Android修行手册 - 自定义Switch
本文约3.8千字,新手阅读需要5分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
👉实践过程
😜自定义Switch外观
外观定制这块属于基操了,我们利用属性 android:track 和 android:thumb 定制 Switch 的背景图片和滑块图片,UI那能直接切图肯定做起来更快,此方式实现极其简单指定图片就行,所以今天我们实操的是自定义drawable的形式。

布局样式
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:thumb="@drawable/selector_switch_thumb"
android:layout_margin="16dp"
android:track="@drawable/selector_switch_track" />
- 1
- 2
- 3
- 4
- 5
- 6
Drawable代码
<?xml version="1.0" encoding="utf-8"?><!--switch的自定义轨道-->
<!--selector_switch_track.xml文件-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/track_on" android:state_checked="true" />
<item android:drawable="@drawable/track_off" android:state_checked="false" />
</selector>
<?xml version="1.0" encoding="utf-8"?><!--switch的自定义圆钮-->
<!--selector_switch_thumb.xml文件-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/thumb_on" android:state_checked="true" />
<item android:drawable="@drawable/thumb_off" android:state_checked="false" />
</selector>
<?xml version="1.0" encoding="utf-8"?>
<!--track_on.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#BB00FF00" />
<!-- 这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细-->
<!-- 同理,若thumb有stroke,track没有,可实现圆钮在轨道里的伪效果-->
<stroke
android:width="8dp"
android:color="#00000000" />
<corners android:radius="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--track_off.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#E4E4E4" />
<!-- 这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细-->
<stroke
android:width="8dp"
android:color="#00000000" />
<corners android:radius="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--thumb_on.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FFFF00" />
<size
android:width="20dp"
android:height="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--thumb_off.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#AAAAAA" />
<size
android:width="20dp"
android:height="20dp" />
</shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
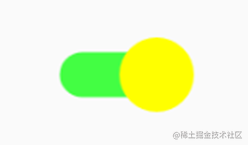
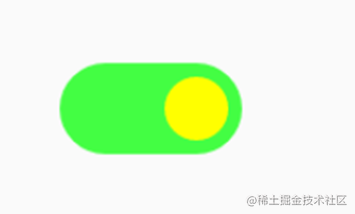
要想实现下图效果:

就是小空在代码中注释所述,在开关按钮上增加一个透明的边框,轨道的高度会自动变化。
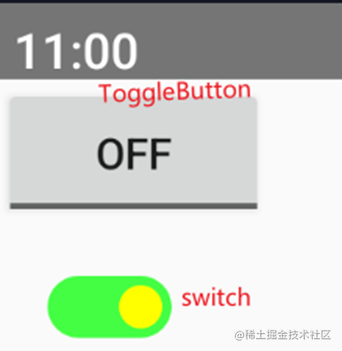
除了Switch还有另一个开关ToggleButton,该控件无thumb和track,相比Switch缺少了滑动的动画效果。在使用上和Switch基本一致,同样可以自定义。

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

文章来源: zhima.blog.csdn.net,作者:芝麻粒儿,版权归原作者所有,如需转载,请联系作者。
原文链接:zhima.blog.csdn.net/article/details/123740399
- 点赞
- 收藏
- 关注作者


评论(0)