Vue教程(组件案例-评论列表)
【摘要】
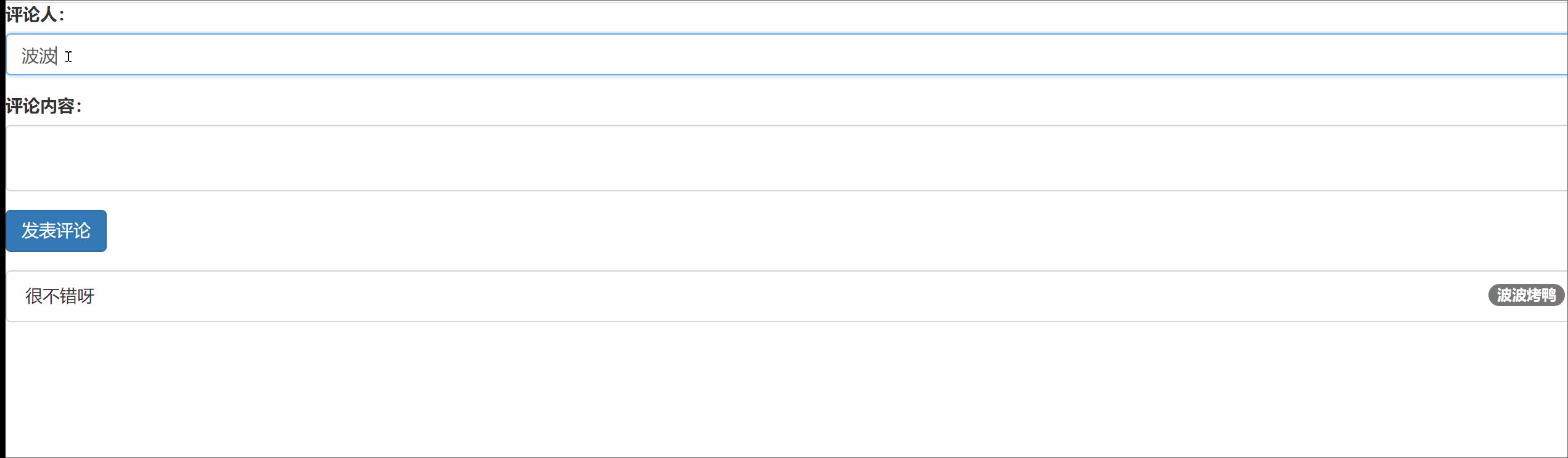
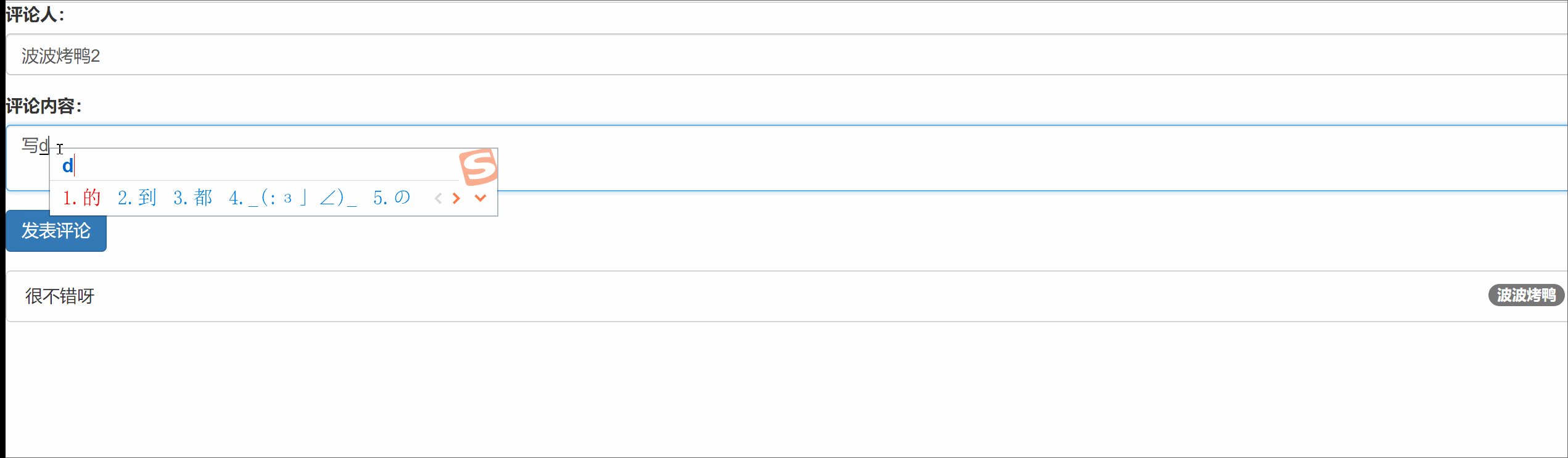
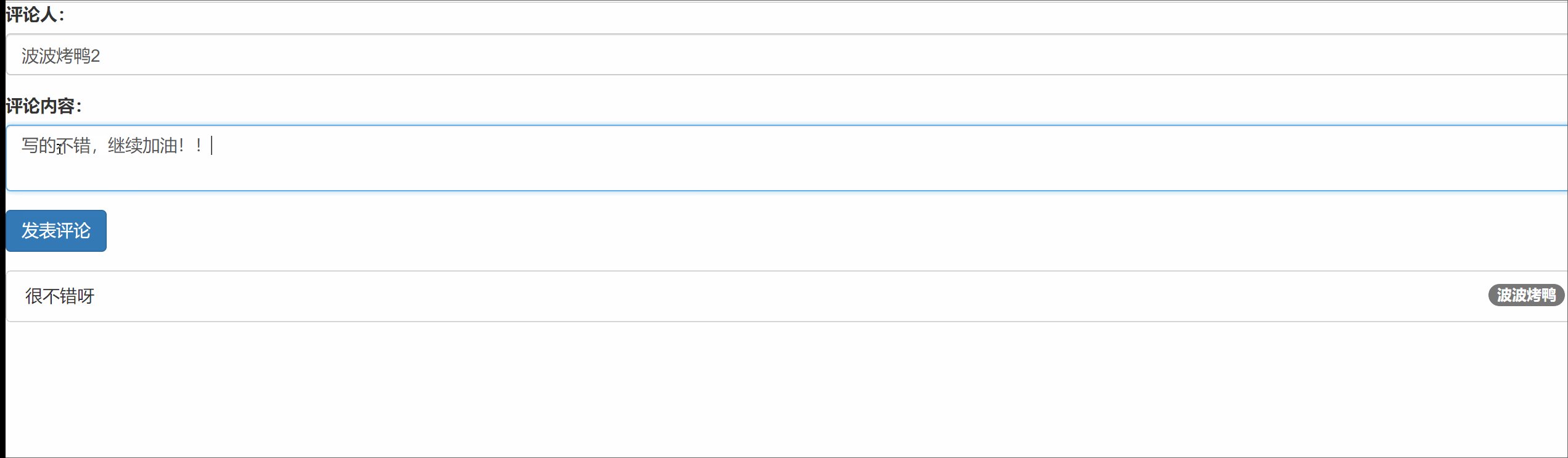
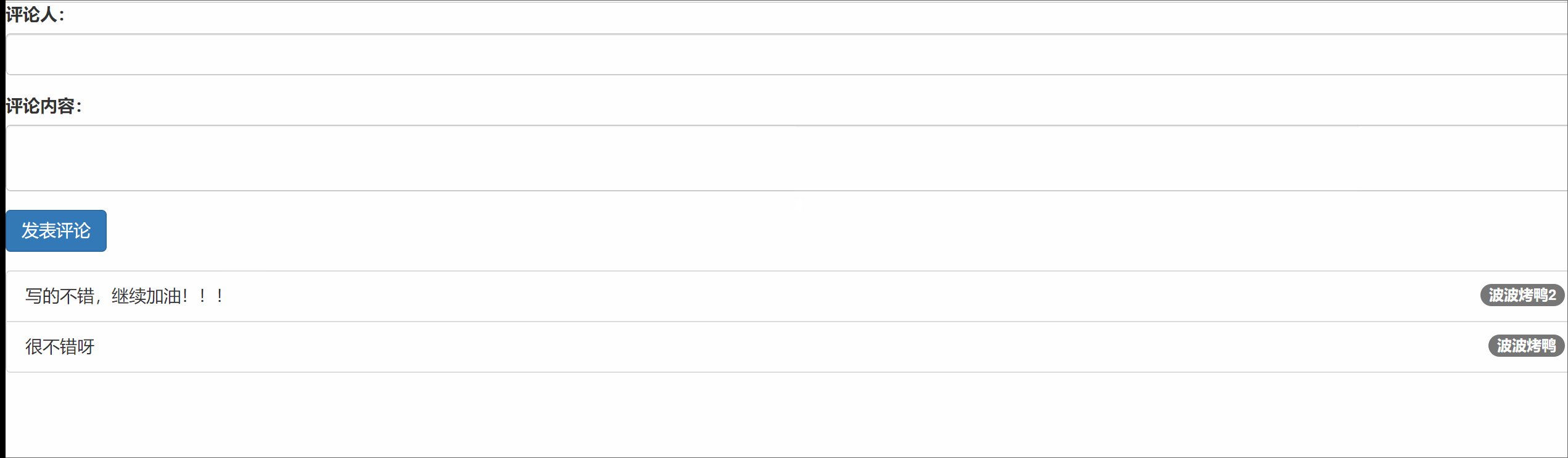
前面给大家介绍了Vue的组件功能,本文我们通过一个评论列表的案例来巩固下组件的内容,具体效果如下:
Vue组件案例
1.基本页面
我们先来整理下基础的页面如下:
<!DOCTYP...
前面给大家介绍了Vue的组件功能,本文我们通过一个评论列表的案例来巩固下组件的内容,具体效果如下:

Vue组件案例
1.基本页面
我们先来整理下基础的页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta
- 1
- 2
- 3
文章来源: dpb-bobokaoya-sm.blog.csdn.net,作者:波波烤鸭,版权归原作者所有,如需转载,请联系作者。
原文链接:dpb-bobokaoya-sm.blog.csdn.net/article/details/97803143
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)