好好编程-物流项目18【客户管理-查询客户】
【摘要】
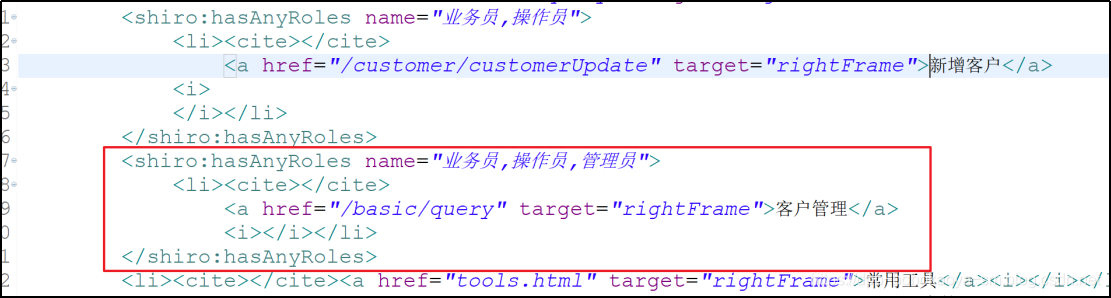
客户管理
查询客户
客户操作规则
序号规则1业务员和操作员都可以手动录入客户的信息,并对客户信息进行管理2需要指定一个默认的货运区间,以后每次针对该客户下单,选择该货运区间作为默认的货运区间,同...
客户管理
查询客户
客户操作规则
| 序号 | 规则 |
|---|---|
| 1 | 业务员和操作员都可以手动录入客户的信息,并对客户信息进行管理 |
| 2 | 需要指定一个默认的货运区间,以后每次针对该客户下单,选择该货运区间作为默认的货运区间,同时也可以手动修改为其它的货运区间。 |
| 3 | 需要指定一个业务员,以后该客户的所有业务,都默认由该业务员进行处理。 |
| 4 | 业务员只能管理属于自己的客户。 |
| 5 | 操作员可以管理所有的客户。 |
| 6 | 管理员可以为客户重新指定新的业务员。 |
业务员只能查看属于自己的客户,操作员和管理员可以查看所有的客户。

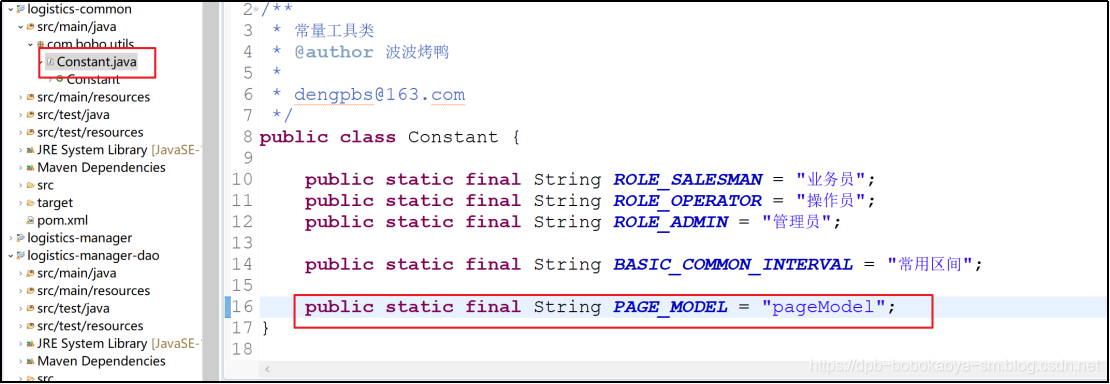
1.常量

2.创建V_Customer视图
SELECT t1.customer_id
,t1.customer_name
,t1.address
,t1.c_sex
,t1.email
,t1.base_id
,t1.id_card
,t1.mobile_phone
,t1.order_id
,t1.remark
,t1.user_id
,t2.user_name
,t2.real_name
,t3.base_name
from t_customer t1
left join t_user t2
on t1.user_id = t2.user_id
left join t_basicdata t3
on t1.base_id = t3.base_id
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
通过视图将对应的业务员姓名和常用区间信息查询了出来,便于展示数据
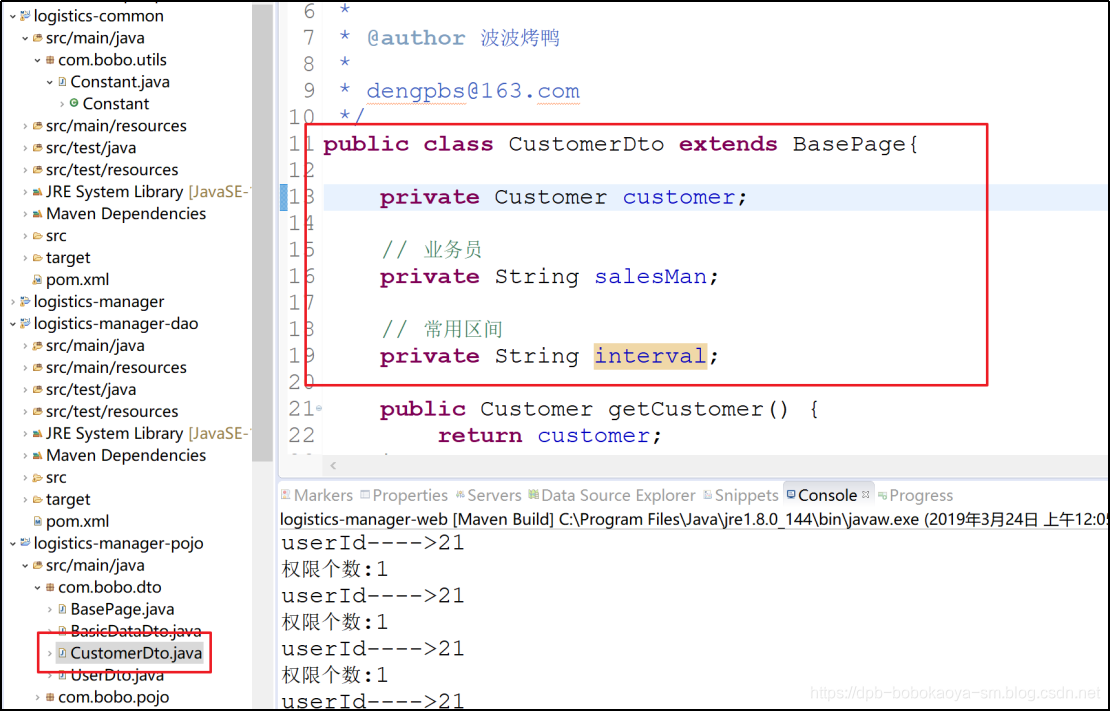
3.CustomerDto创建

package com.bobo.dto;
import com.bobo.pojo.Customer;
/**
* 客户的数据传输对象
*
* @author 波波烤鸭
*
* dengpbs@163.com
*/
public class CustomerDto extends BasePage{
private Customer customer;
// 业务员
private String salesMan;
// 常用区间
private String interval;
public Customer getCustomer() {
return customer;
}
public void setCustomer(Customer customer) {
this.customer = customer;
}
public String getSalesMan() {
return salesMan;
}
public void setSalesMan(String salesMan) {
this.salesMan = salesMan;
}
public String getInterval() {
return interval;
}
public void setInterval(String interval) {
this.interval = interval;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
4.CustomerMapper.xml
<resultMap type="com.bobo.dto.CustomerDto" id="baseCustomerDto">
<id column="customer_id" jdbcType="INTEGER" property="customer.customerId" />
<result column="order_id" jdbcType="INTEGER" property="customer.orderId" />
<result column="base_id" jdbcType="INTEGER" property="customer.baseId" />
<result column="user_id" jdbcType="INTEGER" property="customer.userId" />
<result column="customer_name" jdbcType="VARCHAR" property="customer.customerName" />
<result column="mobile_phone" jdbcType="BIGINT" property="customer.mobilePhone" />
<result column="email" jdbcType="VARCHAR" property="customer.email" />
<result column="address" jdbcType="VARCHAR" property="customer.address" />
<result column="id_card" jdbcType="VARCHAR" property="customer.idCard" />
<result column="c_sex" jdbcType="BIT" property="customer.cSex" />
<result column="remark" jdbcType="VARCHAR" property="customer.remark" />
<result column="real_name" jdbcType="VARCHAR" property="salesMan" />
<result column="base_name" jdbcType="VARCHAR" property="interval" />
</resultMap>
<select id="queryView" resultMap="baseCustomerDto" parameterType="com.bobo.pojo.Customer" >
select
t1.customer_id
,t1.customer_name
,t1.address
,t1.c_sex
,t1.email
,t1.base_id
,t1.id_card
,t1.mobile_phone
,t1.order_id
,t1.remark
,t1.user_id
,t1.user_name
,t1.real_name
,t1.base_name
from v_customer t1
<where>
<if test="userId !=null and userId > 0">
user_id = #{userId}
</if>
</where>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
5.CustomerMapper.java
List<CustomerDto> queryView(Customer record);
- 1
6.service层
接口
/**
* 分页查询
* @param dto
* @return
*/
public PageInfo<CustomerDto> queryPage(CustomerDto dto,User user);
- 1
- 2
- 3
- 4
- 5
- 6
实现
/**
* 当前用户如果是 业务员 只能查看所属的客户
* 如果是 操作员 或者 管理员 能查看所有的客户
*/
@Override
public PageInfo<CustomerDto> queryPage(CustomerDto dto,User user) {
PageHelper.startPage(dto.getPageNum(), dto.getPageSize());
// 获取角色信息
List<Role> list = userService.queryRoleByUserId(user.getUserId());
boolean flag = false;
if(list != null && list.size() > 0){
for (Role role : list) {
if(Constant.ROLE_ADMIN.equals(role.getRoleName())
|| Constant.ROLE_OPERATOR.equals(role.getRoleName())){
// 拥有操作员或者管理员的身份,查询所有的客户信息
flag = true;
break;
}
}
}
// 业务员 限制查询
Customer customer = new Customer();
if(flag == false){
customer.setUserId(user.getUserId());
}
List<CustomerDto> customers = customerMapper.queryView(customer);
return new PageInfo<>(customers);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
7.控制器
@RequestMapping("/query")
public String query(CustomerDto dto,Model model){
// 获取登录用户信息
User user = (User) SecurityUtils.getSubject().getPrincipal();
System.out.println("--->"+user.getUserId());
PageInfo<CustomerDto> list = customerService.queryPage(dto,user);
model.addAttribute(Constant.PAGE_MODEL, list);
return "customer/customer";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
8.Customer.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".click").click(function() {
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function() {
$(".tip").fadeOut(200);
});
$(".sure").click(function() {
$(".tip").fadeOut(100);
});
$(".cancel").click(function() {
$(".tip").fadeOut(100);
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">数据表</a></li>
<li><a href="#">基本内容</a></li>
</ul>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li class="click">
<a href="userUpdate">
<span>
<img src="/images/t01.png" />
</span>
添加
</a>
</li>
<li class="click"><span><img src="/images/t02.png" /></span>修改</li>
<li><span><img src="/images/t03.png" /></span>删除</li>
<li><span><img src="/images/t04.png" /></span>统计</li>
</ul>
<ul class="toolbar1">
<li><span><img src="/images/t05.png" /></span>设置</li>
</ul>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="" type="checkbox" value="" checked="checked" /></th>
<th>编号<i class="sort"><img src="/images/px.gif" /></i></th>
<th>客户姓名</th>
<th>客户电话</th>
<th>邮箱</th>
<th>性别</th>
<th>业务员</th>
<th>常用区间</th>
<th>身份证号</th>
<th>通讯地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${pageModel.list }" var="dto">
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td>${dto.customer.customerId }</td>
<td>${dto.customer.customerName }</td>
<td>${dto.customer.mobilePhone }</td>
<td>${dto.customer.email }</td>
<td>${dto.customer.cSex eq true?"男":"女" }</td>
<td>${dto.salesMan }</td>
<td>${dto.interval }</td>
<td>${dto.customer.idCard}</td>
<td>${dto.customer.address }</td>
<td>
<a href="/user/userUpdate?id=${dto.customer.customerId }"
class="tablelink">修改</a>
<a href="javascript:void(0)" onclick="deleteUser(${dto.customer.customerId})"
class="tablelink"> 删除</a></td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="inline pull-right page" style="margin-top: 20px;">
<form action="/user/queryPage" id="pager">
<input type="hidden" name="pageSize" id="pageSize" value="${pageModel.pageSize }">
<input type="hidden" name="pageNum" id="pageNum" value="${pageModel.pageNum }">
</form>
<jsp:include page="/pageBar.jsp"></jsp:include>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
function deleteUser(userId){
if(window.confirm("确定要删除该用户吗?")){
location.href="/user/delete?id="+userId;
}
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
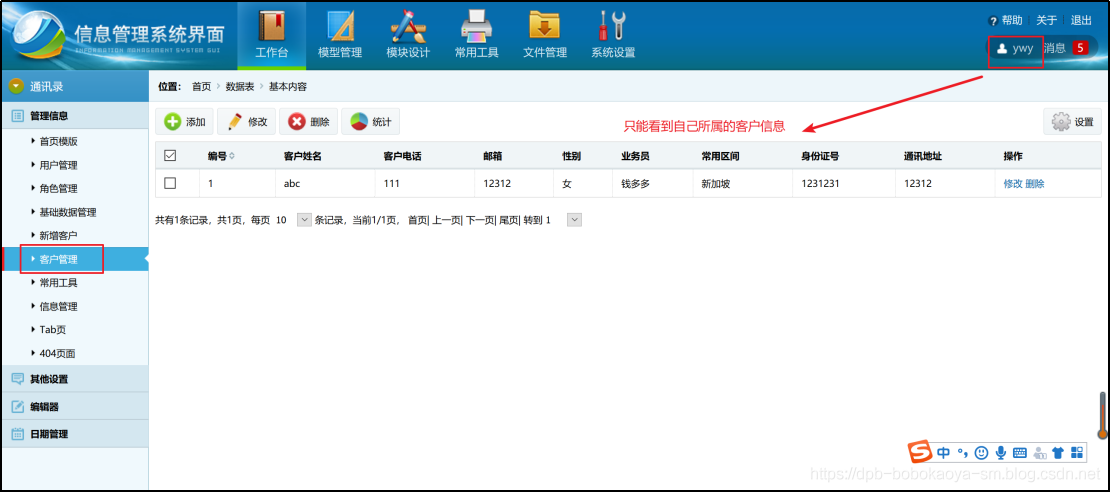
9.访问测试
业务员访问
管理员访问


完成~~
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/88770291
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)