Vue教程10(按键修饰符)
【摘要】
本文我们来介绍下按键修饰符。
Vue按键修饰符
1.准备页面
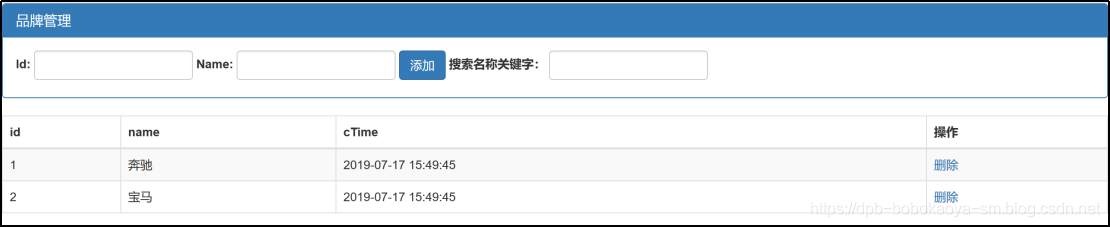
沿用前面案例的页面
<!DOCTYPE html>
<html lang="en">
<he...
本文我们来介绍下按键修饰符。
Vue按键修饰符
1.准备页面
沿用前面案例的页面

<!DOCTYPE html>
<html lang="en">
<head>
- 1
- 2
- 3
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/96317110
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)