好好编程-物流项目17【客户管理-新增客户】
【摘要】
客户管理
本文来介绍下客户管理。不同角色对客户的操作不同,规则如下
序号规则1业务员和操作员都可以手动录入客户的信息,并对客户信息进行管理2需要指定一个默认的货运区间,以后每次针对该客户下单,选择...
客户管理
本文来介绍下客户管理。不同角色对客户的操作不同,规则如下
| 序号 | 规则 |
|---|---|
| 1 | 业务员和操作员都可以手动录入客户的信息,并对客户信息进行管理 |
| 2 | 需要指定一个默认的货运区间,以后每次针对该客户下单,选择该货运区间作为默认的货运区间,同时也可以手动修改为其它的货运区间。 |
| 3 | 需要指定一个业务员,以后该客户的所有业务,都默认由该业务员进行处理。 |
| 4 | 业务员只能管理属于自己的客户。 |
| 5 | 操作员可以管理所有的客户。 |
| 6 | 管理员可以为客户重新指定新的业务员。 |
创建对应的测试账号如下:
| 序号 | 账号 | 分配角色 |
|---|---|---|
| 1 | ywy | 业务员 |
| 2 | ywy1 | 业务员 |
| 3 | czy | 操作员 |
| 4 | admin | 管理员 |

新增客户
1.控制操作权限
通过上面的规则理解我们发现,能够操作新增客户的角色有业务员和操作员,而管理员可以操作修改客户的业务员。这样能够看到“新增客户”菜单按钮的就只能是具有“业务员”和“操作员”角色的用户。所以如下设置。
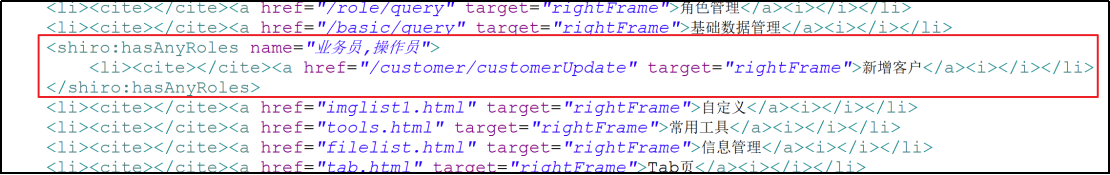
left.jsp
<%@ taglib uri="http://shiro.apache.org/tags" prefix="shiro" %>
<shiro:hasAnyRoles name="业务员,操作员">
<li><cite></cite><a href="/customer/customerUpdate" target="rightFrame">新增客户</a><i></i></li>
</shiro:hasAnyRoles>
- 1
- 2
- 3
- 4
- 5

index.jsp中显示当前登录账号信息

简单测试:admin登录看不到"新增客户"菜单:

ywy账号登录可以看到:

2.服务器逻辑
定义常量类

/**
* 常量工具类
* @author 波波烤鸭
*
* dengpbs@163.com
*/
public class Constant {
public static final String ROLE_SALESMAN = "业务员";
public static final String ROLE_OPERATOR = "操作员";
public static final String ROLE_ADMIN = "管理员";
public static final String BASIC_COMMON_INTERVAL = "常用区间";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
service层处理
ICustomerService定义
public interface ICustomerService {
/**
* 查询更新或者添加需要的信息
*/
public void getUpdateInfo(Integer id,Model m);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
CustomerServiceImpl中实现
@Service
public class CustomerServiceImpl implements ICustomerService {
@Resource
private CustomerMapper customerMapper;
@Resource
private IUserService userService;
@Resource
private IBasicService basicService;
/**
* 新增客户
* 查询 所有的角色是业务员的用户
* 查询 常用区间 基础数据
* 修改客户
* 查询 所有的角色是业务员的用户
* 查询 常用区间 基础数据
* 根据客户ID 查询详细信息
*/
@Override
public void getUpdateInfo(Integer id, Model m) {
// 1.查询所有具有业务员角色的用户信息
List<User> users = userService.queryUserByRoleName(Constant.ROLE_SALESMAN);
// 2.查询 常用区间的基础数据
List<BasicData> intervals = basicService.getBasicDataByParentName(Constant.BASIC_COMMON_INTERVAL);
if(id!=null && id > 0){
// 查询更新需要的数据
Customer customer = customerMapper.selectByPrimaryKey(id);
m.addAttribute("customer", customer);
}
m.addAttribute("users", users);
m.addAttribute("intervals", intervals);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 查询所有具有业务员角色的用户信息
IUserService接口
/**
* 根据角色名称查询对应的用户信息
* @param roleName
* @return
*/
public List<User> queryUserByRoleName(String roleName);
- 1
- 2
- 3
- 4
- 5
- 6
UserServiceImpl实现
@Override
public List<User> queryUserByRoleName(String roleName) {
return userMapper.queryUserByRoleName(roleName);
}
- 1
- 2
- 3
- 4
- 5
UserMapper接口定义
List<User> queryUserByRoleName(String roleName);
- 1
UserMapper.xml中实现
<select id="queryUserByRoleName" resultMap="BaseResultMap">
select *
from t_user
where user_id in (
select user_id from t_user_role where role_id = (
select role_id from t_role where role_name = #{param1}
)
)
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 查询 常用区间的基础数据
IBasicService定义
/**
* 根据大类名称查询对应的小类
* @param parentName
* @return
*/
public List<BasicData> getBasicDataByParentName(String parentName);
- 1
- 2
- 3
- 4
- 5
- 6
实现
/**
* 根据大类名称 查询该大类所属的所有的小类
*/
@Override
public List<BasicData> getBasicDataByParentName(String basicCommonInterval) {
return basicMapper.getBasicDataByParentName(basicCommonInterval);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
BasicDataMapper接口
List<BasicData> getBasicDataByParentName(String basicCommonInterval);
- 1
BasicDataMapper.xml
<select id="getBasicDataByParentName" resultMap="BaseResultMap">
select *
from t_basicdata
where parent_id in (
select base_id from t_basicdata where base_name = #{param1}
)
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
controller层处理
@Controller
@RequestMapping("/customer")
public class CustomerController {
@Resource
private ICustomerService customerService;
@RequestMapping("/customerUpdate")
public String customerUpdate(Integer id,Model model){
customerService.getUpdateInfo(id, model);
return "customer/customerUpdate";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.页面处理
添加页面效果

jsp页面内容:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<link href="/css/select.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.idTabs.min.js"></script>
<script type="text/javascript" src="/js/select-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$(".select1").uedSelect({
width : 345
});
$(".select2").uedSelect({
width : 167
});
$(".select3").uedSelect({
width : 100
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="/">首页</a></li>
<li><a href="/user/query">客户管理</a></li>
</ul>
</div>
<div class="formbody">
<div class="formtitle">
<span>新增客户信息</span>
</div>
<form action="/customer/saveOrUpdate">
<ul class="forminfo">
<li><label>客户姓名</label>
<input name="customerName" type="text" class="dfinput" />
<i></i>
</li>
<li><label>客户电话</label>
<input name="mobilePhone" type="text" class="dfinput" />
</li>
<li><label>性别</label>
<input type="radio" name="cSex" value="0" checked> 男
<input type="radio" name="cSex" value="1"> 女
</li>
<li><label>电子邮箱</label>
<input name="email" type="text" class="dfinput" /><i></i>
</li>
<li><label>通讯地址</label>
<input name="address" type="text" class="dfinput" /><i></i>
</li>
<li><label>身份证号码</label>
<input name="idCard" type="text" class="dfinput" /><i></i>
</li>
<li><label>业务员</label>
<div class="vocation">
<select class="select1" name="userId">
<c:forEach items="${ users}" var="user">
<option value="${user.userId }" >
${user.realName }
</option>
</c:forEach>
</select>
</div>
<i></i>
</li>
<li><label>常用区间</label>
<div class="vocation">
<select class="select1" name="baseId">
<c:forEach items="${ intervals}" var="interval">
<option value="${interval.baseId }" >
${interval.baseName }
</option>
</c:forEach>
</select>
</div>
<i></i>
</li>
<li><label>备注</label>
<textarea name="remark" cols="" rows="" class="textinput"></textarea>
</li>
<li><label> </label>
<input name="" type="submit"
class="btn" value="确认保存" /></li>
</ul>
</form>
</div>
<div style="display: none">
<script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540'
language='JavaScript' charset='gb2312'></script>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
4.保存数据
提交数据保存
service层
public void addCustomer(Customer customer);
- 1
service实现
@Override
public void addCustomer(Customer customer) {
customerMapper.insertSelective(customer);
}
- 1
- 2
- 3
- 4
controller
@RequestMapping("/saveOrUpdate")
public String saveOrUpdate(Customer customer) throws IOException{
if(customer.getCustomerId()!=null && !"".equals(customer.getCustomerId())){
// 更新
}else{
// 添加
customerService.addCustomer(customer);
}
return "success";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
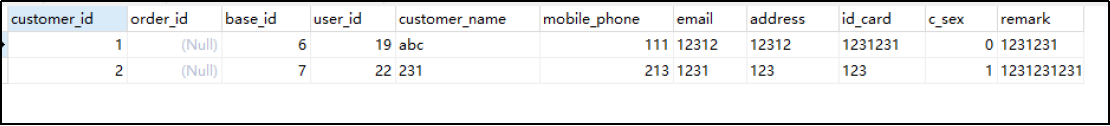
测试



添加成功
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88764123
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)