好好编程-物流项目11【用户管理-修改和删除】
【摘要】
在上文的基础上来完成用户的修改和删除
用户管理
1.修改用户
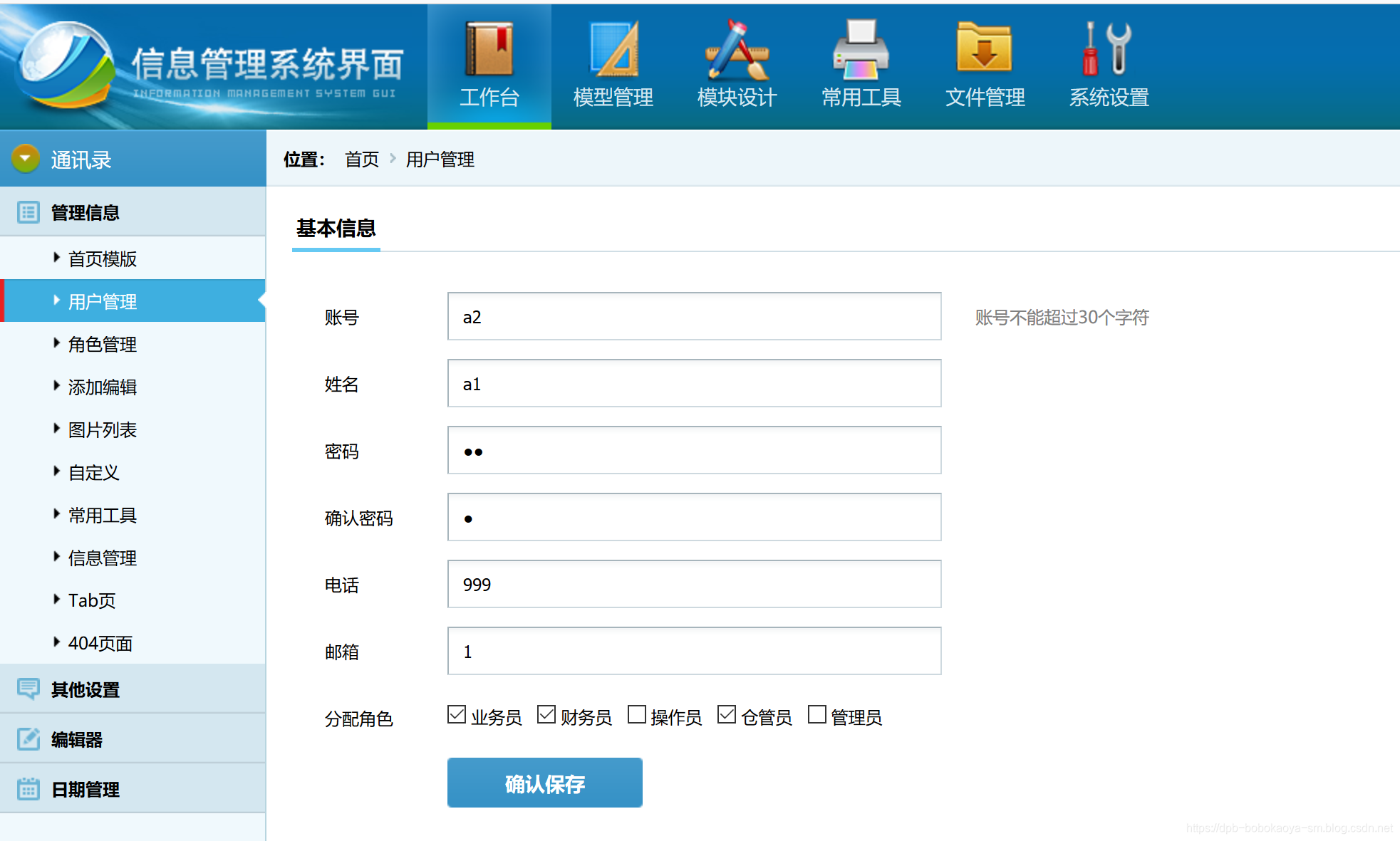
1.1用户界面调整
1.2控制层调整
@Override
public void getUpdateUserInfo(...
在上文的基础上来完成用户的修改和删除

用户管理
1.修改用户
1.1用户界面调整


1.2控制层调整

@Override
public void getUpdateUserInfo(Integer id,Model model) {
RoleExample roleExample = new RoleExample();
List<Role> roles = roleMapper.selectByExample(roleExample );
if(id !=null && id > 0){
// 表示更新数据,需要根据id查询用户信息
User user = userMapper.selectByPrimaryKey(id);
// 查询用户具有的角色信息
List<Integer> roleIds = userMapper.selectRoleIdByUserId(id);
model.addAttribute("user", user);
model.addAttribute("roleIds", roleIds);
}
model.addAttribute("roles", roles);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
UserMapper接口
List<Integer> selectRoleIdByUserId(Integer id);
- 1
sql语句
<!-- 根据用户编号查询对应的角色信息 -->
<select id="selectRoleIdByUserId" resultType="int">
select role_id from t_user_role where user_id = #{id}
</select>
- 1
- 2
- 3
- 4
1.3修改页面
<form action="/user/saveOrUpdate">
<ul class="forminfo">
<input type="hidden" name="user.userId" value="${user.userId}">
<li><label>账号</label>
<input name="user.userName" type="text" value="${user.userName}"
class="dfinput" />
<i>账号不能超过30个字符</i>
</li>
<li><label>姓名</label>
<input name="user.realName" type="text" value="${user.realName}"
class="dfinput" />
</li>
<li><label>密码</label>
<input name="user.password" type="password" value="${user.password}"
class="dfinput" />
</li>
<li><label>确认密码</label>
<input name="confirmPassword" value="${user.password}"
type="password" class="dfinput" />
</li>
<li><label>电话</label>
<input name="user.phone" type="text" value="${user.phone}"
class="dfinput" /><i></i>
</li>
<li><label>邮箱</label>
<input name="user.email" type="text" value="${user.email}"
class="dfinput" /><i></i>
</li>
<li><label>分配角色</label>
<div style="height: 32px;line-height: 32px;">
<c:set var="flag" value="false"></c:set>
<c:forEach items="${roles }" var="role">
<!--
每循环一次 判断取出来的角色编号在不在用户具有的角色集合中
在就设置flag=true
不在就设置flag=false
-->
<c:forEach items="${roleIds }" var="roleId">
<c:if test="${roleId eq role.roleId }">
<c:set var="flag" value="true"></c:set>
</c:if>
</c:forEach>
<input type="checkbox" ${flag eq true?'checked':'' } value="${role.roleId }" name="roles">
${role.roleName }
<c:set var="flag" value="false"></c:set>
</c:forEach>
</div>
</li>
<li><label> </label>
<input name="" type="submit"
class="btn" value="确认保存" /></li>
</ul>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56


1.4提交修改数据
控制层不用修改,修改service层的实现类,如下:
@Override
public void saveOrUpdate(UserDto userDto) throws Exception {
// 获取User对象
User user = userDto.getUser();
// 获取关联的角色信息
List<Integer> roles = userDto.getRoles();
// 判断是添加还是修改数据
if(user.getUserId()!=null && user.getUserId() > 0){
// 表示userId存在,说明是更新
// 修改用户
userMapper.updateByPrimaryKeySelective(user);
// 根据用户ID删除管理的角色信息
userMapper.deleteRoleIdByUserId(user.getUserId());
// 再保存用户和角色的关联关系
if(roles!=null && roles.size() > 0){
for (Integer roleId : roles) {
userMapper.inserUserIdAndRoleId(user.getUserId(),roleId);
}
}
}else{
// 不存在id说明是添加数据
// 先添加用户数据 获取生成的userId
userMapper.insert(user);
// 再保存用户和角色的对应关系,在一个事务中处理
if(roles!=null && roles.size() > 0){
for (Integer roleId : roles) {
userMapper.inserUserIdAndRoleId(user.getUserId(),roleId);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
UserMapper接口
void deleteRoleIdByUserId(Integer userId);
- 1
sql语句
<delete id="deleteRoleIdByUserId">
delete from t_user_role where user_id=#{id}
</delete>
- 1
- 2
- 3
测试修改



修改成功!
2.删除用户
本来用户是不用真的删除的,实际中我们会给用户表添加一个是否删除的字段,删除数据只需要修改该字段即可,也就是我们常说的伪删除,在此处我们来介绍下真实删除(有关联关系的情况下)
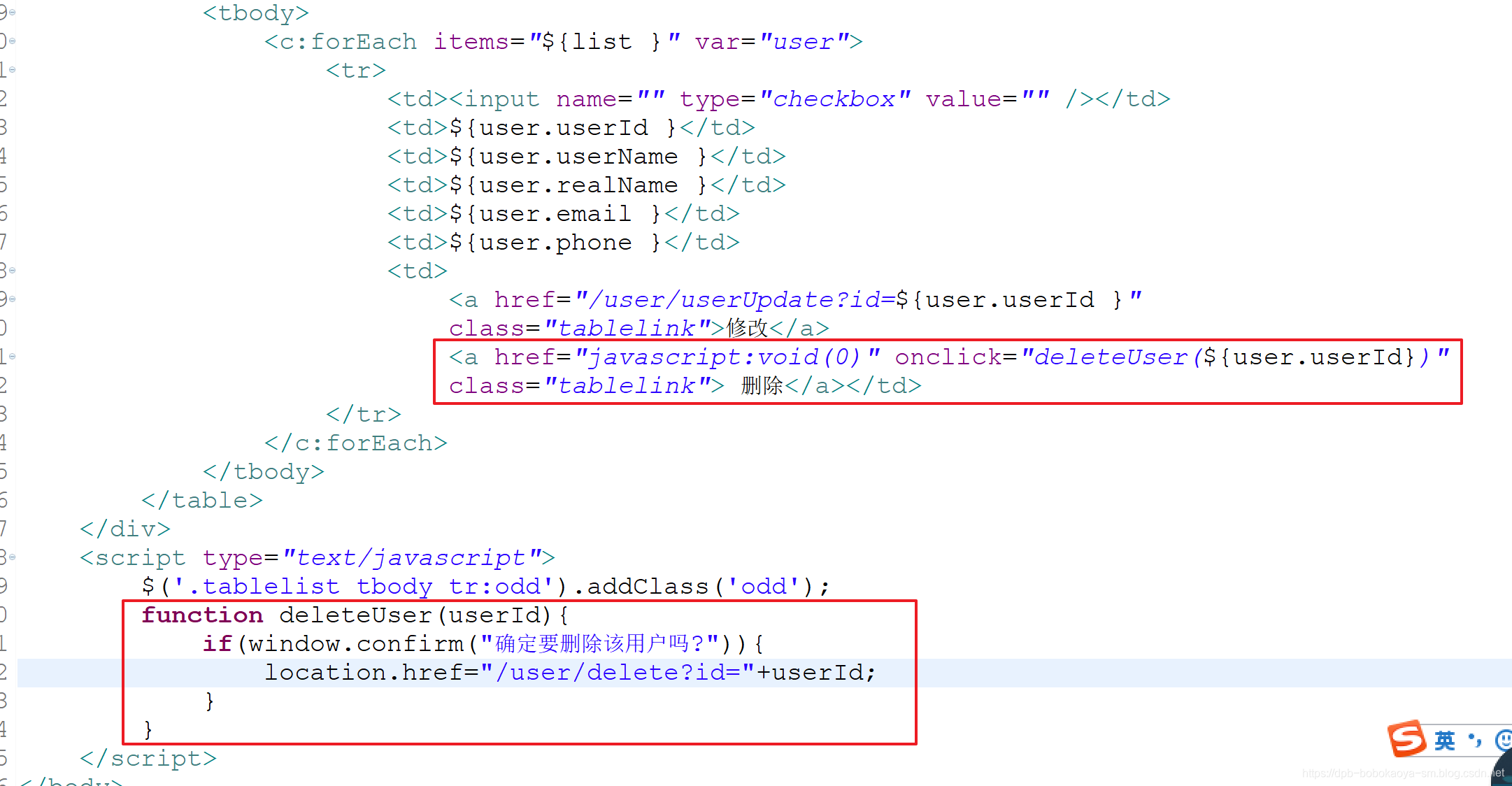
2.1提交删除请求

2.2处理删除请求
控制器
@RequestMapping("/delete")
public String deleteUser(Integer id) throws Exception{
userService.deleteUser(id);
return "redirect:/user/query";
}
- 1
- 2
- 3
- 4
- 5
service实现类中的方法
@Override
public void deleteUser(int id) throws Exception {
// 1.删除用户和角色的关联关系
userMapper.deleteRoleIdByUserId(id);
// 2.删除用户
userMapper.deleteByPrimaryKey(id);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
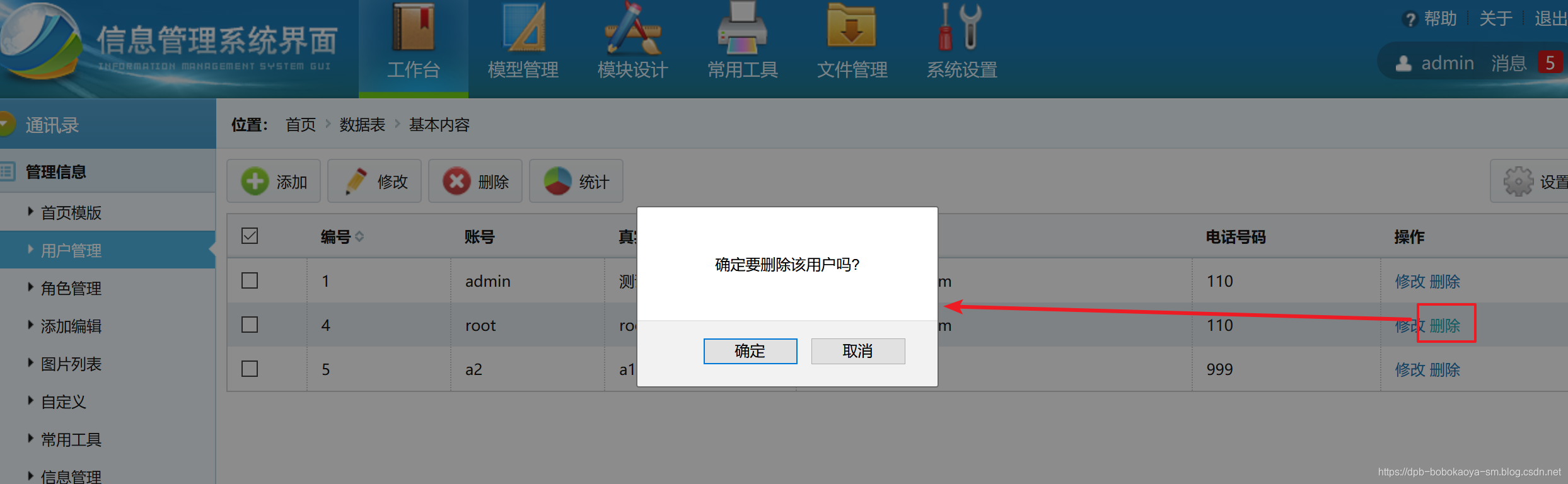
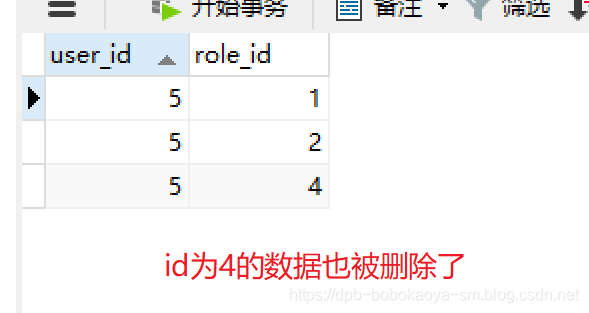
测试:



删除成功。
在有外键关联的时候,我们需要先删除关联的数据然后再删除主表数据。
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88725639
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)