JS逆向|半自动补环境插件食用指南---真有手就行
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
一.插件地址
https://github.com/cilame/v_jstools
安装到浏览器步骤请参考这篇文章:
二.插件配置
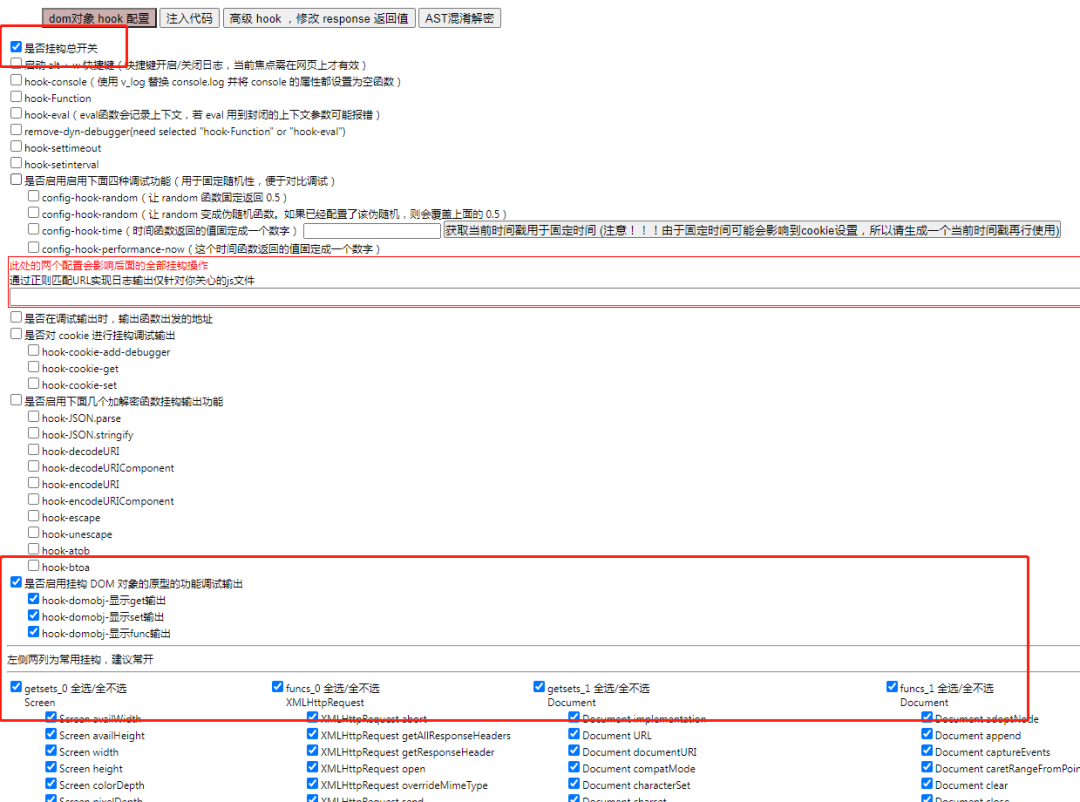
如图,点击 打开配置按钮:

按图进行如下设置:

三.实战案例
'aHR0cHM6Ly93d3cuemhpaHUuY29tL3NlYXJjaD90eXBlPWNvbnRlbnQmcT1weXRob24='
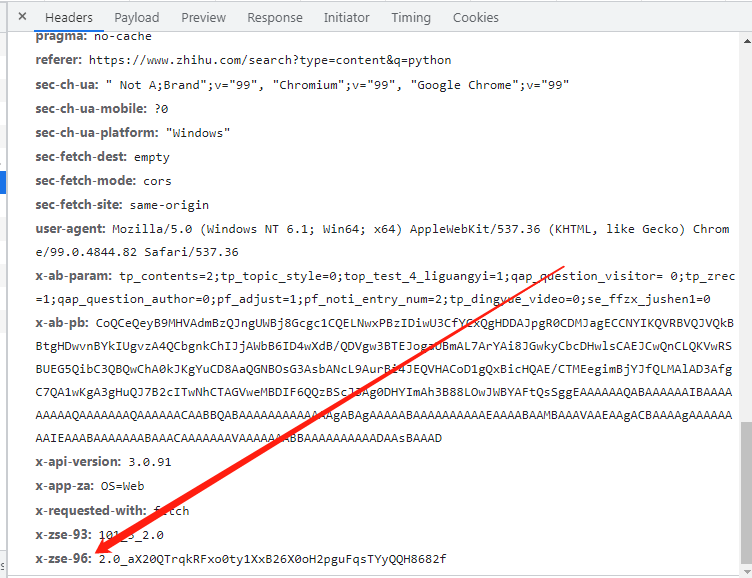
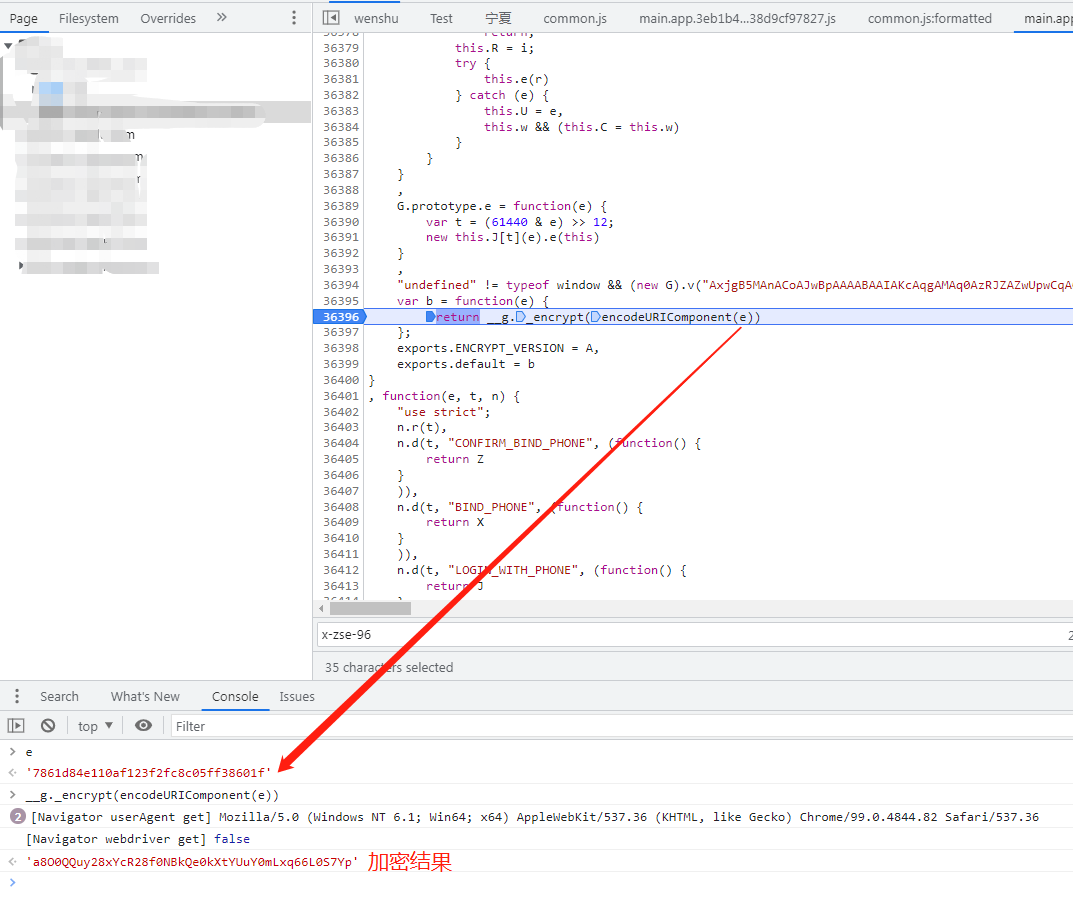
来看看我们需要的加密参数:

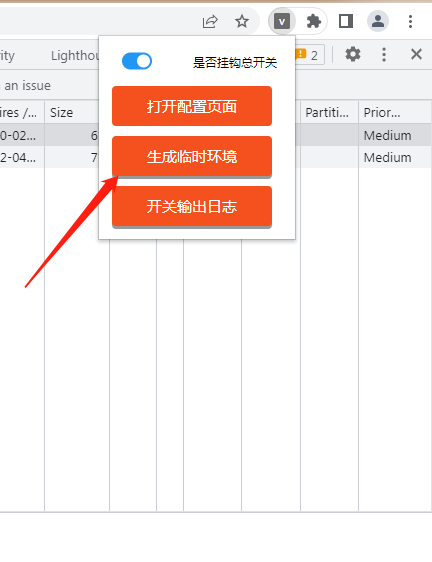
等网站加载完毕后,我们再点开这个插件,选择 生成临时环境 命令:

点击后,会有个弹框提示已复制到剪切板。这样,临时环境就帮我们生成好了,新建一个js文件 v.js, 将生成的环境复制过来进来并保存。
我们再将这个参数加密的代码也复制进来,保存到一起,具体请参考这篇文章:某乎请求头签名算法分析

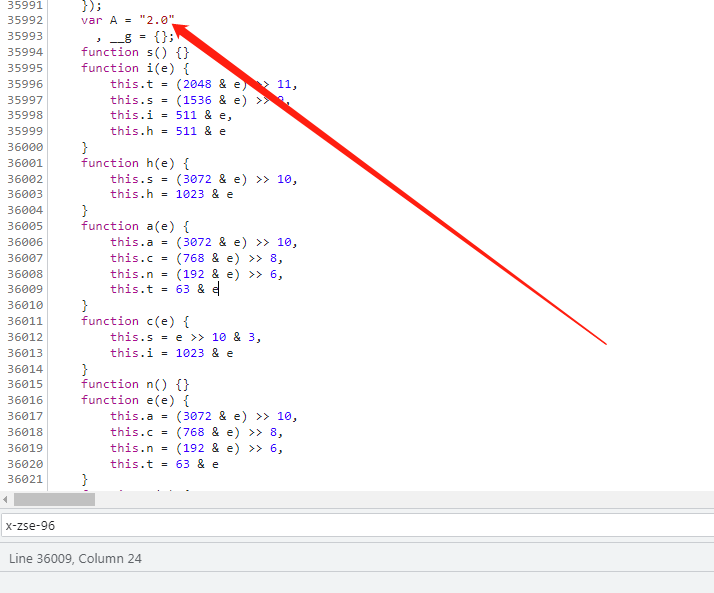
在加密函数处打上断点,记录实参和结果。

实参: '7861d84e110af123f2fc8c05ff38601f';
结果: 'a8O0QQuy28xYcR28f0NBkQe0kXtYUuY0mLxq66L0S7Yp'
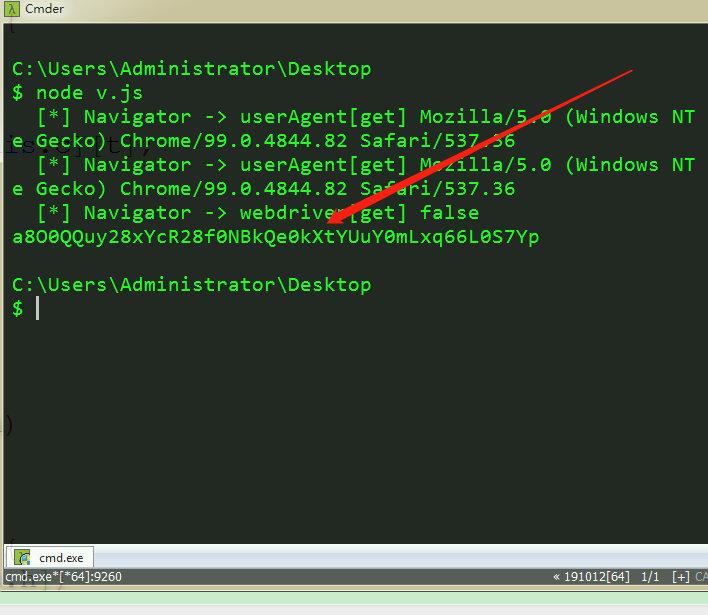
在v.js中构造好实参,并打印结果:
console.log(b('7861d84e110af123f2fc8c05ff38601f'));
保存后运行:

经过仔细比对后可以发现,和网页上面的结果是一模一样的。非常的nice。
基本就靠一些CV操作,就把结果弄出来了,可以说非常的简单。
如果你不想打印上面的日志,可以将这个函数进行改写:
var v_console_log = function(){{}}
这个插件试用了几天,已经解决了很多网站的加密,几乎可以说js逆向有手就行,当然,你需要一些js逆向分析的功底。毕竟它只是帮你补环境。
注意,这个并不是万能的,因此有效网站如果不行的话,可能需要想其他的办法了哈。
今天的内容就介绍到这里,感谢阅读。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/123814707
- 点赞
- 收藏
- 关注作者


评论(0)