Android修行手册 - TextInputLayout使用学习
本文约5.3千字,新手阅读需要6分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
👉实践过程
前面小空带同学们学了EditText控件,又用其实践做了个验证码功能,以为这就完了吗?
然而并没有。

Android在5.0以后引入了Materia Design库的设计,现在又有了Jetpack UI库的设计。帮助开发者更高效的实现炫酷的UI界面,降低开发门槛。
Jetpack我们后面再说,承接之前的EditText,先说说Materia Design里的TextInputLayout。
使用方式是将TextInputEditText或EditText套到TextInputLayout内,这样友情提示信息hit就可以带有动画(上浮为标题),计数/密码可见等属性设置。
布局代码
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:hint="请输入密码">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

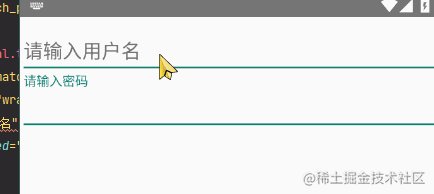
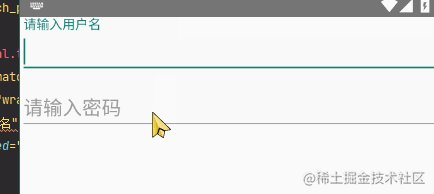
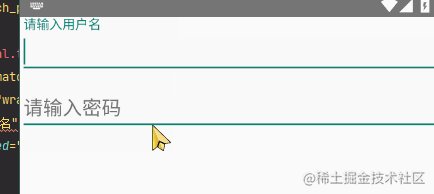
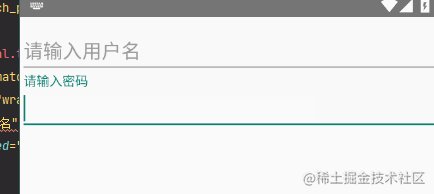
这样就简单的实现了一个效果。我们在继续深入添加些属性:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
app:hintAnimationEnabled="false">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:hint="请输入密码"
app:counterEnabled="true"
app:counterMaxLength="10"
app:passwordToggleEnabled="true">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
从运行结果可以看出,设置了字数限制后,自动在编辑框右下角显示最大字数和当前输入字数(随着输入情况实时变化),并且更改了颜色样式
😜属性介绍
app:boxCollapsedPaddingTop 设置用于编辑文本在框模式下折叠的顶部填充的值
app:boxStrokeErrorColor 在显示错误时设置轮廓框的描边颜色。
app:boxStrokeWidth 设置描边的宽度
app:boxStrokeWidthFocused 设置获取焦点框的描边宽度
app:counterEnabled 是否显示计数器
app:counterMaxLength 设置计数器的最大值,与counterEnabled同时使用
app:counterTextAppearance 计数器的字体样式
app:counterOverflowTextAppearance 输入字符大于我们限定个数字符时的字体样式
app:errorEnabled 是否显示错误信息
app:errorTextAppearance 错误信息的字体样式
app:endIconCheckable 设置是否显示结束图标
app:endIconContentDescription 为结束图标设置内容说明
app:endIconDrawable 设置结束图标图像
app:endIconMode 设置模式
app:endIconTintMode 指定混合模式,用于将 指定的色调应用于可绘制的结束图标。
app:helperText 设置帮助文本
app:helperTextEnabled 设置是否激活帮助文本
app:helperTextTextColor 设置帮助文本颜色
app:hintAnimationEnabled 是否显示hint的动画,默认true
app:hintEnabled 是否使用hint属性,默认true
app:hintTextAppearance 设置hint的文字样式(指运行动画效果之后的样式)
app:passwordToggleDrawable 设置密码开关Drawable图片,于passwordToggleEnabled同时使用
app:passwordToggleEnabled 是否显示密码开关图片,需要EditText设置inputType
app:passwordToggleTint 设置密码开关图片颜色
app:passwordToggleTintMode 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

文章来源: zhima.blog.csdn.net,作者:芝麻粒儿,版权归原作者所有,如需转载,请联系作者。
原文链接:zhima.blog.csdn.net/article/details/123740109
- 点赞
- 收藏
- 关注作者


评论(0)