【JavaScript】JS读取XML文件并进行搜索
【摘要】
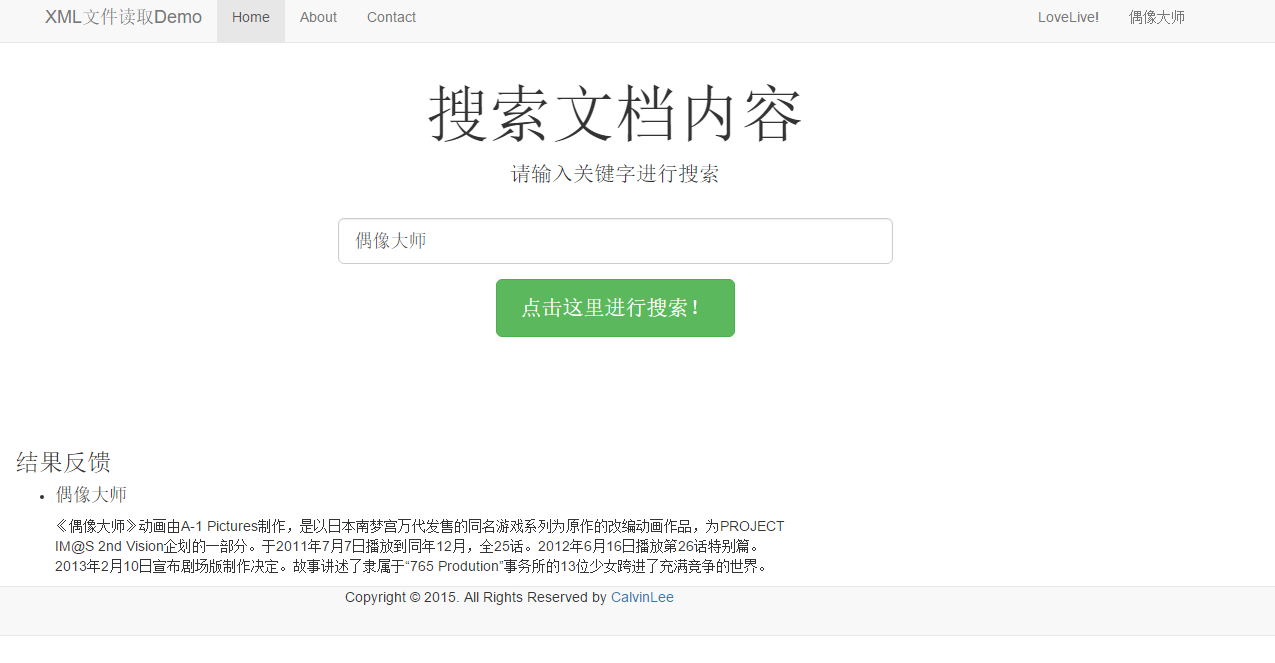
需求效果
点击链接,当前页面加载xml文件并展示对应内容通过搜索框,搜索xml文件内节点数据,展示包含内容的节点数据
功能实现
Demo最终实现效果 http://loadxmldemo.coder...
需求效果
- 点击链接,当前页面加载xml文件并展示对应内容
- 通过搜索框,搜索xml文件内节点数据,展示包含内容的节点数据
功能实现
Demo最终实现效果 http://loadxmldemo.coderfix.cn/

核心代码
String.prototype.replaceAll = function (s1, s2) {
return this.replace(new RegExp(s1, "gm"), s2);
}
//查询和标签
function GetXmlByQuery(str) {
$.ajax({
url: "xmls/all.xml",
dataType: 'xml',
type: 'GET',
timeout: 2000,
error: function (xml) {
alert("加载XML 文件出错!");
},
success: function (xml) {
var infos = "";
var title;
var img;
$(xml).find("page").each(function (i) {
title = $(this).attr("title");
img = $(this).attr("img");
if (str == "") {
str = $("#s").val();
}
if (title.toLowerCase().indexOf(str) >= 0) {
infos += "<li class='article-entry standard'>";
infos += "<h4>" + title + "</h4>";
infos += "<span class='article-meta'>" + $(this).text() + "</span>";
if (img != null) {
infos += "<img src='" + img + "' />";
}
infos += "</li>";
}
});
infos = infos.replaceAll("%t", "<br />");
$(".articles").html(infos);
}
});
}
//Id传参,列表类
function GetXmlByType(tid) {
$.ajax({
url: "xmls/" + tid + ".xml",
dataType: 'xml',
type: 'GET',
timeout: 2000,
error: function (xml) {
alert("加载XML 文件出错!");
},
success: function (xml) {
var infos = "";
var type;
var title;
var img;
$(xml).find("page").each(function (i) {
type = $(this).attr("type");
title = $(this).attr("title");
img = $(this).attr("img");
if (type.toLowerCase().indexOf(tid) >= 0) {
infos += "<li class='article-entry standard'>";
infos += "<h4>" + title + "</h4>";
infos += "<span class='article-meta'>" + $(this).text() + "</span>";
if (img != null) {
infos += "<img width='150px' height='auto' src='" + img + "' />";
}
infos += "</li>";
}
});
infos = infos.replaceAll("%t", "<br />");
$(".articles").html(infos);
}
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
项目源码
Github地址 https://github.com/diandianxiyu/loadxmldemo
文章来源: coderfix.blog.csdn.net,作者:小雨青年,版权归原作者所有,如需转载,请联系作者。
原文链接:coderfix.blog.csdn.net/article/details/50683207
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)