好好编程-物流项目08【整合静态资源文件】
整合静态资源文件
1.获取资源文件
链接:https://pan.baidu.com/s/1Uby-aPIAa55tci-HjTXYzg
提取码:vm8v
解压后的目录:

使用的时候我们需要将对应的html修改为jsp文件。
2.拷贝对应文件
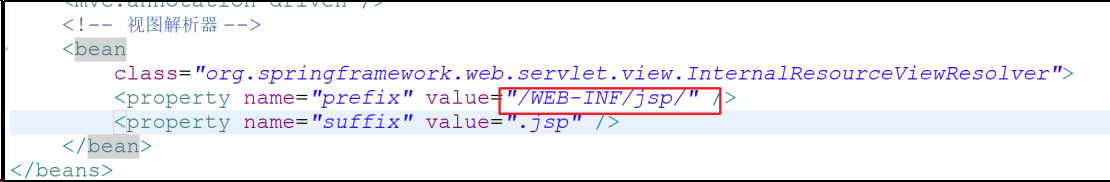
css和js图片资源直接放在webapp文件下即可,而jsp文件我们需要放到WEB-INF的jsp文件下,因为我们在SpringMVC的配置文件中配置了视图解析器:

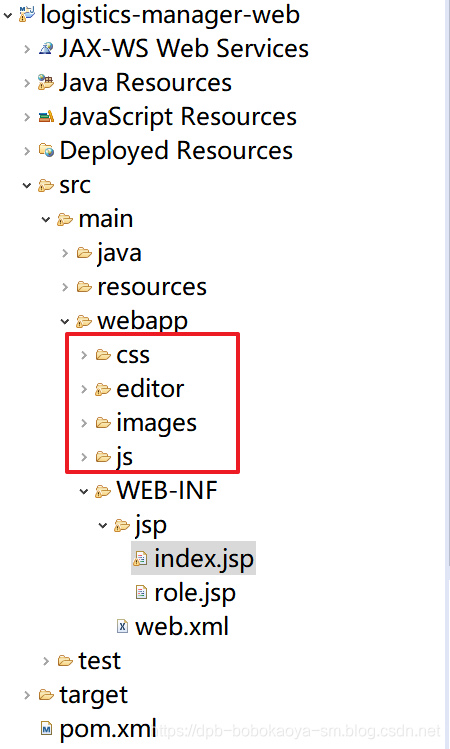
目录结构

在jsp下创建main.jsp文件,同时将main.html中的内容拷贝进来
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>信息管理系统界面</title>
</head>
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" />
<frame src="index.html" name="rightFrame" id="rightFrame" title="rightFrame" />
</frameset>
</frameset>
<noframes><body>
</body></noframes>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
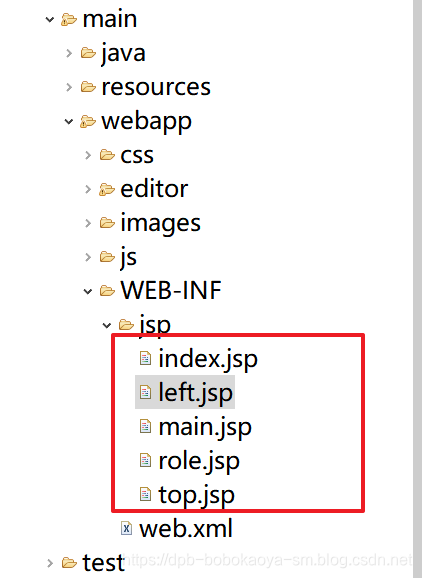
同时main.jsp页面中又引用了其他三个页面,这时我们也需要将其他三个创建改造出来:

top.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//顶部导航切换
$(".nav li a").click(function(){
$(".nav li a.selected").removeClass("selected")
$(this).addClass("selected");
})
})
</script>
</head>
<body style="background:url(images/topbg.gif) repeat-x;">
<div class="topleft">
<a href="main.html" target="_parent"><img src="images/logo.png" title="系统首页" /></a>
</div>
<ul class="nav">
<li><a href="default.html" target="rightFrame" class="selected"><img src="images/icon01.png" title="工作台" /><h2>工作台</h2></a></li>
<li><a href="imgtable.html" target="rightFrame"><img src="images/icon02.png" title="模型管理" /><h2>模型管理</h2></a></li>
<li><a href="imglist.html" target="rightFrame"><img src="images/icon03.png" title="模块设计" /><h2>模块设计</h2></a></li>
<li><a href="tools.html" target="rightFrame"><img src="images/icon04.png" title="常用工具" /><h2>常用工具</h2></a></li>
<li><a href="computer.html" target="rightFrame"><img src="images/icon05.png" title="文件管理" /><h2>文件管理</h2></a></li>
<li><a href="tab.html" target="rightFrame"><img src="images/icon06.png" title="系统设置" /><h2>系统设置</h2></a></li>
</ul>
<div class="topright">
<ul>
<li><span><img src="images/help.png" title="帮助" class="helpimg"/></span><a href="#">帮助</a></li>
<li><a href="#">关于</a></li>
<li><a href="login.html" target="_parent">退出</a></li>
</ul>
<div class="user">
<span>admin</span>
<i>消息</i>
<b>5</b>
</div>
</div>
<div style="display:none"><script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540' language='JavaScript' charset='gb2312'></script></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
left.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//导航切换
$(".menuson li").click(function(){
$(".menuson li.active").removeClass("active")
$(this).addClass("active");
});
$('.title').click(function(){
var $ul = $(this).next('ul');
$('dd').find('ul').slideUp();
if($ul.is(':visible')){
$(this).next('ul').slideUp();
}else{
$(this).next('ul').slideDown();
}
});
})
</script>
</head>
<body style="background:#f0f9fd;">
<div class="lefttop"><span></span>通讯录</div>
<dl class="leftmenu">
<dd>
<div class="title">
<span><img src="images/leftico01.png" /></span>管理信息
</div>
<ul class="menuson">
<li><cite></cite><a href="index.html" target="rightFrame">首页模版</a><i></i></li>
<li class="active"><cite></cite><a href="right.html" target="rightFrame">数据列表</a><i></i></li>
<li><cite></cite><a href="imgtable.html" target="rightFrame">图片数据表</a><i></i></li>
<li><cite></cite><a href="form.html" target="rightFrame">添加编辑</a><i></i></li>
<li><cite></cite><a href="imglist.html" target="rightFrame">图片列表</a><i></i></li>
<li><cite></cite><a href="imglist1.html" target="rightFrame">自定义</a><i></i></li>
<li><cite></cite><a href="tools.html" target="rightFrame">常用工具</a><i></i></li>
<li><cite></cite><a href="filelist.html" target="rightFrame">信息管理</a><i></i></li>
<li><cite></cite><a href="tab.html" target="rightFrame">Tab页</a><i></i></li>
<li><cite></cite><a href="error.html" target="rightFrame">404页面</a><i></i></li>
</ul>
</dd>
<dd>
<div class="title">
<span><img src="images/leftico02.png" /></span>其他设置
</div>
<ul class="menuson">
<li><cite></cite><a href="#">编辑内容</a><i></i></li>
<li><cite></cite><a href="#">发布信息</a><i></i></li>
<li><cite></cite><a href="#">档案列表显示</a><i></i></li>
</ul>
</dd>
<dd><div class="title"><span><img src="images/leftico03.png" /></span>编辑器</div>
<ul class="menuson">
<li><cite></cite><a href="#">自定义</a><i></i></li>
<li><cite></cite><a href="#">常用资料</a><i></i></li>
<li><cite></cite><a href="#">信息列表</a><i></i></li>
<li><cite></cite><a href="#">其他</a><i></i></li>
</ul>
</dd>
<dd><div class="title"><span><img src="images/leftico04.png" /></span>日期管理</div>
<ul class="menuson">
<li><cite></cite><a href="#">自定义</a><i></i></li>
<li><cite></cite><a href="#">常用资料</a><i></i></li>
<li><cite></cite><a href="#">信息列表</a><i></i></li>
<li><cite></cite><a href="#">其他</a><i></i></li>
</ul>
</dd>
</dl>
<div style="display:none"><script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540' language='JavaScript' charset='gb2312'></script></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
</ul>
</div>
<div class="mainindex">
<div class="welinfo">
<span><img src="images/sun.png" alt="天气" /></span>
<b>Admin早上好,欢迎使用信息管理系统</b>(admin@uimaker.com)
<a href="#">帐号设置</a>
</div>
<div class="welinfo">
<span><img src="images/time.png" alt="时间" /></span>
<i>您上次登录的时间:2013-10-09 15:22</i> (不是您登录的?<a href="#">请点这里</a>)
</div>
<div class="xline"></div>
<ul class="iconlist">
<li><img src="images/ico01.png" /><p><a href="#">管理设置</a></p></li>
<li><img src="images/ico02.png" /><p><a href="#">发布文章</a></p></li>
<li><img src="images/ico03.png" /><p><a href="#">数据统计</a></p></li>
<li><img src="images/ico04.png" /><p><a href="#">文件上传</a></p></li>
<li><img src="images/ico05.png" /><p><a href="#">目录管理</a></p></li>
<li><img src="images/ico06.png" /><p><a href="#">查询</a></p></li>
</ul>
<div class="ibox"><a class="ibtn"><img src="images/iadd.png" />添加新的快捷功能</a></div>
<div class="xline"></div>
<div class="box"></div>
<div class="welinfo">
<span><img src="images/dp.png" alt="提醒" /></span>
<b>Uimaker信息管理系统使用指南</b>
</div>
<ul class="infolist">
<li><span>您可以快速进行文章发布管理操作</span><a class="ibtn">发布或管理文章</a></li>
<li><span>您可以快速发布产品</span><a class="ibtn">发布或管理产品</a></li>
<li><span>您可以进行密码修改、账户设置等操作</span><a class="ibtn">账户管理</a></li>
</ul>
<div class="xline"></div>
<div class="uimakerinfo"><b>查看Uimaker网站使用指南,您可以了解到多种风格的B/S后台管理界面,软件界面设计,图标设计,手机界面等相关信息</b>(<a href="http://www.uimaker.com" target="_blank">www.uimaker.com</a>)</div>
<ul class="umlist">
<li><a href="#">如何发布文章</a></li>
<li><a href="#">如何访问网站</a></li>
<li><a href="#">如何管理广告</a></li>
<li><a href="#">后台用户设置(权限)</a></li>
<li><a href="#">系统设置</a></li>
</ul>
</div>
<div style="display:none"><script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540' language='JavaScript' charset='gb2312'></script></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
但是因为这几个文件是在WEB-INF下是不能直接访问的。所以修改为如下:

访问由控制器控制。
3.Page控制器
为了访问main.jsp页面,我们需要写一个Controller类,通过访问Controller来间接访问main.jsp。我们定义的Controller类是PageController。如下图所示
/**
* 页面控制器
* @author 波波烤鸭
*
* dengpbs@163.com
*/
@Controller
public class PageController {
/**
* 跟目录就跳转到main.jsp页面
* @return
*/
@RequestMapping("/")
public String showMain(){
return "main";
}
/**
* restful 风格
* 传递的是什么数据就跳转到对应的页面
* @param path
* @return
*/
@RequestMapping("/{path}")
public String showTop(@PathVariable String path){
return path;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4.测试
启动logistics-manager-web服务,访问查看效果。记得将其他几个项目重新install以下,因为本地仓库中的jar并没有更新!
页面样式没有出来

原因是静态资源被拦截了,在web.xml文件中配置防止拦截操作。

<!-- 防止资源文件被spring MVC拦截 -->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
重启服务

搞定~
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88673709
- 点赞
- 收藏
- 关注作者


评论(0)