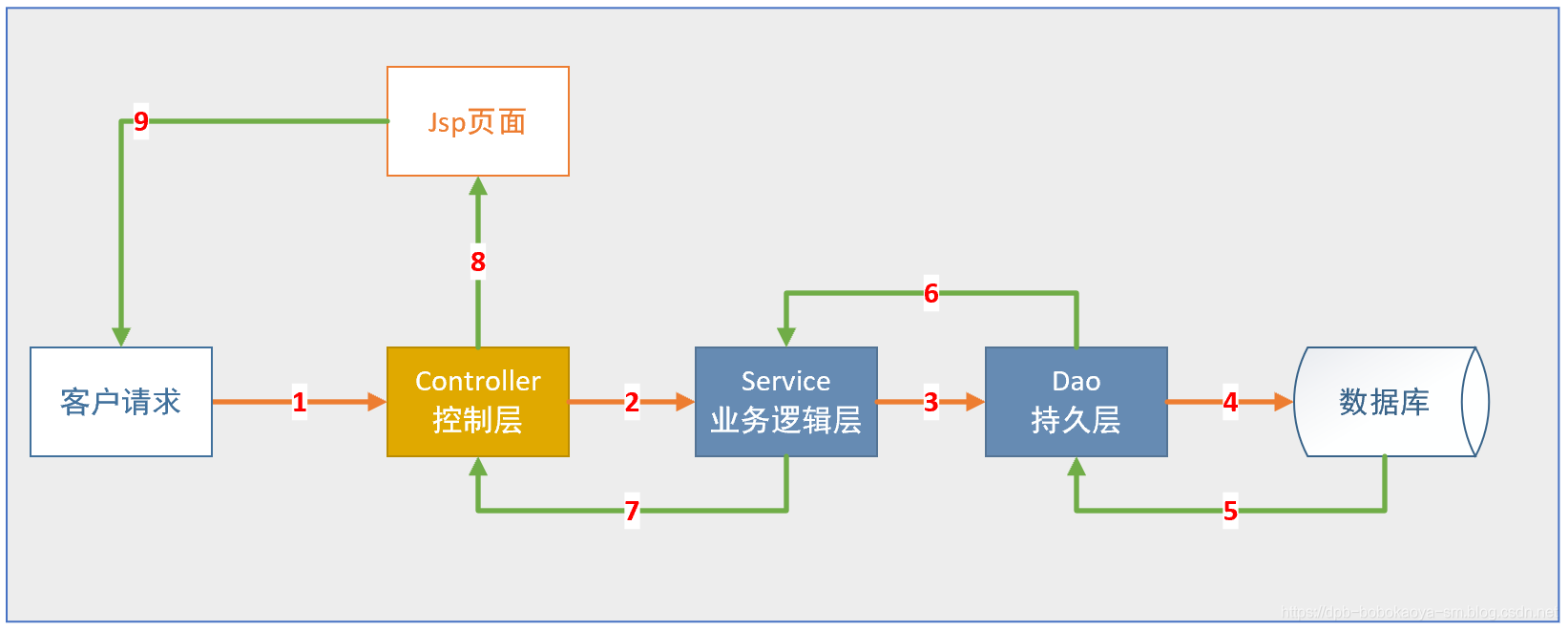
通过前面的介绍我们已经完成了SSM框架的整合,这篇文章通过角色信息的查询我们把各个部分串接起来。
角色信息查询
1.准备测试数据
手动在t_role表中维护几条数据,如下:
2.se...
通过前面的介绍我们已经完成了SSM框架的整合,这篇文章通过角色信息的查询我们把各个部分串接起来。
角色信息查询

1.准备测试数据
手动在t_role表中维护几条数据,如下:

2.service层
因为dao我们通过插件生成的代码,所以基本操作的方法已经生成我们不需要额外修改,我们只需要在service添加业务代码即可。在logistics-manager-service项目中创建。

接口定义:IRoleService
package com.bobo.service;
import java.util.List;
import com.bobo.pojo.Role;
/**
* 角色
* @author 波波烤鸭
*
* dengpbs@163.com
*/
public interface IRoleService {
/**
* 根据条件查询角色
* @param role
* @return
*/
public List<Role> query(Role role);
/**
* 添加角色信息
* @param role
* @throws Exception
*/
public void addRole(Role role) throws Exception;
/**
* 根据id更新角色信息
* @param role
* @throws Exception
*/
public void updateRole(Role role) throws Exception;
/**
* 根据id删除角色信息
* @param id
* @throws Exception
*/
public void deleteRole(int id) throws Exception;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
实现类:RoleServiceImpl
package com.bobo.service.impl;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import com.bobo.mapper.RoleMapper;
import com.bobo.pojo.Role;
import com.bobo.pojo.RoleExample;
import com.bobo.service.IRoleService;
@Service
public class RoleServiceImpl implements IRoleService {
@Resource
private RoleMapper mapper;
@Override
public List<Role> query(Role role) {
RoleExample example = new RoleExample();
if(role !=null&& !"".equals(role.getRoleName()) && role.getRoleName()!=null){
example.createCriteria().andRoleNameLike("%"+role.getRoleName()+"%");
}
return mapper.selectByExample(example);
}
@Override
public void addRole(Role role) throws Exception {
mapper.insertSelective(role);
}
@Override
public void updateRole(Role role) throws Exception {
mapper.updateByPrimaryKeySelective(role);
}
@Override
public void deleteRole(int id) throws Exception {
mapper.deleteByPrimaryKey(id);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
3.controller层
注意是在logistics-manager-web项目中创建
package com.bobo.controller;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.bobo.pojo.Role;
import com.bobo.service.IRoleService;
/**
* 角色 控制层
* @author 波波烤鸭
*
* dengpbs@163.com
*/
@Controller
@RequestMapping("/role")
public class RoleController {
@Resource
private IRoleService roleService;
@RequestMapping("/query")
public String query(Role role,Model model){
List<Role> list = roleService.query(role);
model.addAttribute("list", list);
return "role";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
4.jsp页面
4.1跳转到role.jsp
现在的首页如下:

菜单添加角色管理,在left.jsp中添加如下


进入页面说明跳转没有问题。
4.2角色管理
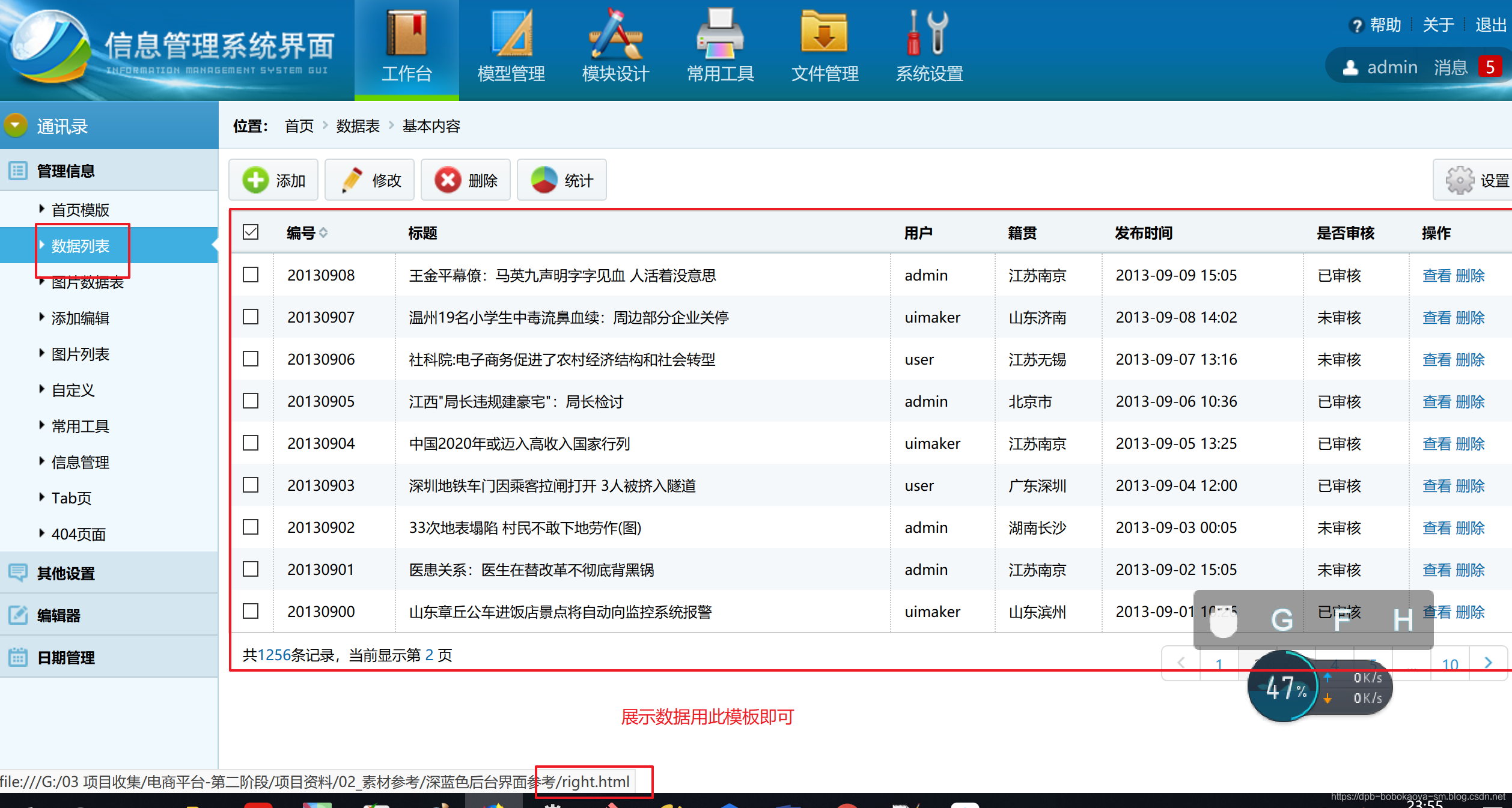
选择页面的模板:right.html

拷贝修改后的代码注意点
- 资源前面加"/"用绝对路径来访问资源
- 使用jstl来循环数据


role.jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".click").click(function() {
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function() {
$(".tip").fadeOut(200);
});
$(".sure").click(function() {
$(".tip").fadeOut(100);
});
$(".cancel").click(function() {
$(".tip").fadeOut(100);
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">数据表</a></li>
<li><a href="#">基本内容</a></li>
</ul>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li class="click"><span><img src="/images/t01.png" /></span>添加</li>
<li class="click"><span><img src="/images/t02.png" /></span>修改</li>
<li><span><img src="/images/t03.png" /></span>删除</li>
<li><span><img src="/images/t04.png" /></span>统计</li>
</ul>
<ul class="toolbar1">
<li><span><img src="/images/t05.png" /></span>设置</li>
</ul>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="" type="checkbox" value="" checked="checked" /></th>
<th>编号<i class="sort"><img src="/images/px.gif" /></i></th>
<th>角色名称</th>
<th>角色描述</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list }" var="role">
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td>${role.roleId }</td>
<td>${role.roleName }</td>
<td>${role.roleDesc }</td>
<td><a href="#" class="tablelink">查看</a> <a href="#"
class="tablelink"> 删除</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
访问测试:

文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88701432
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)