反爬虫之FONT-FACE拼凑式
这里教的是一个反爬措施。
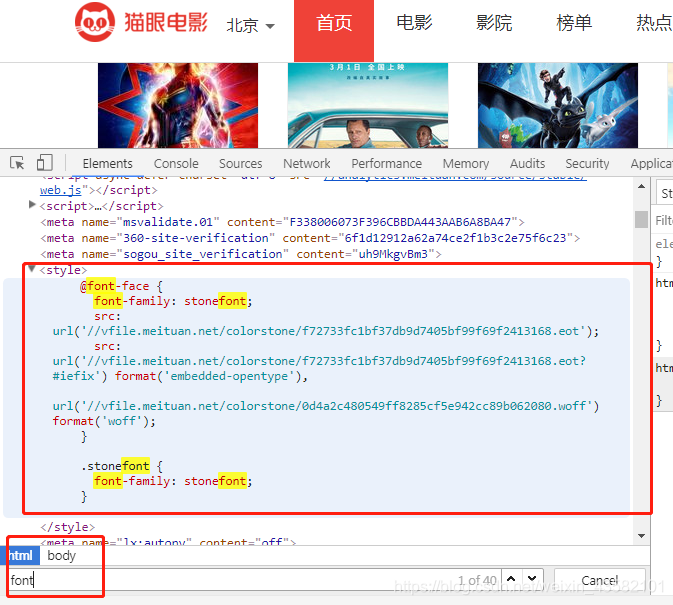
我先举个例子。猫眼电影这个就属于font-face拼凑式。
这篇文章我从0开始演示如何制作及应用字符集映射进行数据保护反爬虫!

web-font是CSS3中的一种标记 @font-face,在@font-face声明里,你可以声明一种字体,指定这种字体字体库文件从网络某个地址下载。
简单的从爬虫角度跟大家说一下如何观察页面中的css反爬措施。
首先看页面数据中的关键字,如果在控制台发现是字是图片,那等后面的博客中会写这种图片拼凑法。
然后你在控制台中elements中ctrl+f找font。

然后发现,哦这是一个font-face拼凑式反爬措施啊。如何反反爬我就先不教了。
下面开始讲解如何制作及应用font-face拼凑式。
第一步:创建指定字符的自定义字体
首先选择一款字体,可以选择系统自带的字体,也可以自己制作一种字体。也可以去网上下载一些字体。(.ttf格式)
我这里使用的 FontCreator 自己做的字体来演示。
打开fontcreator软件。(只要你有ttf格式就行,可以直接跳过这一步)
来画我们的字体。

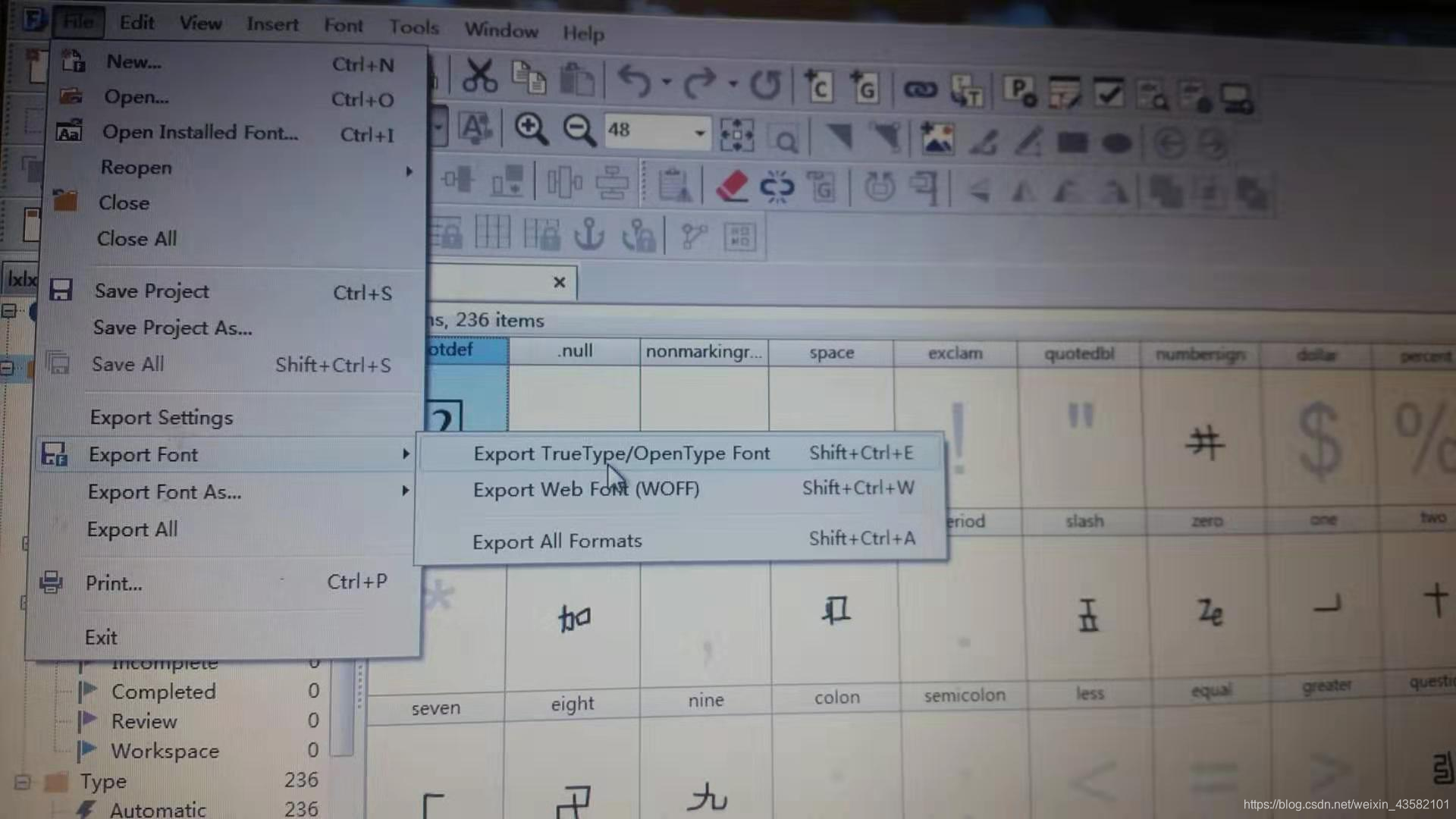
保存

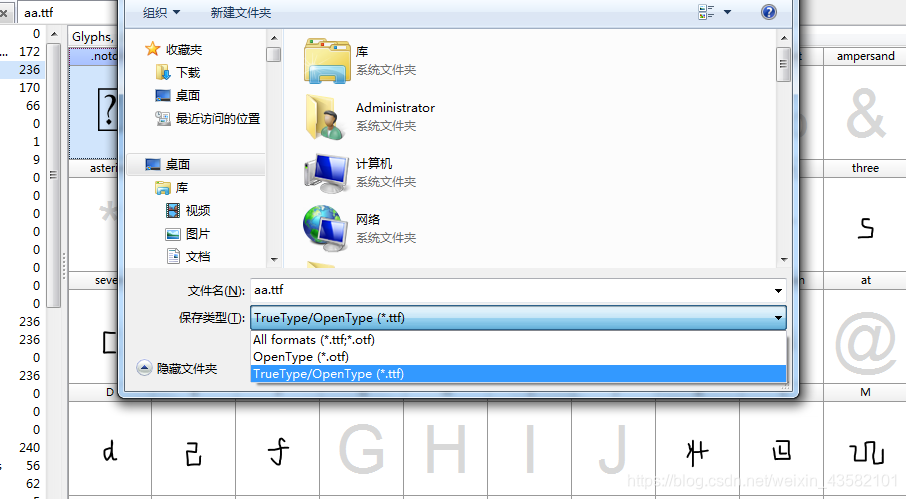
保存为.ttf

我改了个名字,叫 mywebfont.ttf
2、ttf转svg
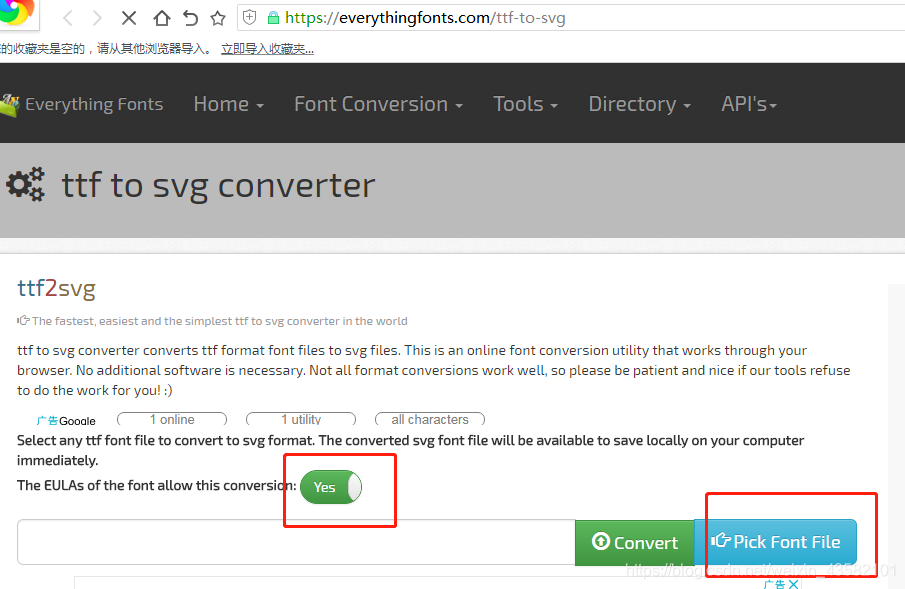
有很多在线ttf转svg的网站。
我这里使用的是
https://everythingfonts.com/ttf-to-svg
上传ttf文件,将字体文件转为svg格式,另存为mywebfont.svg

点击pickfontfile上传。
然后点击convert下载svg格式文件。

3、构建映射关系
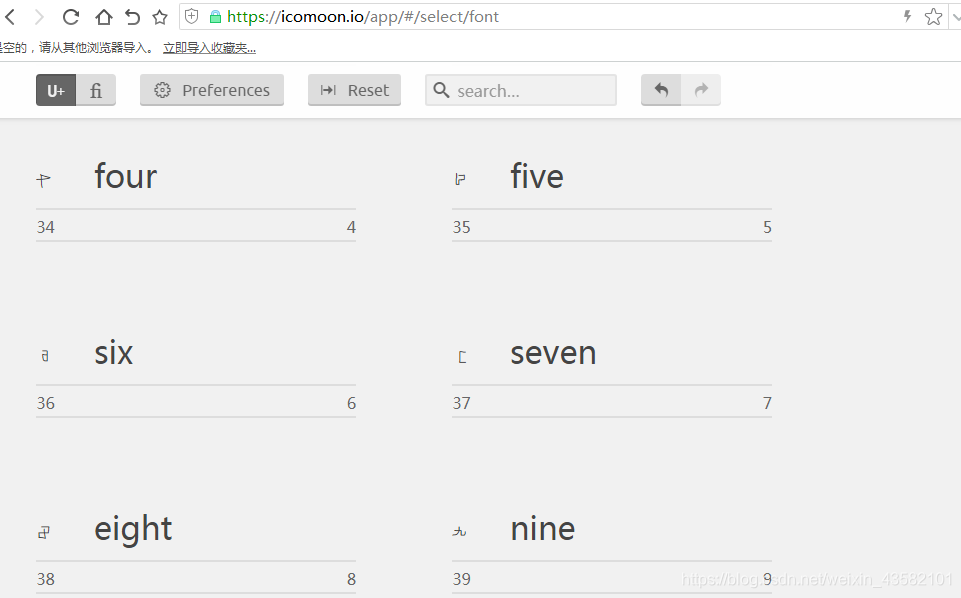
进入 https://icomoon.io/app/#/select
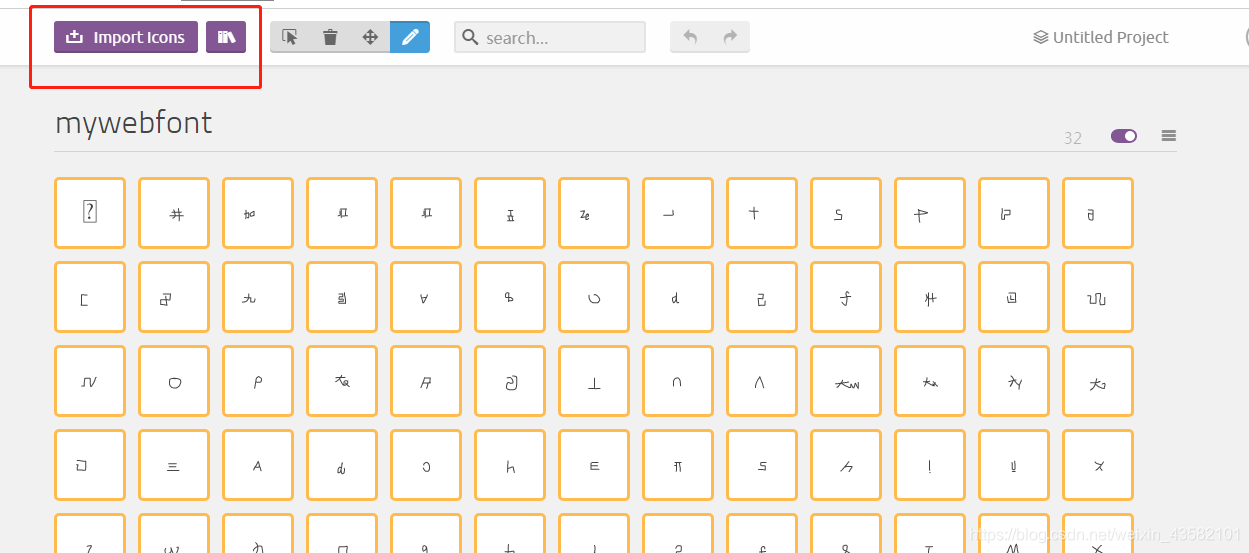
选择左上角 Import Icons 按钮,导入mywebfont.svg

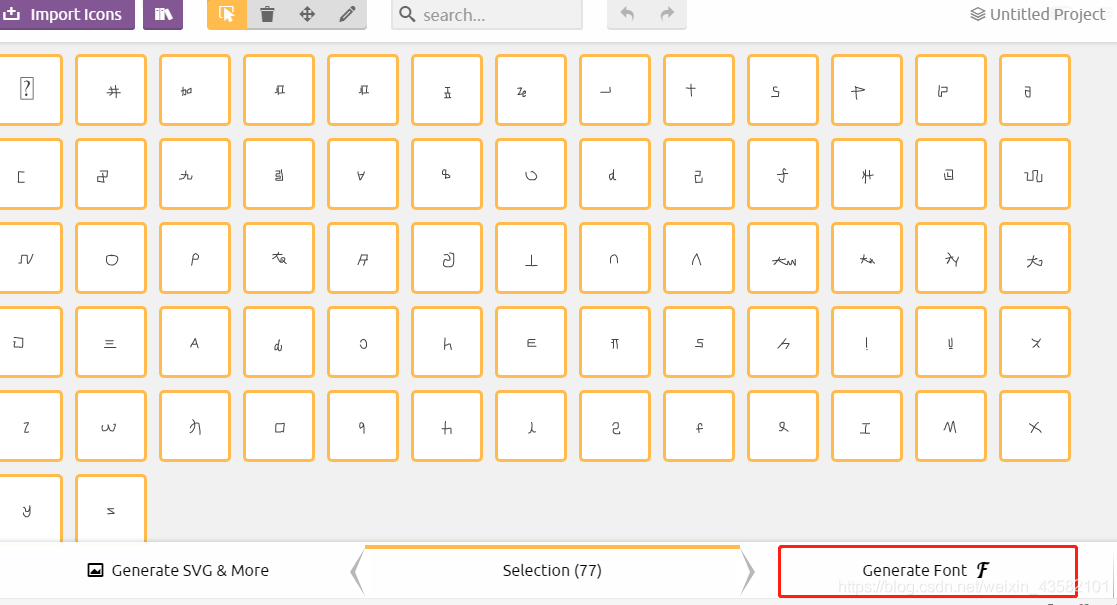
然后点击

编辑我们自己想要的

然后点击download下载下来。
打开压缩包。

4、映射在网页中
找到压缩包中的font和css文件。


我构建了一个html文件,然后调用他。

可以打开之前构建映射关系时的页面。

点击
然后

在页面中插入…
自己建的css中插入图中那个。(也可以直接使用下载下来的css文件)
5、大功告成

到这里就差不多了。这个操作很简单,花点时间多练习下就掌握了。
如何破解中font-face拼凑式呢,就是把他的font搞出来,然后用font-creator或者其他的方式去破解映射关系即可。
祝大家早点下班
文章来源: blog.csdn.net,作者:考古学家lx,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_43582101/article/details/88377276
- 点赞
- 收藏
- 关注作者


评论(0)