好好编程-物流项目19【客户管理-更新客户】
【摘要】
客户管理
更新客户
更新规则如下
角色规则业务员可以修改客户的基本信息,但不能调整客户对应的业务员操作员可以修改客户的基本信息,但不能调整客户对应的业务员管理员可以修改客户的基本信息,也可以调整...
客户管理
更新客户
更新规则如下
| 角色 | 规则 |
|---|---|
| 业务员 | 可以修改客户的基本信息,但不能调整客户对应的业务员 |
| 操作员 | 可以修改客户的基本信息,但不能调整客户对应的业务员 |
| 管理员 | 可以修改客户的基本信息,也可以调整客户对应的业务员 |
1.实现效果
1.1 业务员操作效果


1.2 管理员操作效果


2.实现步骤
2.1 customer.jsp
改变修改按钮的地址信息
<a href="/customer/customerUpdate?id=${dto.customer.customerId }" class="tablelink">修改</a>
- 1
2.2 CustomerController
内容不用改变,和添加的时候一样
@RequestMapping("/customerUpdate")
public String customerUpdate(Integer id,Model model){
customerService.getUpdateInfo(id, model);
return "customer/customerUpdate";
}
- 1
- 2
- 3
- 4
- 5
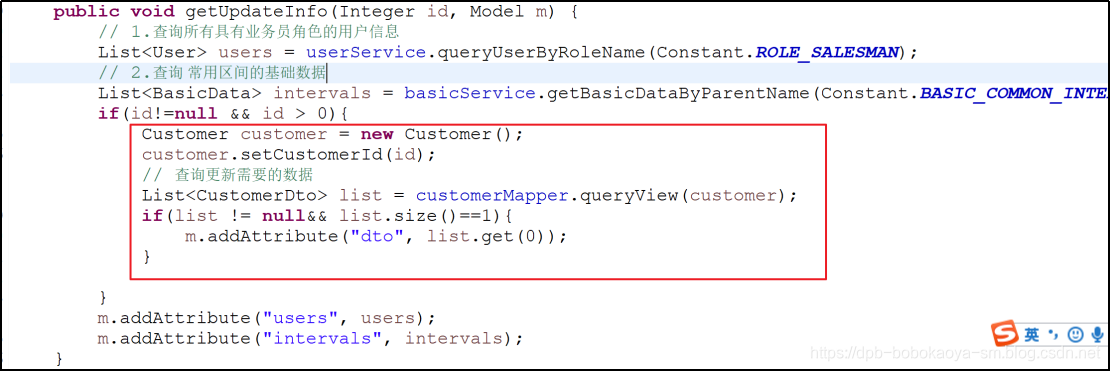
2.2 CustomerServiceImpl
注意:和添加时有调整
/**
* 新增客户
* 查询 所有的角色是业务员的用户
* 查询 常用区间 基础数据
* 修改客户
* 查询 所有的角色是业务员的用户
* 查询 常用区间 基础数据
* 根据客户ID 查询详细信息
*/
@Override
public void getUpdateInfo(Integer id, Model m) {
// 1.查询所有具有业务员角色的用户信息
List<User> users = userService.queryUserByRoleName(Constant.ROLE_SALESMAN);
// 2.查询 常用区间的基础数据
List<BasicData> intervals = basicService.getBasicDataByParentName(Constant.BASIC_COMMON_INTERVAL);
if(id!=null && id > 0){
Customer customer = new Customer();
customer.setCustomerId(id);
// 查询更新需要的数据
List<CustomerDto> list = customerMapper.queryView(customer);
if(list != null&& list.size()==1){
m.addAttribute("dto", list.get(0));
}
}
m.addAttribute("users", users);
m.addAttribute("intervals", intervals);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

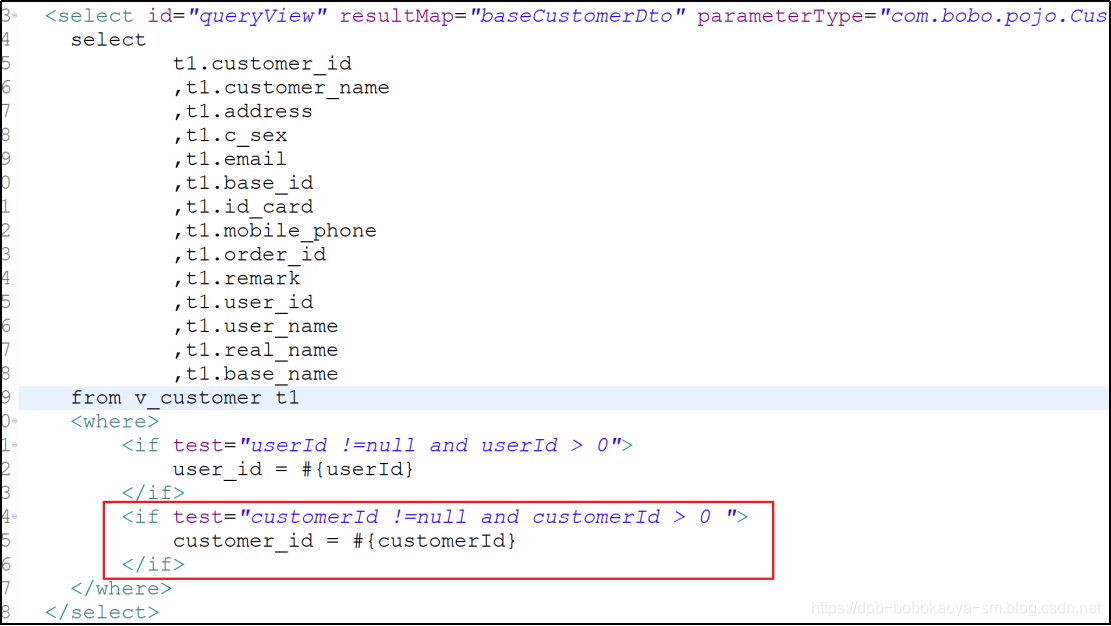
2.3 CustomerMapper.xml
给queryView添加了查询条件
<select id="queryView" resultMap="baseCustomerDto" parameterType="com.bobo.pojo.Customer" >
select
t1.customer_id
,t1.customer_name
,t1.address
,t1.c_sex
,t1.email
,t1.base_id
,t1.id_card
,t1.mobile_phone
,t1.order_id
,t1.remark
,t1.user_id
,t1.user_name
,t1.real_name
,t1.base_name
from v_customer t1
<where>
<if test="userId !=null and userId > 0">
user_id = #{userId}
</if>
<if test="customerId !=null and customerId > 0 ">
customer_id = #{customerId}
</if>
</where>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

2.4 customerUpdate.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://shiro.apache.org/tags" prefix="shiro" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<link href="/css/select.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.idTabs.min.js"></script>
<script type="text/javascript" src="/js/select-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$(".select1").uedSelect({
width : 345
});
$(".select2").uedSelect({
width : 167
});
$(".select3").uedSelect({
width : 100
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="/">首页</a></li>
<li><a href="/user/query">客户管理</a></li>
</ul>
</div>
<div class="formbody">
<div class="formtitle">
<span>新增客户信息</span>
</div>
<form action="/customer/saveOrUpdate">
<ul class="forminfo">
<input type="hidden" name="customerId" value="${dto.customer.customerId}">
<li><label>客户姓名</label>
<input name="customerName" type="text" value="${dto.customer.customerName}" class="dfinput" />
<i></i>
</li>
<li><label>客户电话</label>
<input name="mobilePhone" type="text" value="${dto.customer.mobilePhone}" class="dfinput" />
</li>
<li><label>性别 ${dto.customer.cSex}</label>
<input type="radio" name="cSex" value="0" ${dto.customer.cSex eq true?"checked":"" }> 男
<input type="radio" name="cSex" value="1" ${dto.customer.cSex eq false?"checked":"" }> 女
</li>
<li><label>电子邮箱</label>
<input name="email" type="text" class="dfinput" value="${dto.customer.email}"/><i></i>
</li>
<li><label>通讯地址</label>
<input name="address" type="text" class="dfinput" value="${dto.customer.address}"/><i></i>
</li>
<li><label>身份证号码</label>
<input name="idCard" type="text" class="dfinput" value="${dto.customer.idCard}"/><i></i>
</li>
<li><label>业务员</label>
<div class="vocation">
<select class="select1" name="userId">
<!-- 和新增客户区分开 -->
<c:if test="${empty dto}">
<c:forEach items="${ users}" var="user">
<option value="${user.userId }" >
${user.realName }
</option>
</c:forEach>
</c:if>
<c:if test="${not empty dto }">
<shiro:hasAnyRoles name="业务员,操作员">
<option value="${dto.customer.userId }" >${dto.salesMan }</option>
</shiro:hasAnyRoles>
<shiro:hasRole name="管理员">
<c:forEach items="${ users}" var="user">
<option value="${user.userId }" ${user.userId eq dto.customer.userId?"selected":"" } >
${user.realName }
</option>
</c:forEach>
</shiro:hasRole>
</c:if>
</select>
</div>
<i></i>
</li>
<li><label>常用区间</label>
<div class="vocation">
<select class="select1" name="baseId">
<c:forEach items="${ intervals}" var="it">
<option value="${it.baseId }" ${it.baseId eq dto.customer.baseId?"selected":"" }>
${it.baseName }
</option>
</c:forEach>
</select>
</div>
<i></i>
</li>
<li><label>备注</label>
<textarea name="remark" cols="" rows="" class="textinput" >
${dto.customer.remark }
</textarea>
</li>
<li><label> </label>
<input name="" type="submit"
class="btn" value="确认保存" /></li>
</ul>
</form>
</div>
<div style="display: none">
<script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540'
language='JavaScript' charset='gb2312'></script>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
2.5 CustomerController
保存修改的内容
@RequestMapping("/saveOrUpdate")
public String saveOrUpdate(Customer customer) throws IOException{
if(customer.getCustomerId()!=null && !"".equals(customer.getCustomerId())){
// 更新
customerService.updateCustomer(customer);
}else{
// 添加
customerService.addCustomer(customer);
}
return "success";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

2.6 ICustomerService
public void updateCustomer(Customer customer)
- 1
2.7 CustomerServiceImpl
@Override
public void updateCustomer(Customer customer) {
// TODO Auto-generated method stub
customerMapper.updateByPrimaryKey(customer);
}
- 1
- 2
- 3
- 4
- 5
ok 实现~
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88775114
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)